Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
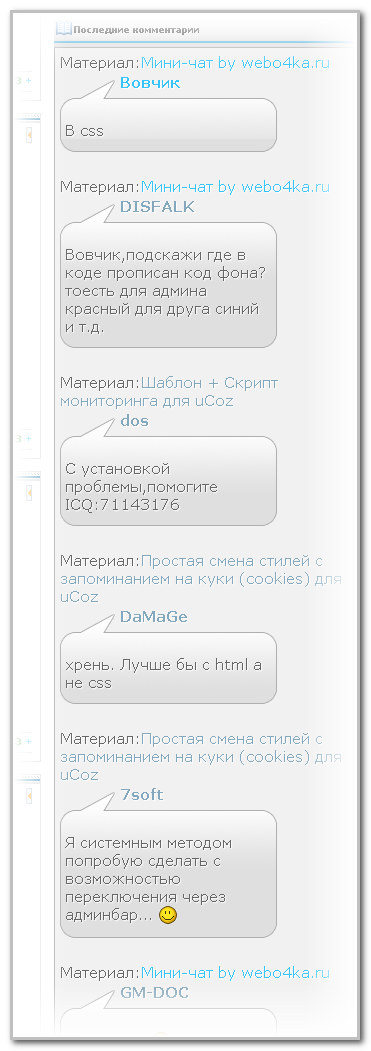
Вид комментарии (by webo4ka.ru)
|
Категория: Скрипты / Дата добавления материала: 06.03.2011, 14:28
|
|
 Установка: ПУ \ Информеры \ Открываете управление дизайном информера Code <div class="webo4ka_comment_tema">Материал:<a href="$ENTRY_URL$">$ENTRY_TITLE$</a></div> <div class="webo4ka_comment"> <div class="webo4ka_comment_user"> <a href="$PROFILE_URL$" title="Профиль" target="_blank"><b>$USERNAME$</b></a> </div> <div class="webo4ka_comment_text">$MESSAGE$</div> </div> <div class="webo4ka_comment_end"></div> </div> <style> .webo4ka_comment_tema {margin-bottom: -5px; color:#666666; text-shadow:1px 1px 1px #fff; font-size: 11pt;} .webo4ka_comment {background-image: url(http://webo4ka.ru/Ucoz2/webo4ka_comment.png); overflow: hidden; background-repeat: no-repeat; width: 217px;} .webo4ka_comment_end {background-image: url(http://webo4ka.ru/Ucoz2/webo4ka_comment_end.png); height: 13px; width: 217px; margin-bottom:25px;} .webo4ka_comment_user {font-weight: bold; padding-left: 60px; margin-top: 7px; margin-bottom: 10px; color:#666666; text-shadow:1px 1px 1px #fff; font-size: 11pt; } .webo4ka_comment_text {margin-top: 30px; margin-right: 5px; margin-left: 5px; color:#666666; text-shadow:1px 1px 1px #fff; font-size: 11pt;} </style> Полезный материал ? Посетите сайт автора: http://webo4ka.ru/
| |
| Просмотров: 474 | Загрузок: 0 | Рейтинг: 0.0/0 | |