Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
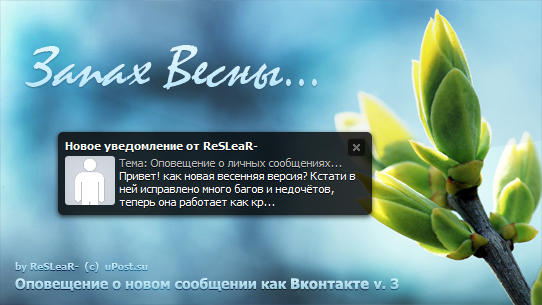
Оповещение о новом личном сообщении v3 для uCoz
|
Категория: Скрипты / Дата добавления материала: 06.03.2012, 23:17
|
|
 Установка: В нижнюю Часть сайта приложить данный код: Code <script type="text/javascript"> $.getScript('http://new-info.ucoz.net/imghost/upost/upost.su.pmm.v3.1.0.js'); </script> Далее у вас возможно будет подключён jQuery.cookie, если нет то добавить скрипт в шапку сайта: Code <script type="text/javascript"> jQuery.cookie=function(a,b,c){if(arguments.length>1&&String(b)!=="[object Object]"){c=jQuery.extend({},c);if(b===null||b===undefined){c.expires=-1}if(typeof c.expires==='number'){var d=c.expires,t=c.expires=new Date();t.setDate(t.getDate()+d)}b=String(b);return(document.cookie=[encodeURIComponent(a),'=',c.raw?b:encodeURIComponent(b),c.expires?'; expires='+c.expires.toUTCString():'',c.path?'; path='+c.path:'',c.domain?'; domain='+c.domain:'',c.secure?'; secure':''].join(''))}c=b||{};var e,decode=c.raw?function(s){return s}:decodeURIComponent;return(e=new RegExp('(?:^|; )'+encodeURIComponent(a)+'=([^;]*)').exec(document.cookie))?decode(e[1]):null}; </script> В css вставить: Code .uPM{ position:relative;z-index:9999 } .uBox{ position:fixed;bottom:5px;right:5px;z-index:9999 } .uBoxMesssge{ display:none; padding: 5px; margin-bottom: 10px; width:300px; background: url(http://upost.su/u/img/soobch/uContent-bg.png); padding: 7px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); -webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); } .uBoxTitle b{ font: bold 11px Tahoma !important; } .uBoxMesssge *{ font: 11px Tahoma; color:#fff; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); } .uBoxAva{ -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; width:50px; } .uBox_close{ background: #000; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-box-shadow: 0 0 2px #111; -webkit-box-shadow: 0 0 2px #111; box-shadow: 0 0 2px #111; padding: 5px; margin: 0 0 0 10px; opacity: 0.6; width: 7px; float:right } .uBox_close_s{ display: block; background: url("http://vkontakte.ru/images/notifier_close.gif") no-repeat scroll 0 0 transparent; opacity: 0.6; width: 7px; height: 7px; } .uBox_close_s:hover{ opacity: 1.0; } .uBoxTheme{ padding-left:5px; color:#bbb; } .uBoxMessaged{ padding-left:5px; } .uBoxMessaged a{ color:#fff; } а также включить Api, и поставить версию jquery 1.6.1 . Полезный материал ? Посетите сайт автора: http://upost.su
| |
| Просмотров: 452 | Загрузок: 0 | Рейтинг: 0.0/0 | |