Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
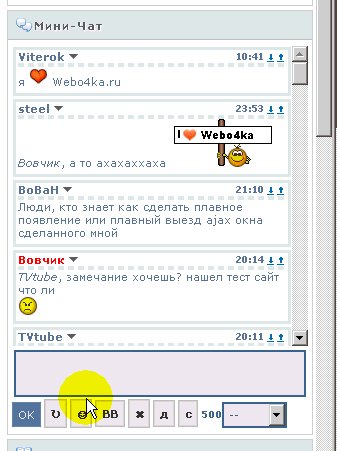
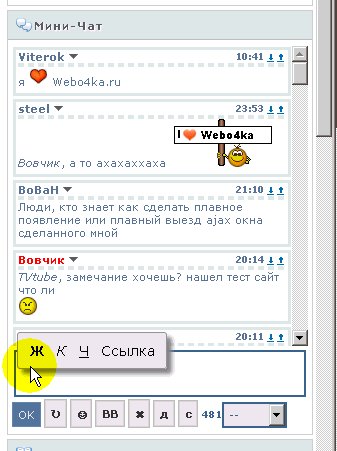
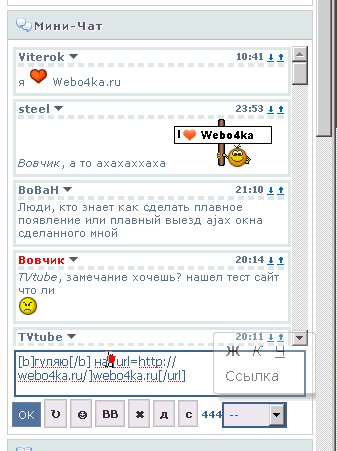
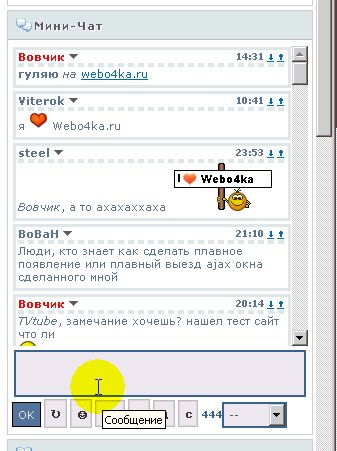
Всплывающая мини-панель инструментов для мини-чата
|
Категория: Скрипты / Дата добавления материала: 04.11.2011, 16:13
|
|
 Так, как это работает? То, когда пользователь выделяет слово в поле ввода, появляется, полупрозрачное окно, при наведении на него мышкой окно теряет прозрачность и становится полностью видимым (и наоборот). Для того что бы окно исчезло нужно щелкает где угодно в поле ввода сообщения Установка: ПУ \ Управление дизайном \ Мини-чат \ Форма добавления сообщений в самый низ вставляете: Code <script type="text/javascript" src="http://new-info.ucoz.net/js/vsplyvajushhaja_panel_chat_jquery.min.js"></script> <script type="text/javascript" src="http://new-info.ucoz.net/js/vsplyvajushhaja-panel_instrumentov_chat.js"></script> <link type="text/css" rel="StyleSheet" href="http://new-info.ucoz.net/js/vsplyvajushhaja_panel_chat_chat.css" /> <div id="webo4ka_menu_chat"> <a href="javascript://" onclick="bbCode('b');"><b>Ж</b></a> <a href="javascript://" onclick="bbCode('i');"><i>К</i></a> <a href="javascript://" onclick="bbCode('u');"><u>Ч</u></a> <a href="javascript://" onclick="tag_url1('mchatMsgF','')">Ссылка</a> </div> Далее находите примерно вот такую строчку: Code <tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td> и меняете ее на: Code <tr><td width="95%" rowspan="2" id="webo4ka_description">$FLD_MESSAGE$</td> Полезный материал ? Посетите сайт автора: http://webo4ka.ru
| |
| Просмотров: 504 | Загрузок: 0 | Рейтинг: 0.0/0 | |