Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
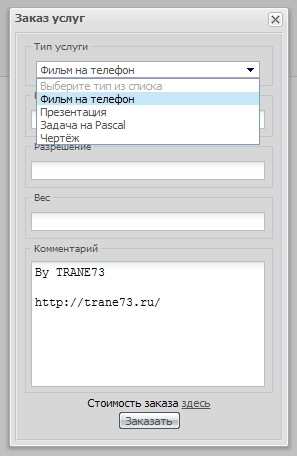
Заказ услуг в Ajax-окне
|
Категория: Скрипты / Дата добавления материала: 04.11.2011, 16:00
|
|
 По просьбе знакомого из лицея написал новый вариант скрипта заказа услуг в Ajax-окне. В этом варианте предлагается 4 пункта выпадающего списка, которые вы можете настроить под свои нужды. Кроме этого для каждого пункта предусмотрено 3 input и 1 textarea для ваших данных. Вообщем, на скриншоте, думаю, понятно всё. Теперь об установке. Туда, где хотите поставить ссылочку, которая будет вызывать окно заказа, ставим данный код: Code <a href="javascript://" onclick="zakaz73.yes()">Заказать</a> <div id="mytext" style="display:none;">Стоимость заказа <a href="http://new-info.ucoz.net/" target="_blank">здесь</a></div> <script type="text/javascript"> $admin = "trane73"; // ник того, кому будут приходить заказы $subject = "Заказ услуг"; // тема сообщений (оно же заголовок окна) $errors = ['Выберите тип услуг!','Пожалуйста, заполните все поля!']; // ошибки $type = ['Фильм на телефон','Презентация','Задача на Pascal','Чертёж']; // типы услуг $line1 = ['Название','Разрешение','Вес']; // названия полей для первого типа $line2 = ['Тема','Использовать музыку','Использовать видео']; // названия полей для второго типа $line3 = ['Ссылка на задачу','Обратная связь','Фамилия Имя (Если из Ульяновска) или ник']; // названия полей для третьего типа $line4 = ['Ссылка на задание','Обратная связь','Фамилия Имя (Если из Ульяновска) или ник']; // названия полей для четвертого типа $word = ['Тип услуги','Выберите тип из списка','Комментарий','Заказать','Код с картинки','Внимание','Успешно отправлено','Сообщение отправлено','Успех']; // прочие слова $win = ['успешно','код б']; // НЕ ТРОГАТЬ! </script> <style type="text/css"> #zzz * {outline:none !important} /* убираем внешнюю подсветку полей в некоторых браузерах */ #but73, #type1, #type2, #type3, #type4 {display:none;} /* скрываем 4 дива и кнопку отправки*/ #zzz fieldset {padding:5px} /* отступы в рамках */ #zzz input[type="text"] {width:96% !important} /* настрока длины полей */ #zzz textarea {resize:none;width:96% !important;height:120px;} /* настройка длины поля комментариев */ </style> <script type="text/javascript" src="http://new-info.ucoz.net/js/n-zakaz.js"></script> Все настройки вынесены сюда, каждая строка прокомментирована. Настроить скрипт под ваш сайт не составит труда. Полезный материал ? Посетите сайт автора: http://trane73.ru
| |
| Просмотров: 465 | Загрузок: 0 | Рейтинг: 0.0/0 | |