Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
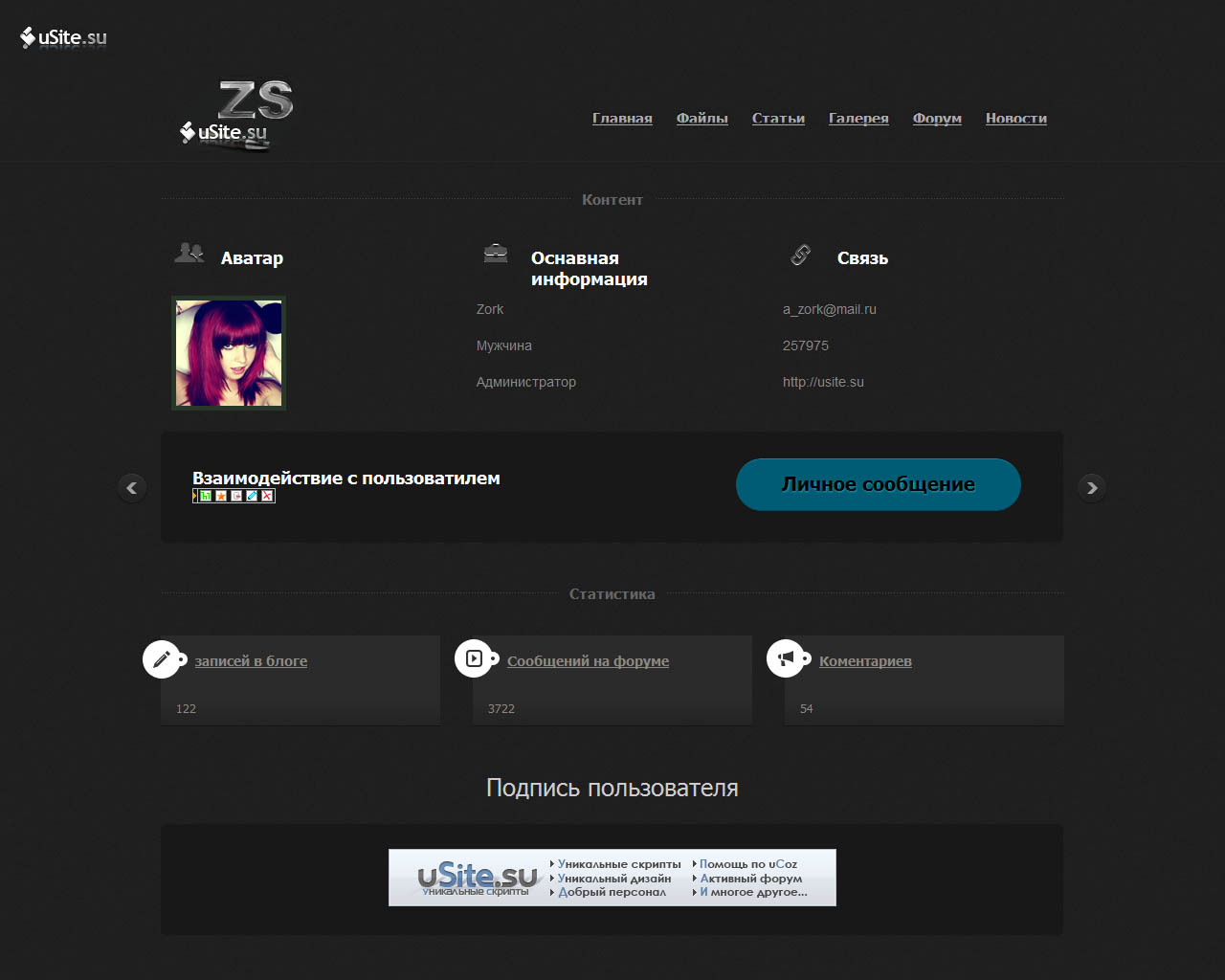
Темный профиль пользователя на html5 для uCoz
|
Категория: Скрипты / Дата добавления материала: 20.05.2012, 11:04
|
|
 Для установки создаем два файла. Загружаем их в файловый менеджер (по умолчанию в созданную папку css). Заменяем код персональной страницы на представленный в самом низу этой страницы. Обратите внимание на доктайп. Удачи. reset.css - базовый: Code html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; font-weight: inherit; font-style: inherit; font-size: 100%; font-family: inherit; vertical-align: baseline; } /* remember to define focus styles! */ :focus { outline: 0; } body { line-height: 1; color: black; background: white; } ol, ul { list-style: none; } /* tables still need 'cellspacing="0"' in the markup */ table { border-collapse: separate; border-spacing: 0; } caption, th, td { text-align: left; font-weight: normal; } blockquote:before, blockquote:after, q:before, q:after { content: ""; } blockquote, q { quotes: "" ""; } style.css - содержит стили страницы: Code @import url(reset.css); body { background-image: url(http://usite.su/img/bg.png); } #wraper { } #topLine { height: 168px; border-bottom: 1px solid #252525; } #header { position: relative; width: 1034px; height: 168px; margin: 0 auto; } #logo { position: absolute; left: 0; bottom: 7px; width: 318px; height: 103px; background-image: url(http://usite.su/img/img.png); } #nav { bottom: 36px; right: 63px; position: absolute; } #nav li { float: left; } #nav li a { text-shadow: 0 -2px 1px #151515; float: left; font: bold 15px Tahoma; color: #AAAAAA; margin-left: 25px; } #nav li a:hover { color: #21C8D4; } #center-side { padding-top: 29px; width: 1034px; margin: 1px auto; } #content { width: 944px; margin: 0 auto; } #content-title { margin-bottom: 35px; text-align: center; width: 944px; background-image: url(http://usite.su/img/title-bg.png); } #content-title b { background-image: url(http://usite.su/img/bg.png); padding: 0 10px; font: bold 15px Tahoma; color: #666666; } #blocks { margin: 0 auto; width: 922px; overflow: hidden; } #blAvatar { float: left; width: 130px; } #blAvatar-title { margin-left: 3px; padding-top: 6px; padding-left: 49px; color: #fff; font: bold 18px Tahoma; background-image: url(http://usite.su/img/img.png); background-position: 0 -105px; background-repeat: no-repeat; height: 16px; } #cAvatar img { border: 5px solid #29372A; margin-top: 35px; } #blInfa { margin-left: 189px; float: left; width: 320px; } #blInfa-title { margin-left: 8px; padding-top: 6px; padding-left: 49px; color: #fff; font: bold 18px Tahoma; background-image: url(http://usite.su/img/img.png); background-position: 