Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
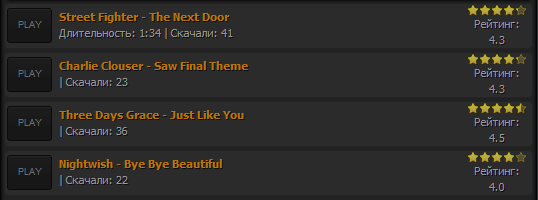
Музыкальный Вид материалов
|
Категория: Скрипты / Дата добавления материала: 22.07.2011, 20:42
|
|
 Установка: 1. ПУ » Управление дизайном » Ваш модуль » Вид материалов: Code <div class="MusicBlock" style=""> <table style="" cellpadding="0" cellspacing="0" height="35" width="100%"> <tr><td style="text-align: center;float: center;width:4%;" align="center"><a href="javascript:void(0)" onclick="$('#id$ID$_audio_play').slideToggle('slow');$('#id$ID$_audio_play_addons').slideToggle('slow');"> <span id="id$ID$_audio_pimp"><input style="width:45px;height:35px;margin-left:2px;" type="submit" border="0" value="PLAY" title="Проиграть: $TITLE$ Трек" onclick="$('#id$ID$_audio_simg').toggle();$('#id$ID$_audio_pimp').toggle();"/></span> <span id="id$ID$_audio_simg" style="display:none;"><input style="width:45px;height:35px;margin-left:2px;" type="submit" value="STOP" title="Остановить: $TITLE$ Трек" onclick="$('#id$ID$_audio_pimp').toggle();$('#id$ID$_audio_simg').toggle();"/></span></a></td> <td style="width:100%; padding-left:7px; padding-bottom:1px;"><a href="$ENTRY_URL$" class="entryLink" title="Подробнее об этом треке или скачать!"><font color="#f90"style="font-size:11px;"><b>$TITLE$</b></font></a><div style="font-size:9px;" align="left"> <a title="Дата: $DATE$ <br>Скачали: $READS$"><?if($OTHER3$)?> Длительность: $OTHER3$ <?endif?>| Скачали: $READS$</a></div></td> <td style="width:200;" align="right"><div id="id$ID$_audio_play" style="display:none;float: center;"><object id="audioplayer1670" type="application/x-shockwave-flash" data="http://new-info.ucoz.net/imghost/uppod.swf" width="200" height="35"><param name="allowScriptAccess" value="always" /><param name="wmode" value="transparent" /><param name="movie" value="http://new-info.ucoz.net/imghost/uppod.swf" /><param name="flashvars" value="comment=uwinsoft.ru&st=http://new-info.ucoz.net/imghost/audio70-885.txt&file=$OTHER1$" /></object></div></td> <td style="width:10%;" align="center"><div style="margin-right:5px;float: right;font-size:9px; color:#8B8989;"><center><?$RSTARS$('12','/.s/img/stars/9/12.png','1','float')?><a title="Рейтинг: $RATING$ <br>Голосов: $RATED$">Рейтинг: $RATING$</a></center></div></td></div></tr></table> </div> 2. Меняем на свои поля: $OTHER1$ - Ссылка на трек $OTHER3$ - Длительность $READS$ - Скачали 3. В CSS: Code .MusicBlock {opacity: 0.7;background:#303030;border:1px solid #252525;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;margin-bottom:3px;} div.MusicBlock:hover {opacity: 1.0;border:1px solid #222;} Полезный материал ? Посетите сайт автора: http://cstrikez.org.ua
| |
| Просмотров: 908 | Загрузок: 0 | Рейтинг: 0.0/0 | |