Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
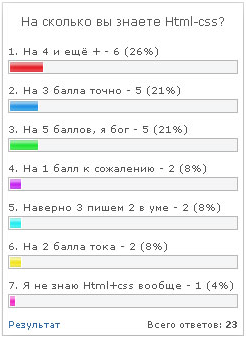
Новый вид опроса для uCoz от DM
|
Категория: Скрипты / Дата добавления материала: 06.03.2011, 13:54
Скачать с сервера (12.8 Kb)
|
|
 Установка: 1) Качаем архив. 2) Создаем в корне сайта папку с названием NF2 и загружаем туда все с папки файлы для NF2 3) Админ панель \ Дизайн \ Опросы \ Вид формы опросов Удаляем от туда старый код и устанавливаем новый Code <div class="cell_poll"><div class="cell_poll_title center bold">$QUESTION$</div><div class="cell_poll_variant">$ANSWERS$</div><div class="cell_poll_left text_9"><a style="font-size:7pt;" href="$RESULTS_LINK$">Результат</a></div><div class="cell_poll_right text_9">Всего ответов: <b>$TOTAL_VOTES$</b></div><div class="cell_poll_forum "></div></div> <script type="text/javascript"> var a = ['/NF2/poloska_1.gif','/NF2/poloska_2.gif','/NF2/poloska_3.gif','/NF2/poloska_4.gif','/NF2/poloska_5.gif', '/NF2/poloska_6.gif','/NF2/poloska_7.gif','/NF2/poloska_8.gif','/NF2/poloska_9.gif','/NF2/poloska_10.gif','/NF2/poloska_1.gif','/NF2/poloska_2.gif','/NF2/poloska_3.gif','/NF2/poloska_4.gif','/NF2/poloska_5.gif','/NF2/poloska_6.gif','/NF2/poloska_7.gif','/NF2/poloska_8.gif','/NF2/poloska_9.gif','/NF2/poloska_10.gif']; for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress').css({height: '12px'});$('div.answer div div').eq(i).addClass('progress progress_'+a).css({background: 'url(' + a[i] + ')', marginTop: '0px', marginBottom: '0px', height: '12px', backgroundRepeat: 'repeat-x'});} $('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')}); </script> и добавляем css стили Code /* Ячейка опроса ------------------------------------------*/ .cell_poll_title { text-align:center; font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif; padding: 5px 0px; } .cell_poll_left { float:left; width:115px; } .cell_poll_right { float:left; text-align:right; width:115px; } .cell_poll_forum, .cell_poll_rezultat, .cell_poll_variant, .cell_poll_title, .cell_poll { float:left; width:230px; } .cell_citation { font-size:10px; color:#555; } .cell_citation_os { float:left; background-color: #fff; border: 1px solid #B6B6B5; padding: 5px; } .cell_poll_rezultat, .cell_poll_variant { padding: 5px 0px; } .answer { padding: 5px 0px 5px 0px; } .answer div div { height: 10px !important; border: 1px solid #fff; } .answer div { display: block; position: relative; padding: 0 !important; border: 1px solid #B6B6B5; background: #F4F5F6; margin: 3px 0px 0px 0px;} /* -------------------------------------- */ Полезный материал ? Посетите сайт автора: http://center-dm.ru
| |
| Просмотров: 754 | Загрузок: 147 | Рейтинг: 0.0/0 | |