Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
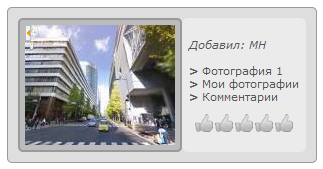
Вид материалов для фотоальбома
|
Категория: Скрипты / Дата добавления материала: 23.05.2011, 23:13
|
|
 Установка: Ставим код в вид материалов: Code <table border="0" cellpadding="0" cellspacing="0" class="tablimg" align="center"> <tr> <td class="photo"> <div style="position:absolute;z-index:30;">$MODER_PANEL$</div> <a href="$PHOTO_LIGHTBOX_URL$" title="Просмотры: $REVIEWS$ | Комментариев: $COMMENTS_NUM$ | Рейтинг: $RATING$ | Размеры: $PHOTO_SIZE$, $PHOTO_WEIGHT$Kb">$PHOTO$</a></td> <td class="inf" valign="center"> <i>Добавил: $USER$</i><br><br> <b>></b> <a style="color: #555555;" href="$PHOTO_URL$">$PHOTO_NAME$</a><br> <b>></b> <a style="color: #555555;" href="$CAT_URL$">$CAT_NAME$</a><br> <b>></b> <a style="color: #555555;" href="$COMMENTS_URL$">Комментарии</a><br> <div align="center" style="padding-top: 10px; opacity: 0.7; " ></div></td> </tr> </table> <style type="text/css"> table.tablimg {width: 310px; background-color: #dedede; padding: 10px; border: 1px solid #9a9a9a; border-radius:5px;-moz-border-radius:5px; -webkit-border-radius:5px; } td.photo {background-color: #bcbcbc; padding: 5px; border: 2px solid #9a9a9a; border-radius:5px;-moz-border-radius:5px; -webkit-border-radius:5px; } td.photo:hover {background-color: #cdcdcd; padding: 5px; border: 2px solid #9a9a9a; border-radius:5px;-moz-border-radius:5px; -webkit-border-radius:5px; } td.inf {color: #555555; background-color: #ebebeb; padding: 7px; border-radius:5px;-moz-border-radius:5px; -webkit-border-radius:5px;} </style> | |
| Просмотров: 1104 | Загрузок: 0 | Комментарии: 1 | Рейтинг: 0.0/0 | |