Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
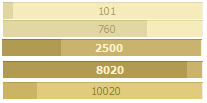
Репутация полоской как Вконтакте
|
Категория: Скрипты / Дата добавления материала: 08.06.2011, 12:04
|
|
 Скрипт работает если у пользователя репутация больше 100. Вставляем этот скрипт туда, где хотим видеть полоску: Code <a style="text-decoration: none;" href="$_REP_READ_URL$"> </a></div><div id="groups" class="flexOpen"><div class="c"><div align="center"> </div><?else?><div id="rate"> <?if($_REPUTATION$>'-99999' and $_REPUTATION$<'-2')?><a href="$_REP_READ_URL$"><style> #rateLeftGold { border-top: 1px solid #A6CAF0; background: #E6E6FA; } #rateRightGold { border-top: 1px solid #A59250; background: #C9B36E; } #percentBlack { top: 15px; font-size: 11px; color: #FFF2C8; font-weight: bold; left: 93px; } </style> <div id="rateGold"> <div id="percentGold">$_REPUTATION$</div> <div class="clearFix"> <div id="rateLeftGold" style="width:10px"> </div> </div> </div></a> <?endif?> <?if($_REPUTATION$>'-3' and $_REPUTATION$<'101')?><a href="$_REP_READ_URL$"><style> #rateLeftGold { border-top: 1px solid #A6CAF0; background: #E6E6FA; } #rateRightGold { border-top: 1px solid #A59250; background: #C9B36E; } #percentBlack { top: 15px; font-size: 11px; color: #FFF2C8; font-weight: bold; left: 93px; } </style> <div id="rateGold"> <div id="percent">$_REPUTATION$</div> <div class="clearFix"> <div id="rateLeft" style="width:$_REPUTATION$0px"> </div> </div> </div></a> <?endif?> <?if($_REPUTATION$>'100' and $_REPUTATION$<'111')?><a href="$_REP_READ_URL$" > <style> #percentGold { position:relative; left:95px; top:15px; font-size:11px; color: #AAA26C; } #rateLeftGold { float:left; height: 16px; border-top: 1px solid #CCC490; background-color:#E0D7A3;576646 } #rateRightGold { float:left; height: 16px; border-top: 1px solid #E2DAA6; border-right: 1px solid #EEE; background-color:#F5EBBB;7a8e64 } #rateGold { margin: -12px 0px 12px 0px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:10px"> </div> <div id="rateRightGold" style="width:189px"> </div> <?endif?> <?if($_REPUTATION$>'110' and $_REPUTATION$<'151')?><a href="$_REP_READ_URL$" > <style> #percentGold { position:relative; left:95px; top:15px; font-size:11px; color: #AAA26C; } #rateLeftGold { float:left; height: 16px; border-top: 1px solid #CCC490; background-color:#E0D7A3;576646 } #rateRightGold { float:left; height: 16px; border-top: 1px solid #E2DAA6; border-right: 1px solid #EEE; background-color:#F5EBBB;7a8e64 } #rateGold { margin: -12px 0px 12px 0px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:60px"> </div> <div id="rateRightGold" style="width:139px"> </div> <?endif?> <?if($_REPUTATION$>'150' and $_REPUTATION$<'201')?><a href="$_REP_READ_URL$" > <style> #percentGold { position:relative; left:95px; top:15px; font-size:11px; color: #AAA26C; } #rateLeftGold { float:left; height: 16px; border-top: 1px solid #CCC490; background-color:#E0D7A3;576646 } #rateRightGold { float:left; height: 16px; border-top: 1px solid #E2DAA6; border-right: 1px solid #EEE; background-color:#F5EBBB;7a8e64 } #rateGold { margin: -12px 0px 12px 0px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:50px"> </div> <div id="rateRightGold" style="width:149px"> </div> <?endif?> <?if($_REPUTATION$>'200' and $_REPUTATION$<'401')?><a href="$_REP_READ_URL$" > <style> #percentGold { position:relative; left:95px; top:15px; font-size:11px; color: #AAA26C; } #rateLeftGold { float:left; height: 16px; border-top: 1px solid #CCC490; background-color:#E0D7A3;576646 } #rateRightGold { float:left; height: 16px; border-top: 1px solid #E2DAA6; border-right: 1px solid #EEE; background-color:#F5EBBB;7a8e64 } #rateGold { margin: -12px 0px 12px 0px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:68px"> </div> <div id="rateRightGold" style="width:131px"> </div> <?endif?> <?if($_REPUTATION$>'400' and $_REPUTATION$<'601')?