Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
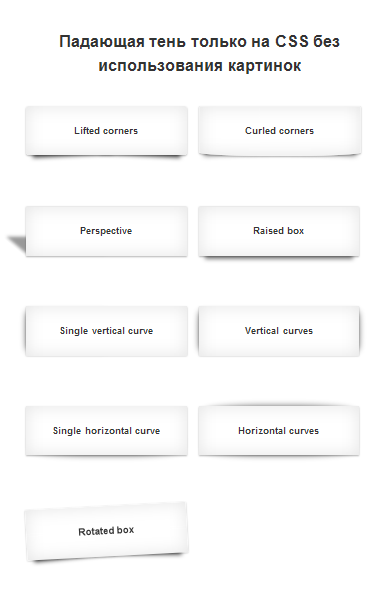
Падающая тень для uCoz
|
Категория: Скрипты / Дата добавления материала: 14.12.2011, 23:23
|
|
 Эффект падающей тени можно реализовать используя только CSS3 без картинок с помощью псевдо-элементов. Проверку прошли следующие браузеры: Firefox 3.5+, Chrome 5+, Safari 5+, Opera 10.6+, IE 9+. Нет необходимости делать дополнительную разметку, эффект может быть применен к одному элементу. Code .drop-shadow { position:relative; width:90%; } .drop-shadow:before, .drop-shadow:after { content:""; position:absolute; z-index:-1; } Псевдо-элементы должны быть с позиционированы с учетом явных или не явных размеров. Code .drop-shadow:before, .drop-shadow:after { content:""; position:absolute; z-index:-1; bottom:15px; left:10px; width:50%; height:20%; } Слеудющим шагом будет добавление свойства box-shadow и transform. Различные варианты падения тени можно как раз достичь варьируя этими свойствами. Code .drop-shadow:before, .drop-shadow:after { content:""; position:absolute; z-index:-1; bottom:15px; left:10px; width:50%; height:20%; -webkit-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7); -moz-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7); box-shadow:0 15px 10px rgba(0, 0, 0, 0.7); -webkit-transform:rotate(-3deg); -moz-transform:rotate(-3deg); -o-transform:rotate(-3deg); transform:rotate(-3deg); } Один из псевдо-элементов должне быть с позиционирован на другой стороне элемента и повернут в противоположную сторону. Code .drop-shadow:after{ right:10px; left:auto; -webkit-transform:rotate(3deg); -moz-transform:rotate(3deg); -o-transform:rotate(3deg); transform:rotate(3deg); } И окончательный код. Есть ещё один нюанс - max-width - чтобы падающая тень не падала слишком далеко. Code .drop-shadow { position:relative; width:90%; } .drop-shadow:before, .drop-shadow:after { content:""; position:absolute; z-index:-1; bottom:15px; left:10px; width:50%; height:20%; max-width:300px; -webkit-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7); -moz-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7); box-shadow:0 15px 10px rgba(0, 0, 0, 0.7); -webkit-transform:rotate(-3deg); -moz-transform:rotate(-3deg); -o-transform:rotate(-3deg); transform:rotate(-3deg); } .drop-shadow:after{ right:10px; left:auto; -webkit-transform:rotate(3deg); -moz-transform:rotate(3deg); -o-transform:rotate(3deg); transform:rotate(3deg); } Полезный материал ? Посетите сайт автора: http://apo-ucoz.com
| |
| Просмотров: 510 | Загрузок: 0 | Рейтинг: 0.0/0 | |