Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
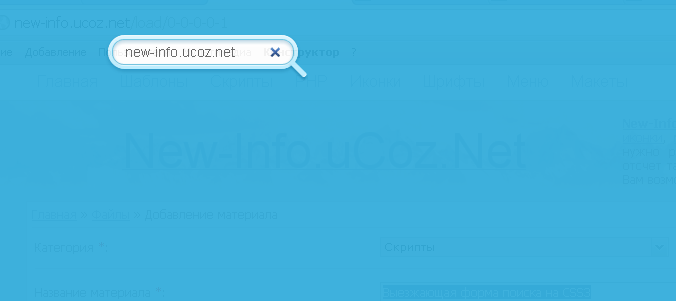
Выезжающая форма поиска на CSS3
|
Категория: Скрипты / Дата добавления материала: 29.07.2012, 22:05
|
|
 Код HTML: Code <p class="s"><input name="search" id="search" type="search"></p> Код CSS: Code #search { -webkit-appearance: none; font-family: Helvetica Neue, Helvetica, Arial, sans-serif; width: 24px; padding: 0 10px; height: 24px; font-size: 14px; color: #666; line-height: 24px; border: 0; border-radius: 50px; box-shadow: 0 0 0 1px rgba(0,150,200,.5), inset 0 2px 5px rgba(0,100,150,.3), 0 2px 0 rgba(255,255,255,.6); position: relative; z-index: 5; -webkit-transition: .3s ease; -moz-transition: .3s ease; } #search:focus { outline: none; width: 180px; } p.s { z-index: 4; position: relative; padding: 5px; line-height: 0; border-radius: 100px; background: #b9ecfe; background-image: -webkit-linear-gradient(#dbf6ff,#b9ecfe); background-image: -moz-linear-gradient(#dbf6ff,#b9ecfe); display: inline-block; box-shadow: inset 0 1px 0 rgba(255,255,255,.6), 0 2px 5px rgba(0,100,150,.4); } p.s:hover { box-shadow: inset 0 1px 0 rgba(255,255,255,.6), 0 2px 3px 2px rgba(100,200,255,.5); } p.s:after { content: ''; display: block; position: absolute; width: 5px; height: 20px; background: #b9ecfe; bottom: -10px; right: -3px; border-radius: 0 0 5px 5px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); box-shadow: inset 0 -1px 0 rgbA(255,255,255,.6), -2px 2px 2px rgba(0,100,150,.4); } p.s:hover:after { box-shadow: inset 0 -1px 0 rgba(255,255,255,.6), -2px 2px 2px 1px rgba(100,200,255,.5); } Полезный материал ? Посетите сайт автора: http://yraaa.ru
| |
| Просмотров: 803 | Загрузок: 0 | Рейтинг: 0.0/0 | |