Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
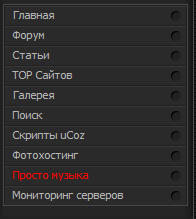
Рип меню DIz-CS by Roma
|
Категория: Скрипты / Дата добавления материала: 27.07.2011, 23:50
|
|
 Рип меню DIz-CS by Roma Code <ul class="bnav"> <li><a href="ссылка" title="хинт">название</a> </li> <li><a href="ссылка" title="хинт">название</a> </li> <li><a href="ссылка" title="хинт">название</a> </li> <li><a href="ссылка" title="хинт">название</a> </li> <li><a href="ссылка" title="хинт">название</a> </li> <li><a href="ссылка" title="хинт">название</a> </li> <li><a href="ссылка" title="хинт">название</a> </li> <li><a href="ссылка" title="хинт">название</a> </li> </ul> А это в CSS : Code /*Menu for DS rip by Roma*/ .bnav {width:185px; margin:0px; padding:0px; list-style:none; font-family: Tahoma;border-top:1px solid #484747;border-bottom:1px solid #484747;} .bnav li {height:20px; display:block; background:url(http://new-info.ucoz.net/imghost/b_nab_mn.png) no-repeat 0 0;text-indent:10px;font-size:11px;} .bnav li:hover {background-position:0 -21px;} .bnav li:hover a:link, .bnav li:hover a:active, .bnav li:hover a:visited {color:#dedede;text-shadow:0 0 3px #313131;padding-top:3;} .bnav li:first-child {border:0;} .bnav li a:link, .bnav li a:active, .bnav li a:visited {height:22px; display:block; color:#b5b5b5;padding-top:3;} .bnav li a:hover {text-decoration:none; text-shadow:0 0 3px #313131;} /*----*/ Полезный материал ? Посетите сайт автора: http://ucoz-mir.ru
| |
| Просмотров: 588 | Загрузок: 0 | Рейтинг: 0.0/0 | |