Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
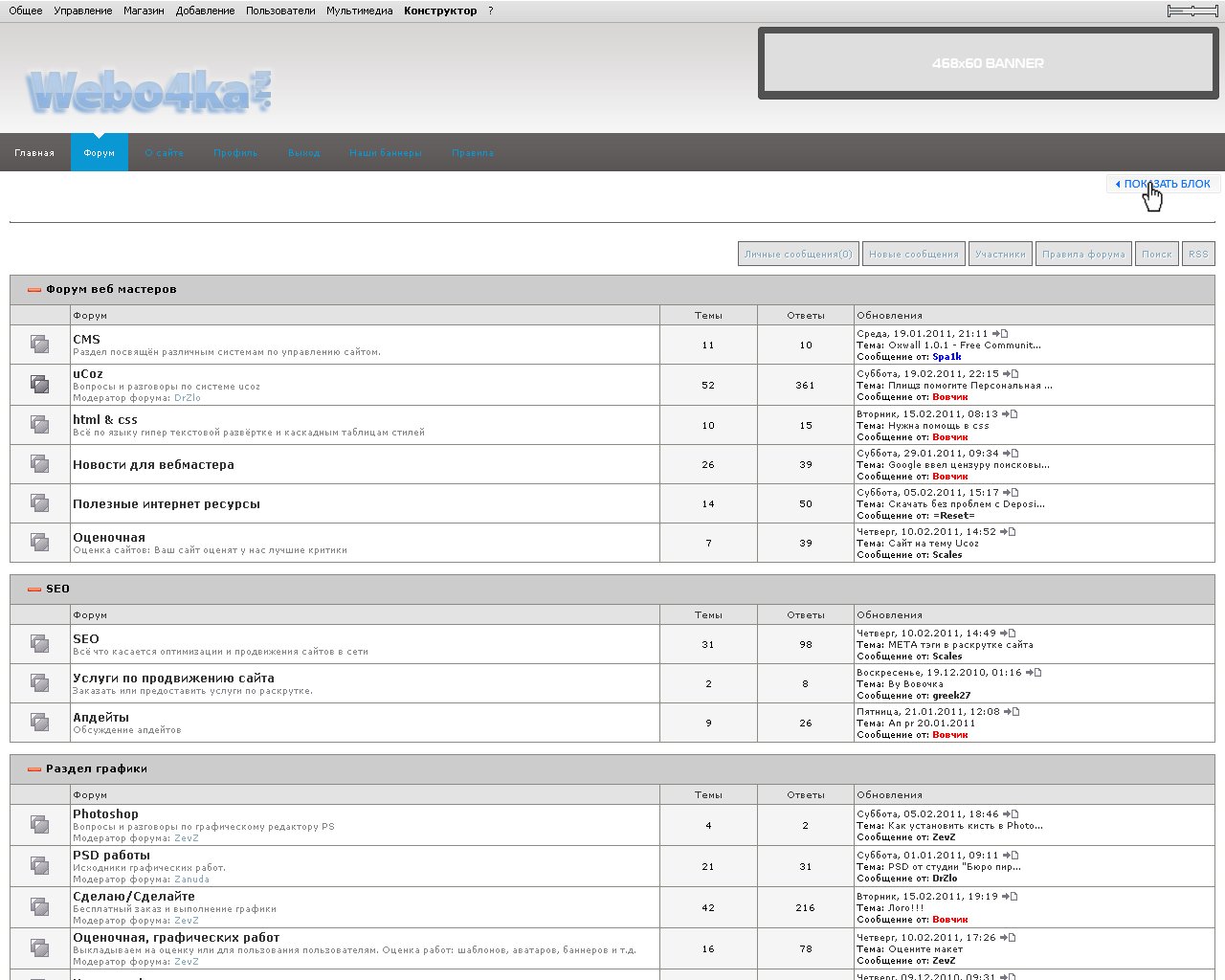
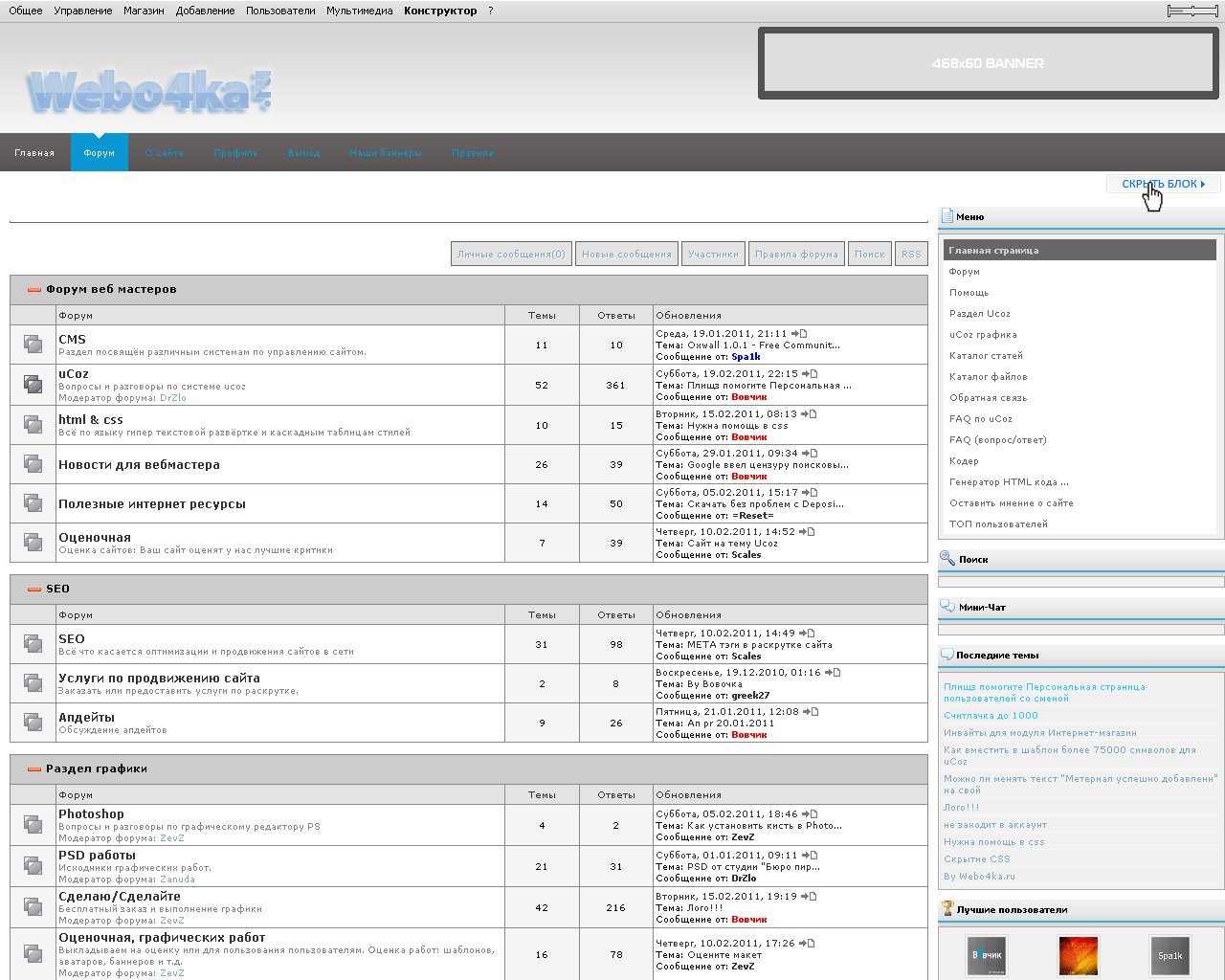
Показ/Скрытие всех блоков на форуме uCoz
|
Категория: Скрипты / Дата добавления материала: 19.02.2011, 23:42
|
|
 Установка: ПУ \ Управление дизайном \ Форум \ Общий вид страницы форума $BODY$ меняем на: Code <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td valign="top" width="100%" style="padding:0 5px;"> $BODY$ </td> <div style="float:right; position:relative; width:120px; height:14px; padding-right:3px; margin:3px 1px 10px 0;"><a id="hide-but" style="position:absolute;" class="hide-block" href="javascript://" onclick="$('#r-colonka, #hide-but').fadeOut('slow'); $('#show-but').fadeIn('slow');"></a><a id="show-but" class="show-block" style="display:block; position:absolute;" href="javascript://" onclick="$('#r-colonka, #hide-but').fadeIn('slow'); $('#show-but').fadeOut('slow');"></a></div> <td style="display:none;" id="r-colonka" class="right-conolka" valign="top" width="203"> $GLOBAL_DRIGHTER$ </td> </tr></table> $GLOBAL_DRIGHTER$ - То, что будет отображаться при открытии блока на форуме. Code /* Show/Hide Block */ a.hide-block, a.hide-block:visited {display:block; float:left; height:20px; width:120px; background:url('http://webo4ka.ru/Ucoz2/Hide_Block_forum.png') no-repeat;} a.hide-block:hover, a.hide-block:active {background-position:0 -20px;} a.show-block, a.show-block:visited {display:block; float:left; height:20px; width:120px; background:url('http://webo4ka.ru/Ucoz2/Hide_Block_forum.png') no-repeat; background-position:0 -40px;} a.show-block:hover, a.show-block:active {background-position:0 -60px;} td.right-conolka {padding:0; margin:0; text-align:left;} td.left-conolka {padding:0px 8px 0px 0px; margin:0;} /* --------------- */ Полезный материал ? Посетите сайт автора: http://webo4ka.ru
| |
| Просмотров: 570 | Загрузок: 0 | Рейтинг: 0.0/0 | |