Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
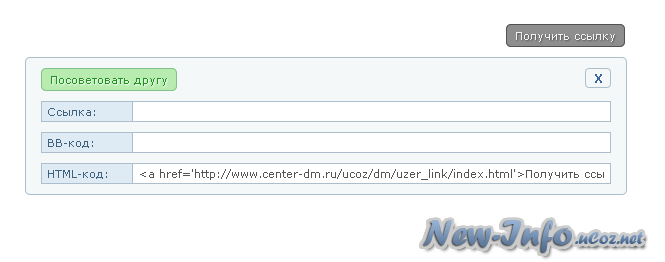
Получить ссылку и посоветовать другу для uCoz
|
Категория: Скрипты / Дата добавления материала: 17.12.2011, 15:47
|
|
 Сегодня мы будем устанавливать на страницу материала и комментариев к нему, скрипт который будет скрывать функцию получить ссылки на материал и кнопку посоветовать другу. Шаг 1 - установим JS: В начало вашей страницы сайта перед тегом | |