Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
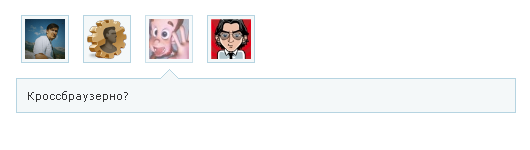
Вид комментариев благодаря вкладкам
|
Категория: Скрипты / Дата добавления материала: 03.07.2011, 00:01
Скачать с сервера (6.4 Kb)
|
|
 Шаг-1 Устанавливаем скрипт: Незабываем, что в систему uCoz уже вшита библиотека jQuery (версия 1.3.2 и 1.6.1), поэтому прописывать дополнительные библиотеки нам не нужно, всё что мы пропишем, так это основной скрипт табов, который устанавливаем в конце вашей страницы, перед тегом </body>: Code <script src="http://new-info.ucoz.net/nf/js/tab_coment.js" type="text/javascript"></script> Шаг-2 Создаём информер: Теперь нам нужно создать два одинаковых информера, но с разным кодом в шаблоне, для этого заходим в Админ панель => Инструменты => Информеры => Создать информер и создаём информеры для комментариев: Модуль: Все модули Количество материалов: 8 Количество колонок: 1 отлично, теперь в шаблон информера №1, устанавливаем следующий html код: Code <li><a href="#DM_$NUMBER$"><?if($USERNAME$)?><?if($USER_AVATAR_URL$)?> <img alt="Аватар $USERNAME$" title="$USERNAME$" src="$USER_AVATAR_URL$" /><?else?><img src="http://new-info.ucoz.net/nf/img/load/no_avatar.jpg" title="$NAME$" alt="аватар отсутствует" /><?endif?><?else?><img src="http://new-info.ucoz.net/nf/img/load/no_avatar.jpg" title="$NAME$" alt="аватар отсутствует" /><?endif?></a></li> Данный код, отвечает за отображения в списках аватара пользователя который оставил комментарий. Теперь в шаблон информера №2, устанавливаем следующий html код: Code <div id="DM_$NUMBER$" class="tab_content_c"><a href="$ENTRY_URL$" target="_blank">$MESSAGE$</a></div> Шаг-3 Устанавливаем конечный код: Теперь нам следует разместить данный html код в том месте, где вы хотите видеть последние комментария пользователей: Code <!-- Начало тегов табы --> <div id="tabs-coment-1"> <div class="tabs_c transparency_i"> <ul class="center_dm_ru_tabs"> $MYINF_1$ </ul> $MYINF_2$ </div> </div> <!-- /Конец тегов табы --> А вот и наши с вами информеры, которые мы прописываем именно системной переменно $MYINF_1$ , а не прямой ссылкой. Шаг-4 Устанавливаем css стили: Code /* Табы комментарий ------------------------------------------*/ #tabs-coment-1{ width:500px; margin: 15px 0px; } .center_dm_ru_tabs { list-style:none; margin:0; padding:0; } .center_dm_ru_tabs li { display: inline; } .center_dm_ru_tabs li a { padding: 14px 5px 14px 5px; } .center_dm_ru_tabs li a.selected,ul .center_dm_ru_tabs li a.selected:hover { background:transparent url('http://new-info.ucoz.net/nf/img/load/fon_tab_ugol_verx.png') no-repeat center bottom; border-bottom: 1px solid #F4F8F9; } .center_dm_ru_tabs li a:focus { outline: 0; } .center_dm_ru_tabs li img { width:40px; height:40px; background:#F4F8F9; border:1px solid #B6D4E1; padding: 3px; } .tab_content_c { overflow: hidden; text-align:justify; border-top: 1px solid #cecece; padding: 10px 10px 10px 10px; margin-top: 13px; border:1px solid #B6D4E1; background:#F4F8F9; } .tab_content_c a:link, .tab_content_c a:visited {text-decoration:none; color:#333;} .tab_content_c a:hover {text-decoration:none; color:#777;} .transparency_i a:hover img { filter: progid: DXImageTransform.Microsoft.Alpha(opacity=70); -moz-opacity: 0.7; opacity: 0.7; filter: alpha(opacity=70); } /*------------------------------------------*/ Полезный материал ? Посетите сайт автора: http://center-dm.ru
| |
| Просмотров: 586 | Загрузок: 100 | Рейтинг: 0.0/0 | |