Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
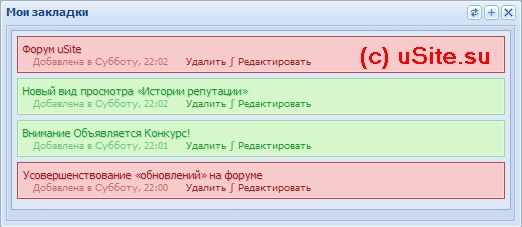
Мои закладки v2.0
|
Категория: Скрипты / Дата добавления материала: 29.05.2011, 00:03
Скачать с сервера (2.5 Kb)
|
|
 Данный скрипт поможет вам быстро сохранять ссылки в закладки, а удобный интерфейс позволит вам быстро переходить на нужные вам ссылки. Так же можно добавлять материалы в закладки, тем можете сохранить ссылки, которые уже забросили. Новое в скрипте: - Возможность добавлять собственные ссылки. - Красивый интерфейс. - Функция "Важность закладки" позволит вам быстро находить важные ссылки. - Всё в 1-м AJAX-окне. Установка скрипта: 1) Заходим в Пользователи » Группы пользователей » Установка прав для всех групп » Доска объявлений. Настраиваем по скриншоту: Смотреть скриншот. 2) Скачиваем файлы (выше) и заливаем в папку /js/ 3) Настойки » Замена стандартных надписей » Дата, время и т.п. И заменяем всё по скриншоту: Смотреть скриншот. 4) Доска Объявлений » Настройки модуля » Настраиваем всё по скриншоту: Смотреть 1 скриншот, Смотреть 2 скриншот. 5) Идём в нужный вам модуль » Страница материала и комментариев к нему: Где хотим видеть ссылку: Code <a href="javascript://" onclick="entry_bm_add()">Добавить в закладки</a> 6) Вставляем перед </body>: Модуль: Новости сайта и Блог: Code <script type="text/javascript"> var nick = '$USERNAME$'; var title = '$ENTRY_NAME$'; includeJSfile('/js/usite.module.bm.js'); </script> 7) Модуль: Каталог файлов и Каталог статей: Code <script type="text/javascript"> var nick = '$USERNAME$'; var title = '$ENTRY_TITLE$'; includeJSfile('/js/usite.module.bm.js'); </script> 8) Заходим Доска объявлений » Вид материалов: Code <style> #entries {text-shadow: 1px 1px 0 rgba(156, 214, 164, 0.7);background: #D5F7CB;border:1px solid #9CD6A4;padding: 5px;margin-bottom: 5px;box-shadow: 0px 0px 1px #fff inset;} #entries a {color: #239933;text-decoration:none;} #entries span {color: #6BC778;text-shadow: none;} #main_entries {text-shadow: 1px 1px 0 rgba(217, 156, 156, 0.7);background: #F7CBCB;border:1px solid #BF4747;padding: 5px;margin-bottom: 5px;box-shadow: 0px 0px 1px #fff inset;} #main_entries a {color: #992323;text-decoration:none;} #main_entries span {color: #C76B6B;text-shadow: none;} .bm_table {background: #DFE8F6;display:block;border: 1px solid #95B1DB;padding: 5px;margin-bottom: 6px;} </style> <table width="100%" class="entry$ID$" cellspacing="0" id="<?if($OTHER1$)?>main_entries<?else?>entries<?endif?>" cellpadding="0"> <tr> <td align="left"> <a href="$MESSAGE$">$TITLE$</a><br> <span style="padding-left: 10px;font-size: 0.9em">Добавлена в $WDAY$, $TIME$ <span style="padding-left: 15px;"><a href="javascript://" class="del_bm$ID$" onclick="$.get('/index/92-7-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){$('.entry$ID$').slideUp('fast')});">Удалить</a> <b>∫</b> <a href="javascript://" onclick="bm_edit('$ID$')">Редактировать</a></span></span> </td> </tr> </table> 9) Заходим Доска объявлений » Страница поиска и рейтинга материалов: Находим $BODY$ и заменяем на: Code <div id="all_bookmarks"> $BODY$</div> 10) Заходим где хотим видеть ссылку на "Мои закладки" В <head> вставляем код: Code <style> .xt-add {background-position: 0px -240px;display:none;} .xt-add-over {background-position: -15px -240px;} .xt-bm {background-position: 0px -135px;display:none;} .xt-bm-over {background-position: -15px -135px;} .xt-rld {background-position: 0px -225px;display:none;} .xt-rld-over {background-position: -15px -225px;} .bm_table {background: #DFE8F6;border: 1px solid #95B1DB;padding: 5px;margin-bottom: 6px;} #bookmarks_all {display:none;} #bm_reload {display:none;} </style> 11) И где хотим видеть саму ссылку: Code <a href="javascript://" onclick="add_bm()">«Мои закладки»</a> <script> var nick = '$USERNAME$'; var uid = '$USER_ID$'; includeJSfile('/js/usite.bookmarks.js'); </script> Авторы: TRANE73 и W-webber Полезный материал ? Посетите сайт автора: http://uSite.su
| |
| Просмотров: 699 | Загрузок: 118 | Комментарии: 2 | Рейтинг: 0.0/0 | |