Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
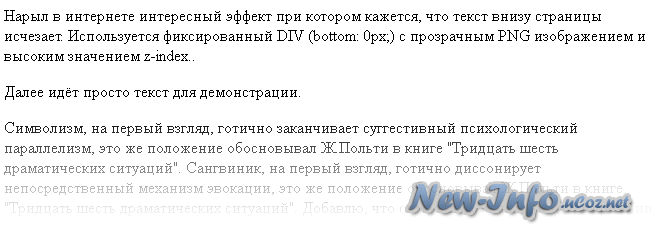
Угасание текста внизу страницы для uCoz
|
Категория: Скрипты / Дата добавления материала: 14.12.2011, 23:19
Скачать с сервера (1.9 Kb)
|
|
 Для начала создаём контейнер див с контентом: В этом контейнере создаём ещё один с классом bottom_fade: Code <div> Здесь пишем контент <div id="bottom_fade"> </div> Далее в CSS кидаем код: Code #bottom_fade { width: 700px; height: 233px; z-index: 99; position: fixed; bottom: 0px; background: url("../img/bottom-fade.png") bottom center no-repeat; } В папку img кидаем картинку из архива.Либо создаём свою в фотошоп(картинка представляет собой градиент от прозрачного к белому) ширина зависит от контента высота 200 300 px Вот фикс для IE: Code <!--[if lte IE 6]> <style type="text/css" media="screen"> #bottom_fade { background: none; filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/img/bottom-fade.png',sizingMethod='scale'); left: 0px; height: 200px; position: absolute; bottom: -18px; width: expression(document.body.clientWidth); } html, body { height: 100%; overflow: auto; } </style> <![endif]--> Полезный материал ? Посетите сайт автора: http://apo-ucoz.com
| |
| Просмотров: 439 | Загрузок: 105 | Рейтинг: 0.0/0 | |