Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
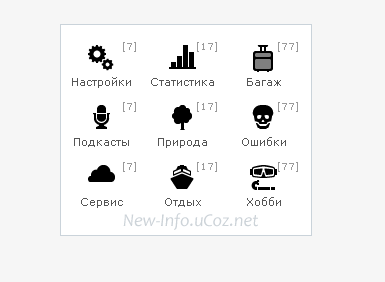
Вид меню категорий картинками для uСoz
|
Категория: Скрипты / Дата добавления материала: 16.01.2013, 23:40
Скачать с сервера (4.8 Kb)
|
|
 Шаг 1 - Установим иконки: Для начала нам следует установить иконки, для этого заходим в Админ панель => Новости сайта => Управление категориями и выбираем нужную категорию, нажимаем на гаечный ключ с правой стороны экрана и в появившемся Ajax окне заполняем поле "Описание категории", а именно вставляем обычную html ссылку на иконку: HTML: Код <img alt="" src="адрес" /> сразу хочу сказать, что ссылка не должна быть длинной, иначе uCoz её обрежет и вы увидите не иконку, а половина кода, из-за чего всё решение полетит в тартарары. Шаг 2 - Установим CSS: Теперь следует прописать следующие css стили, предварительно удалив старые, относящиеся к стилизации меню категорий: CSS-Code: Код /* Новый вид меню категорий ucoz ------------------------------------------*/ .menu_rubrika { width:250px; background: #fff; border: 1px solid #CAD3DA; margin:0!important; } .catsTable { width:250px; overflow: hidden; margin: 15px 0px; border-collapse: collapse!important;` font:11px Verdana,Arial,sans-serif; } .catsTable tr { float:left; position:relative; margin: 5px 0px 5px 0px; } .catsTd { width: 81px; height: 50px; text-align:center; } .catName { top:0; left:0; float:left; z-index: 2; width: 81px; position:absolute; padding-top: 30px; } a.catName:link, a.catName:visited, a.catName:active {color:#555;} a.catName:hover {color:#2C68A6; font-weight: bold;} .catsTd div { z-index:3; width: 81px; height: 30px; } .catNumData { z-index: 1; top:-5px; right:5px; position:absolute; font:9px Verdana,Arial,sans-serif; color:#999; } Примечание: В данном решении я не стал скрывать ячейку span, в которой отображается количество новостей в той или иной рубрики сайта. Если вы захотели скрыть данную функцию, то в css стилях замените: CSS-Code: Код .catNumData { z-index: 1; top:-5px; right:5px; position:absolute; font:9px Verdana,Arial,sans-serif; color:#999; } на Код .catNumData { display:none!important; } На этом всё! Полезный материал ? Посетите сайт автора: http://Center-DM.ru
| |
| Просмотров: 736 | Загрузок: 218 | Рейтинг: 0.0/0 | |