><a href="$_REP_READ_URL$" > <style> #percentGold { position:relative; left:95px; top:15px; font-size:11px; color: #AAA26C; } #rateLeftGold { float:left; height: 16px; border-top: 1px solid #CCC490; background-color:#E0D7A3;576646 } #rateRightGold { float:left; height: 16px; border-top: 1px solid #E2DAA6; border-right: 1px solid #EEE; background-color:#F5EBBB;7a8e64 } #rateGold { margin: -12px 0px 12px 0px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:104px"> </div> <div id="rateRightGold" style="width:95px"> </div> <?endif?> <?if($_REPUTATION$>'600' and $_REPUTATION$<'801')?><a href="$_REP_READ_URL$" > <style> #percentGold { position:relative; left:95px; top:15px; font-size:11px; color: #AAA26C; } #rateLeftGold { float:left; height: 16px; border-top: 1px solid #CCC490; background-color:#E0D7A3;576646 } #rateRightGold { float:left; height: 16px; border-top: 1px solid #E2DAA6; border-right: 1px solid #EEE; background-color:#F5EBBB;7a8e64 } #rateGold { margin: -12px 0px 12px 0px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:144px"> </div> <div id="rateRightGold" style="width:55px"> </div> <?endif?> <?if($_REPUTATION$>'800' and $_REPUTATION$<'951')?><a href="$_REP_READ_URL$" > <style> #percentGold { position:relative; left:95px; top:15px; font-size:11px; color: #AAA26C; } #rateLeftGold { float:left; height: 16px; border-top: 1px solid #CCC490; background-color:#E0D7A3;576646 } #rateRightGold { float:left; height: 16px; border-top: 1px solid #E2DAA6; border-right: 1px solid #EEE; background-color:#F5EBBB;7a8e64 } #rateGold { margin: -12px 0px 12px 0px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:174px"> </div> <div id="rateRightGold" style="width:25px"> </div> <?endif?> <?if($_REPUTATION$>'950' and $_REPUTATION$<'1001')?><a href="$_REP_READ_URL$" > <style> #percentGold { position:relative; left:95px; top:15px; font-size:11px; color: #AAA26C; } #rateLeftGold { float:left; height: 16px; border-top: 1px solid #CCC490; background-color:#E0D7A3;576646 } #rateRightGold { float:left; height: 16px; border-top: 1px solid #E2DAA6; border-right: 1px solid #EEE; background-color:#F5EBBB;7a8e64 } #rateGold { margin: -12px 0px 12px 0px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:194px"> </div> <div id="rateRightGold" style="width:5px"> </div> <?endif?> <?if($_REPUTATION$>'1000' and $_REPUTATION$<'1201')?><a href="$_REP_READ_URL$" > <style> #rateLeftGold { border-top: 1px solid #8D7A38; background: #B19A52; } #rateRightGold { border-top: 1px solid #A59250; background: #C9B36E; } #percentGold { top: 15px; font-size: 11px; color: #FFF2C8; font-weight: bold; left: 93px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:20px"> </div> <div id="rateRightGold" style="width:179px"> </div> <?endif?> <?if($_REPUTATION$>'1200' and $_REPUTATION$<'1501')?><a href="$_REP_READ_URL$" > <style> #rateLeftGold { border-top: 1px solid #8D7A38; background: #B19A52; } #rateRightGold { border-top: 1px solid #A59250; background: #C9B36E; } #percentGold { top: 15px; font-size: 11px; color: #FFF2C8; font-weight: bold; left: 93px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:26px"> </div> <div id="rateRightGold" style="width:173px"> </div> <?endif?> <?if($_REPUTATION$>'1500' and $_REPUTATION$<'1801')?><a href="$_REP_READ_URL$" > <style> #rateLeftGold { border-top: 1px solid #8D7A38; background: #B19A52; } #rateRightGold { border-top: 1px solid #A59250; background: #C9B36E; } #percentGold { top: 15px; font-size: 11px; color: #FFF2C8; font-weight: bold; left: 93px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:40px"> </div> <div id="rateRightGold" style="width:159px"> </div> <?endif?> <?if($_REPUTATION$>'1800' and $_REPUTATION$<'2001')?><a href="$_REP_READ_URL$" > <style> #rateLeftGold { border-top: 1px solid #8D7A38; background: #B19A52; } #rateRightGold { border-top: 1px solid #A59250; background: #C9B36E; } #percentGold { top: 15px; font-size: 11px; color: #FFF2C8; font-weight: bold; left: 93px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:32px"> </div> <div id="rateRightGold" style="width:167px"> </div> <?endif?> <?if($_REPUTATION$>'2000' and $_REPUTATION$<'3001')?