Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
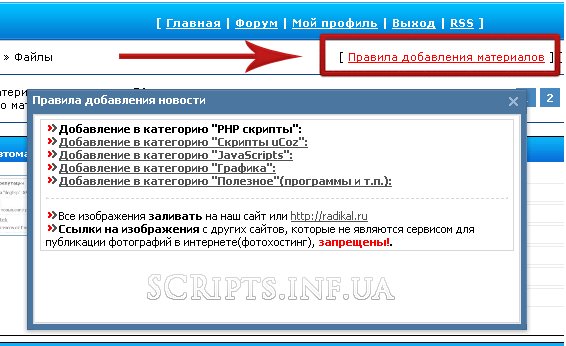
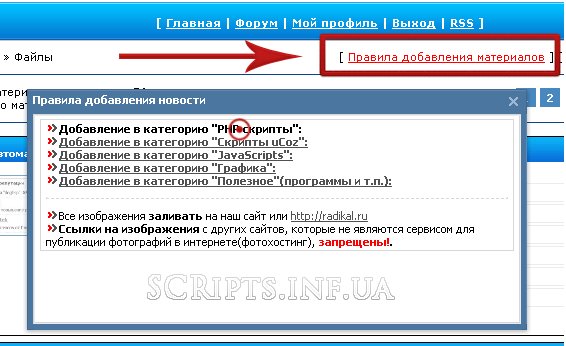
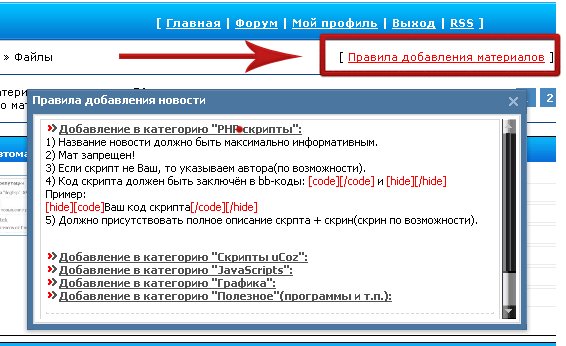
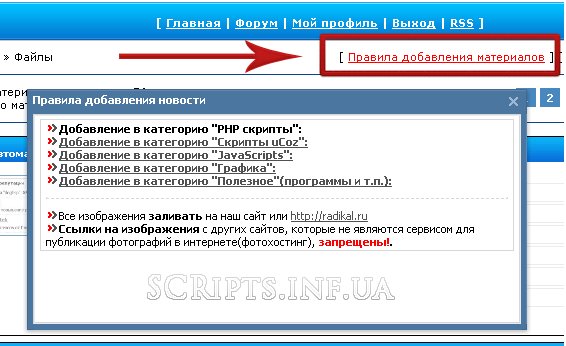
Правила добавления новости в Ajax
|
Категория: Скрипты / Дата добавления материала: 05.07.2011, 11:38
|
|
 1. Возьмите этот код и отредактируйте его (напишите свои правила): Code <?xml version="1.0" encoding="UTF-8"?> <ajax> <cmd p="title"><![CDATA[Правила добавления новости]]></cmd> <cmd p="content"><![CDATA[<fieldset class="counter"> <div align="left"> <img src="/images_12345678/informers/ic.png" border="0" alt="" /><a onclick="$('#name').slideToggle('slow');" href="javascript://"><b>Название категории:</b></a> <div id="name" style="display:none"> Ваши правила </div> <br> <img src="/images_12345678/informers/ic.png" border="0" alt="" /><a onclick="$('#name2').slideToggle('slow');" href="javascript://"><b>Название категории:</b></a> <div id="name2" style="display:none"> Ваши правила </div> <br> <img src="/images_12345678/informers/ic.png" border="0" alt="" /><a onclick="$('#name3').slideToggle('slow');" href="javascript://"><b>Название категории:</b> </a> <div id="name3" style="display:none"> Ваши правила </div> <br> <img src="/images_12345678/informers/ic.png" border="0" alt="" /><a onclick="$('#name4').slideToggle('slow');" href="javascript://"><b>Название категории:</b></a> <div id="name4" style="display:none"> Ваши правила </div> <br> <img src="/images_12345678/informers/ic.png" border="0" alt="" /><a onclick="$('#name5').slideToggle('slow');" href="javascript://"><b>Название категории:</b></a> <div id="name5" style="display:none"> Ваши правила </div> <br> </div> </fieldset> <p> ]]></cmd> </ajax> 2. Создайте обычный (пустой) rules.txt файл и загрузите его к себе на сайт. Мы идём этим путём, так как не каждый ПК может работать с кодировкой UTF 8. 3. Откройте этот файл (rules.txt) и вставьте туда отредактированный код. 4. После чего сохраните и переименуйте его в rules.xml (в файловом менеджере) 5. Теперь код вызова ajax окна: Code <a href="javascript://" onclick="new _uWnd('',' ',500,400,{autosize:1,maxh:400,minh:200},{url:'путь к файлу'}); "><span="unp"><font color="red">Правила добавления материалов</font></span></a> Полезный материал ? Посетите сайт автора: http://FocuS
| |
| Просмотров: 529 | Загрузок: 0 | Рейтинг: 0.0/0 | |