Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
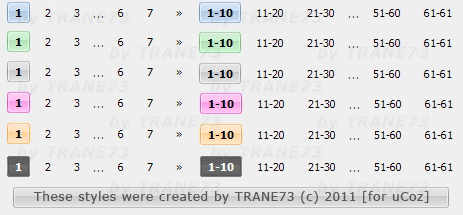
Переключатели страниц в стиле uCoz
|
Категория: Скрипты / Дата добавления материала: 27.10.2011, 12:34
|
|
 Достаточно часто видишь на форумах, что многие ищут стили переключателей страниц на uCoz. Вот и мне надоели стандартные, поэтому сначала я сделал обычные серые чисто на CSS, а недавно поставил в стиле uCoz на jQuery. Новые переключатели страниц достаточно просты и удобны, однако замечу, что они выполнены в нескольких цветовых решениях, поэтому выложу по-порядку. Для начала установите данный скрипт перед | |