><a href="$_REP_READ_URL$" > <style> #rateLeftGold { border-top: 1px solid #8D7A38; background: #B19A52; } #rateRightGold { border-top: 1px solid #A59250; background: #C9B36E; } #percentGold { top: 15px; font-size: 11px; color: #FFF2C8; font-weight: bold; left: 93px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:59px"> </div> <div id="rateRightGold" style="width:140px"> </div> <?endif?> <?if($_REPUTATION$>'3000' and $_REPUTATION$<'4001')?><a href="$_REP_READ_URL$" > <style> #rateLeftGold { border-top: 1px solid #8D7A38; background: #B19A52; } #rateRightGold { border-top: 1px solid #A59250; background: #C9B36E; } #percentGold { top: 15px; font-size: 11px; color: #FFF2C8; font-weight: bold; left: 93px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:90px"> </div> <div id="rateRightGold" style="width:109px"> </div> <?endif?> <?if($_REPUTATION$>'4000' and $_REPUTATION$<'7000')?><a href="$_REP_READ_URL$" > <style> #rateLeftGold { border-top: 1px solid #8D7A38; background: #B19A52; } #rateRightGold { border-top: 1px solid #A59250; background: #C9B36E; } #percentGold { top: 15px; font-size: 11px; color: #FFF2C8; font-weight: bold; left: 93px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:100px"> </div> <div id="rateRightGold" style="width:95px"> </div> <?endif?> <?if($_REPUTATION$>'6999' and $_REPUTATION$<'8001')?><a href="$_REP_READ_URL$" > <style> #rateLeftGold { border-top: 1px solid #8D7A38; background: #B19A52; } #rateRightGold { border-top: 1px solid #A59250; background: #C9B36E; } #percentGold { top: 15px; font-size: 11px; color: #FFF2C8; font-weight: bold; left: 93px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:140px"> </div> <div id="rateRightGold" style="width:59px"> </div> <?endif?> <?if($_REPUTATION$>'8000' and $_REPUTATION$<'10001')?><a href="$_REP_READ_URL$" > <style> #rateLeftGold { border-top: 1px solid #8D7A38; background: #B19A52; } #rateRightGold { border-top: 1px solid #A59250; background: #C9B36E; } #percentGold { top: 15px; font-size: 11px; color: #FFF2C8; font-weight: bold; left: 93px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:184px"> </div> <div id="rateRightGold" style="width:15px"> </div> <?endif?> <?if($_REPUTATION$>'10000' and $_REPUTATION$<'15001')?><a href="$_REP_READ_URL$" > <style> #rateLeftGold { border-top: 1px solid #B29F4E; background: #CBB464; } #rateRightGold { border-top: 1px solid #C5B565; background: #E1CC7E; } #percentGold { top: 15px; font-size: 11px; color: #948239; font-weight: normal; left: 88px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:34px"> </div> <div id="rateRightGold" style="width:165px"> </div> <?endif?> <?if($_REPUTATION$>'15000' and $_REPUTATION$<'20001')?><a href="$_REP_READ_URL$" > <style> #rateLeftGold { border-top: 1px solid #B29F4E; background: #CBB464; } #rateRightGold { border-top: 1px solid #C5B565; background: #E1CC7E; } #percentGold { top: 15px; font-size: 11px; color: #948239; font-weight: normal; left: 88px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:42px"> </div> <div id="rateRightGold" style="width:157px"> </div> <?endif?> <?if($_REPUTATION$>'20000' and $_REPUTATION$<'30001')?><a href="$_REP_READ_URL$" > <style> #rateLeftGold { border-top: 1px solid #B29F4E; background: #CBB464; } #rateRightGold { border-top: 1px solid #C5B565; background: #E1CC7E; } #percentGold { top: 15px; font-size: 11px; color: #948239; font-weight: normal; left: 88px; } </style> <div id="percentGold">$_REPUTATION$</div> <div id="rateLeftGold" style="width:61px"> </div> <div id="rateRightGold" style="width:138px"> </div> <?endif?> <?if($_REPUTATION$>'30000' and $_REPUTATION$<'35001')?><a href="$_REP_READ_URL$" > <style> #rateLeftGold { border-top: 1px solid #B29F4E; background: #CBB464; } #rateRightGold { border-top: 1px solid #C5B565; background: #E1CC7E; } #percentGold { top: 15px; font-size: 11px; color: #948239; font-weight: normal; left: 88px; } </style> <div id="percentGold">2$_REPUTATION$</div> <div id="rateLeftGold" style="width:195px"> </div> <div id="rateRightGold" style="width:4px"> </div> <?endif?> | |
| Просмотров: 651 | Загрузок: 0 | Рейтинг: 0.0/0 | |