Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
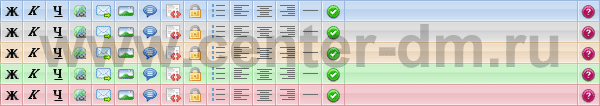
Вид Панели BB-кодов uCoz
|
Категория: Скрипты / Дата добавления материала: 18.12.2011, 20:23
Скачать с сервера (80.3 Kb)
|
|
 Шаг 1 - установим HTML: Для начало нам стоит заменить системную переменную uCoz, которая выводит наш bb-код, для этого заходим в админ панель => Дизайн => Управление дизайном => Комментарии => Форма добавления комментариев и заменяем: Code $BBCODES$ на следующий html код: Code <div id="panel_bb"> <a class="panel_b" onclick="simpletag('b')" title="Жирный"></a> <a class="panel_i" onclick="simpletag('i')" title="Курсив"></a> <a class="panel_u" onclick="simpletag('u')" title="Подчеркнутый"></a> <a class="panel_url" onclick="tag_url('message','')" title="Добавить ссылку"></a> <a class="panel_email" onclick="tag_email('message','')" title="Добавить E-mail "></a> <a class="panel_image" onclick="tag_image()" title="Добавить Картинку"></a> <a class="panel_citata" onclick="simpletag('quote')" title="Цитата"></a> <a class="panel_code" onclick="simpletag('code')" title="Вставить html-css код"></a> <a class="panel_hide" onclick="simpletag('b')" title="Спрятать под hide"></a> <a class="panel_list" onclick="tag_list()" title="Вставить Список"></a> <a class="panel_l" onclick="simpletag('l')" title="По левому краю"></a> <a class="panel_c" onclick="simpletag('c')" title="По центру"></a> <a class="panel_r" onclick="simpletag('r')" title="По правому краю"></a> <a class="panel_hr" onclick="add_code('[hr]','message')" title="[hr] - Линия"></a> <a class="panel_close" onclick="closeall('message','');" title="Закрыть все BB-коды"></a> <a class="panel_info" onclick="window.open('/index/17','bbcodes','scrollbars=1,width=550,height=450,left=0,top=0');" title="Справка по BB-кодам"></a> $BBCODES$ </div> Шаг 2 - установим CSS: Наша панель BB-кодов для uCoz почти готова, нам осталось прописать css стили в которых вам следует изменить значение width:600px; на своё: Code /* Вид Панели BB-кодов ------------------------------------------*/ #panel_bb { float:left; width:600px; height:22px; background:url(http://new-info.ucoz.net/imghost/c-dm/fon_panel_bb.gif); } #panel_bb .codeButtons { display:none } #panel_bb a { float:left; display:block; width:23px; height:22px; background:url(http://new-info.ucoz.net/imghost/c-dm/knopki_bb.png)no-repeat; } #panel_bb a.panel_b {background-position:0px 0px; } #panel_bb a:hover.panel_b {background-position:0px -22px;} #panel_bb a.panel_i {background-position:0px -44px;} #panel_bb a:hover.panel_i {background-position:0px -66px;} #panel_bb a.panel_u {background-position:0px -88px;} #panel_bb a:hover.panel_u {background-position:0px -110px;} #panel_bb a.panel_url {background-position:0px -132px} #panel_bb a:hover.panel_url {background-position:0px -154px;} #panel_bb a.panel_email {background-position:0px -176px;} #panel_bb a:hover.panel_email {background-position:0px -198px;} #panel_bb a.panel_image {background-position:0px -220px;} #panel_bb a:hover.panel_image {background-position:0px -242px;} #panel_bb a.panel_citata {background-position:0px -264px;} #panel_bb a:hover.panel_citata{background-position:0px -286px;} #panel_bb a.panel_code {background-position:0px -308px;} #panel_bb a:hover.panel_code {background-position:0px -330px;} #panel_bb a.panel_hide {background-position:0px -352px;} #panel_bb a:hover.panel_hide {background-position:0px -374px;} #panel_bb a.panel_list {background-position:0px -396px;} #panel_bb a:hover.panel_list {background-position:0px -418px;} #panel_bb a.panel_l {background-position:0px -440px;} #panel_bb a:hover.panel_l {background-position:0px -462px;} #panel_bb a.panel_c {background-position:0px -484px;} #panel_bb a:hover.panel_c {background-position:0px -506px;} #panel_bb a.panel_r {background-position:0px -528px;} #panel_bb a:hover.panel_r {background-position:0px -550px;} #panel_bb a.panel_hr {background-position:0px -572px;} #panel_bb a:hover.panel_hr {background-position:0px -594px;} #panel_bb a.panel_close {background-position:0px -616px;} #panel_bb a:hover.panel_close {background-position:0px -638px;} #panel_bb a.panel_info {float:right; background-position:0px -660px;} #panel_bb a:hover.panel_info {background-position:0px -682px;} /*------------------------------------------*/ Хотите другой стиль, качаем архив, устанавливаем =) Полезный материал ? Посетите сайт автора: http://center-dm.ru
| |
| Просмотров: 519 | Загрузок: 112 | Рейтинг: 0.0/0 | |