Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
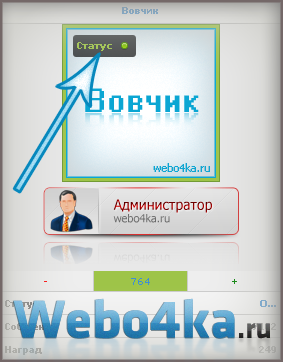
Рамка статуса вокруг аватара на форуме для uCoz
|
Категория: Скрипты / Дата добавления материала: 20.06.2012, 15:28
|
|
 Установка: Заходите ПУ \ Управление дизайном \ форум \ Вид материалов находите код вывода аватарки и меняете на: Code <?if($AVATAR_URL$)?> <div style="background: rgba(0,0,0,0.70); color: <?if(STRPOS($USER_STATUS$,'Offline')!=-1)?>#e37c6e<?else?>#9ec448<?endif?>; font-size: 10px; font-weight: bold; padding:3px; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; margin-left:70px; margin-top:11px; position: absolute; width:57px;">Статус <?if(STRPOS($USER_STATUS$,'Offline')!=-1)?><img src="http://webo4ka.ru/Ucoz6/bullet_red.png" align="middle"><?else?><img src="http://webo4ka.ru/Ucoz6/bullet_green.png" align="middle"><?endif?></div> <img src="$AVATAR_URL$" style="background:<?if(STRPOS($USER_STATUS$,'Offline')!=-1)?>#e37c6e<?else?>#9ec448<?endif?>; padding: 3px; border:1px solid <?if(STRPOS($USER_STATUS$,'Offline')!=-1)?>#cf4735<?else?>#729a33<?endif?>;"> <?else?> <div style="background: rgba(0,0,0,0.30); color: <?if(STRPOS($USER_STATUS$,'Offline')!=-1)?>#e37c6e<?else?>#9ec448<?endif?>; font-size: 10px; font-weight: bold; padding:3px; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; margin-left:70px; margin-top:11px; position: absolute; width:57px;">Статус <?if(STRPOS($USER_STATUS$,'Offline')!=-1)?><img src="http://webo4ka.ru/Ucoz6/bullet_red.png" align="middle"><?else?><img src="http://webo4ka.ru/Ucoz6/bullet_green.png" align="middle"><?endif?></div> <img src="http://webo4ka.ru/Ucoz2/profil_webo4ka2/net_avatara.png" style="background:<?if(STRPOS($USER_STATUS$,'Offline')!=-1)?>#e37c6e<?else?>#9ec448<?endif?>; padding: 3px; border:1px solid <?if(STRPOS($USER_STATUS$,'Offline')!=-1)?>#cf4735<?else?>#729a33<?endif?>"> <?endif?> Готово! Полезный материал ? Посетите сайт автора: http://webo4ka.ru
| |
| Просмотров: 556 | Загрузок: 0 | Рейтинг: 0.0/0 | |