Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
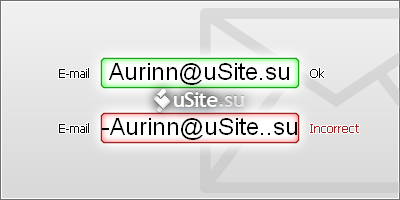
Проверка на корректность поля E-mail для uCoz
|
Категория: Скрипты / Дата добавления материала: 15.03.2012, 17:27
|
|
 Данный скрипт проверяет на корректность введённый E-mail'a. Ведь иногда люди случайно ставят 2 точки, тире в начале или конце адреса или другие знаки препинания. В таких ситуациях поле "E-mail" будет подсвечено красным цветом, а при правильном наборе зелёным. Установка: 1. В css вставляем это: Code .formRed {-webkit-box-shadow:inset 0px 0px 10px rgba(255,0,0,0.8);-moz-box-shadow:inset 0px 0px 10px rgba(255,0,0,0.8);box-shadow:inset 0px 0px 10px rgba(255,0,0,0.8);} .formGreen {-webkit-box-shadow:inset 0px 0px 10px rgba(0,255,0,0.8);-moz-box-shadow:inset 0px 0px 10px rgba(0,255,0,0.8);box-shadow:inset 0px 0px 10px rgba(0,255,0,0.8);} 2. На странице регистрации пользователей вам модуля перед закрывающим тегом < / body > ставим это: Code <script type="text/javascript"> var regV = /^((?:(?:(?:\w[\.\-]?)*)\w)+)\@((?:(?:(?:\w[\.\-\+]?){1,20})\w)+)\.(\w{2})$/; $('input[name=email]').keyup(function() { var rRegV = $(this).val().search(regV); if(rRegV == -1 && $(this).val().length > 0) { $(this).addClass('formRed'); } else if($(this).val().length > 0) { $(this).addClass('formGreen'); } else { $(this).removeClass('formRed formGreen'); } }); </script> Полезный материал ? Посетите сайт автора: http://uSite.su
| |
| Просмотров: 384 | Загрузок: 0 | Рейтинг: 0.0/0 | |