Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
Новости сайта из модуля FAQ beta
|
Категория: Скрипты / Дата добавления материала: 08.06.2011, 19:43
|
|
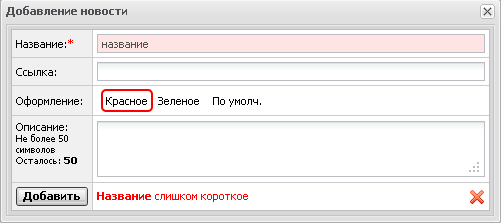
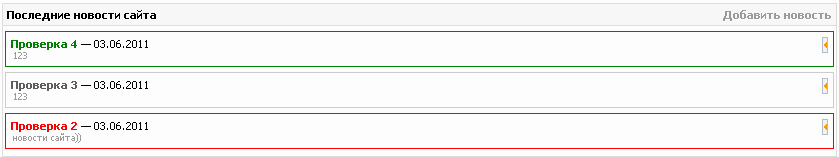
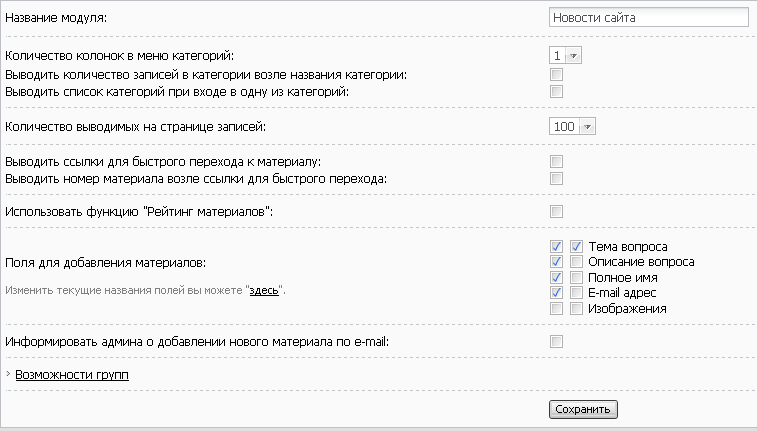
 Новости сайта из модуля FAQ. Можно за секунды добавить последнюю новость сайта в ajax. Так же вывести 3 последние новости на главную страницу гетом.  Установка: 1) Активируем модуль FAQ, если он еще у вас не активирован. 2) Настраиваем модуль, как показано на скрине:  3) Вид материалов модуля FAQ заменяем на: Code <div style="border:1px solid <;?if($EMAIL$)?>$EMAIL$<?else?>#ccc<?endif?>;padding:5px;margin-bottom:5px;" id="material"> <?if($NAME$)?><a href="$NAME$" style="color:<;?if($EMAIL$)?>$EMAIL$<?else?>#5d5d5d<?endif?>;"><?endif?><b style="color:<;?if($EMAIL$)?>$EMAIL$<?else?>#5d5d5d<?endif?>;">$TITLE$</b><?if($NAME$)?></a><?endif?> — $DATE$ <?if($MODER_PANEL$)?><span style="float:right;">$MODER_PANEL$</span><?endif?> <?if($MESSAGE$)?><br><small style="color:#999999;padding:2px;">$MESSAGE$</small><?endif?> </div> 4) Туда, где хотим вывести 3 последние новости, вставляем: Code <div id="mats">Загрузка...</div> <script> $.get('/faq/', function(matls){ var maters = $('div#material:lt(3)', matls).append(); $('#mats').html(maters); }) </script> 5) Кнопка "Добавить новость": Code <div id="styles"></div> <script src="http://new-info.ucoz.net/apo/news_module.js"></script> <a href="javascript://" onclick="new_uwnd_load();" style="color:#9b9b9b;">Добавить новость</a> Есть один маленький недочет.Материалы в модуле FAQ сортируются по названию. Так что, если Ваша новость будет начинаться с какого-то числа или цифры, то она окажется последней в списке новостей. Полезный материал ? Посетите сайт автора: http://uWeb.su
| |
| Просмотров: 540 | Загрузок: 0 | Рейтинг: 0.0/0 | |