0 -128px; background-repeat: no-repeat; height: 16px; } #cInfa { margin-top: 41px; } #cInfa ul li, #cHernya ul li { margin-bottom: 22px; font: 14px Arial; color: #888888; } #blHernya { width: 281px; float: left; } #blHernya-title { margin-left: 8px; padding-top: 6px; padding-left: 49px; color: #fff; font: bold 18px Tahoma; background-image: url(http://usite.su/img/img.png); background-position: 0 -151px; background-repeat: no-repeat; height: 20px; } #cHernya { margin-top: 37px; } #slider { margin: 20px 0 44px 0; width: 1034px; height: 116px; } #sliderL { cursor: pointer; margin-top: 43px; background-image: url(http://usite.su/img/img.png); background-position: 0 -176px; width: 31px; height: 32px; float: left; } #sliderL:hover { background-position: 0 -208px; } #sliderC { margin: 0 auto; border-radius: 5px; background-color: #181818; width: 943px; height: 116px; } #sliderCleft { padding: 37px 0 0 33px; color: #fff; font: bold 18px Tahoma; float: left; width: 390px; height: 79px; } #sliderCleft p { color: #000; font: 11px Tahoma; } #sliderCright { margin: 28px 44px 0 0; border-radius: 28px; border-top: 1px solid #188597; border-bottom: 1px solid #004A62; background-color: #005C74; float: right; width: 298px; height: 53px; } #sliderCright a { padding-top: 13px; text-shadow: #1899A7 1px 1px 2px; font: bold 20px Tahoma; color: #000; text-decoration: none; display: block; text-align: center; width: 298px; height: 40px; } #sliderR { cursor: pointer; margin-top: 43px; height: 116px; float: right; background-image: url(http://usite.su/img/img.png); background-position: 0 -272px; width: 31px; height: 32px; } #sliderR:hover { background-position: 0 -304px; } #statBL { border-bottom: 1px solid #151515; margin-bottom: 48px; position: relative; margin-right: 34px; float: left; width: 292px; height: 94px; background-color: #2B2B2B; } #statBL1 { border-bottom: 1px solid #151515; margin-bottom: 48px; position: relative; float: left; width: 292px; height: 94px; background-color: #2B2B2B; } #blocksstat { outline: 1px solid aqua; margin: 0 auto; overflow: hidden; margin-top: 35px; } #stattitle1 { background-position: 0 -367px; } #stattitle2 { background-position: 0 -408px; height:26px !important; } #stattitle3 { background-position: 0 -447px; } #stattitle1, #stattitle2, #stattitle3 { text-decoration: underline; color: #8B8881; font: bold 14px Tahoma; height:27px; margin-left: -19px; margin-top: 4px; padding: 14px 0 0 55px; background-repeat: no-repeat; background-image: url(http://usite.su/img/img.png); } #stat-cont { padding-left: 16px; color: #8B8881; font: 12px Tahoma; position: absolute; bottom: 0px; height: 25px; width: 276px; background-image: