Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
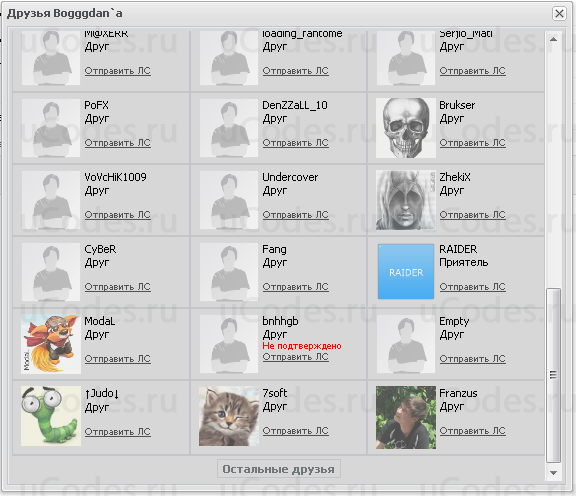
Скрипт друзей для ucoz с функцией подтверждения
|
Категория: Скрипты / Дата добавления материала: 24.01.2011, 23:14
|
|
 Будем использовать модуль Блог. 1) Идем в настройки модуля Блог и настраиваем все по скриншоту.
2) После чего настраиваем вид материалов блога. 3) Самое время настроить права групп. Настраиваем по скриншоту. 4) Теперь идем в шаблон Персональная страница пользователя. Добавляем стили-css. В head, например. Code <style type="text/css">
5) Теперь в этом же шаблоне, по месту вставляем такой вот код: Полезный материал ? Посетите сайт автора: http://ucodes.ru
| |
| Просмотров: 806 | Загрузок: 0 | Комментарии: 1 | Рейтинг: 0.0/0 | |