Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
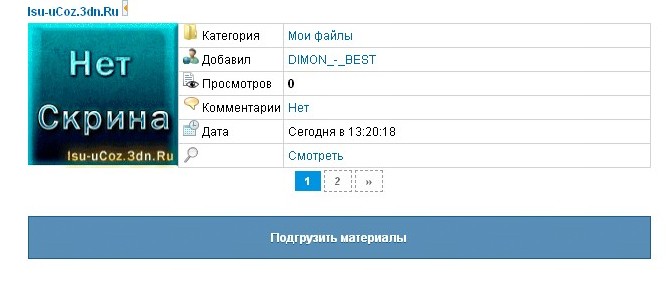
Подгрузка материалов для каталога файлов
|
Категория: Скрипты / Дата добавления материала: 28.07.2011, 16:21
|
|
 Заходим в Каталог файлов и заменяем: $BODY$ на: Code <div id="contik">$BODY$</div> <?if($PAGE_SELECTOR$)?> <center>$PAGE_SELECTOR$</center> <div style="display:none;" id="selector">$PAGE_SELECTOR$</div> <script type="text/javascript"> if ($("#selector").find(".swchItem:contains('»')").text() == '»') { $("#selector").after('<br><div id="nextCont" style="border:1px solid #225e83; cursor:pointer; background:#588db5 url(/images/new/highlight_faint.png) repeat-x 0 0px; color:#fff; text-shadow:0px 1px 0px #225e83; text-align:center;"><div onclick="Conti.to();" style="padding:9px;"><b>Подгрузить материалы</b></div></div>'); }; Conti = { to:function(){ $("#nextCont").html('<div style="padding:10px"><img src="http://test-isu-ucoz.3dn.ru/a/a/next_load.gif" border="0" /></div>'); nextik = $("#selector").find(".swchItem:contains('»')").attr('onclick').toString(); num = nextik.match(/\d/); $.get('/load/0-'+num, function(next){ $("#contik").append( $("#contik", next).html() ); $("#selector").html( $("#selector", next).html() ); $("#nextCont").html('<div onclick="Conti.to();" style="padding:9px;"><b>Подгрузить материалы</b></div>'); if ($("#selector", next).find(".swchItem:contains('»')").html() == null) { $("#nextCont").fadeOut(); }; }); } } </script> <?endif?> Полезный материал ? Посетите сайт автора: http://isu-ucoz.3dn.ru
| |
| Просмотров: 532 | Загрузок: 0 | Рейтинг: 0.0/0 | |