url(http://usite.su/img/img.png); } #podtitle { margin-bottom: 24px; text-align: center; color: #CCCCCC; font: 25px Tahoma; } #podpis { color: #8B8881; font: 12px Tahoma; text-align: center; padding-top: 46px; margin: 0 auto; border-radius: 5px; background-color: #181818; width: 943px; height: 70px; margin-bottom: 30px; } Html код: Code <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Unreal</title> <link href="/css/style.css" type="text/css" rel="stylesheet"> </head> <body> <div id="wraper"> <div id="topLine"> <div id="header"> <div id="logo"></div> <ul id="nav"> <li> <a href="">Главная</a> </li> <li> <a href="">Файлы</a> </li> <li> <a href="">Статьи</a> </li> <li> <a href="">Галерея</a> </li> <li> <a href="">Форум</a> </li> <li id="nav-bord"> <a href="">Новости</a> </li> </ul> </div> </div> <div id="center-side"> <div id="content"> <div id="content-title"> <b>Контент</b> </div> <div id="blocks"> <div id="blAvatar"> <div id="blAvatar-title">Аватар</div> <div id="cAvatar">$_AVATAR$</div> </div> <div id="blInfa"> <div id="blInfa-title">Оснавная <p>информация</p> </div> <div id="cInfa"> <ul> <li>$_USERNAME$</li> <li>$USER_GENDER$</li> <li>$USER_GROUP$</li> </ul> </div> </div> <div id="blHernya"> <div id="blHernya-title">Связь</div> <div id="cHernya"> <ul> <li> <?if($_EMAIL$)?>$_EMAIL$ <?else?>Не указано <?endif?> </li> <li> <?if($_ICQ$)?>$_ICQ$ <?else?>Не указано <?endif?> </li> <li> <?if($_WWW$)?>$_WWW$ <?else?>Не указано <?endif?> </li> </ul> </div> </div> </div> </div> <div id="slider"> <div id="sliderL"></div> <div id="sliderR"></div> <div id="sliderC"> <div id="sliderCleft">Взаимодействие с пользоватилем <p>$MODER_PANEL$</p> </div> <div id="sliderCright"> <a href="/index/14-$_USER_ID$-0-1/">Личное сообщение</a> </div> </div> </div> <div id="content"> <div id="content-title"> <b>Статистика</b> </div> <div id="statBL"> <div id="stattitle1">записей в блоге</div> <div id="stat-cont">$_BLOG_ENTRIES$</div> </div> <div id="statBL"> <div id="stattitle2">Сообщений на форуме</div> <div id="stat-cont">$_FORUM_ENTRIES$</div> </div> <div id="statBL1"> <div id="stattitle3">Коментариев</div> <div id="stat-cont">$_COM_ENTRIES$</div> </div> </div> <div id="content"> <div id="podtitle">Подпись пользователя</div> <div id="podpis"> <?if($_SIGNATURE$)?>$_SIGNATURE$ <?else?>Не указано <?endif?> </div> </div> </div> <script> $('#sliderL').click(function () { var cm = $_USER_ID$ - 1; location.replace('$HOME_PAGE_LINK$index/8-' + cm); }); $('#sliderR').click(function () { var cp = $_USER_ID$ + 1; location.replace('$HOME_PAGE_LINK$index/8-' + cp); }); </script> </body> </html> Полезный материал ? Посетите сайт автора: http://uSite.su
| |
| Просмотров: 1114 | Загрузок: 0 | Рейтинг: 0.0/0 | |