Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
Модернизация счетчика «онлайн статистики» fixed
|
Категория: Скрипты / Дата добавления материала: 14.08.2011, 14:05
|
|
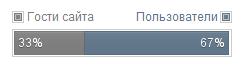
 Многие из вас уже поставили первую версию счетчика «онлайн статистики» и столкнулись с тем, что сумма процентов гостей и пользователей была не равна 100%. Приступим к установке. 1. В ваш css добавляем следующий код: Code .cross1 {padding-top:1px; display:inline-block; padding-bottom:1px; color:#fff; text-align:center; margin:0px -1px; text-shadow:0px 1px 0px rgba(0,0,0,0.30); border:1px solid #757B7F; background:#7d7d7d url('http://new-info.ucoz.net/imghost/us_new_stat/highlight_faint.png') repeat-x top; text-align:left;} .cross2 {padding-top:1px; display:inline-block; padding-bottom:1px; color:#fff; text-align:center; margin:0px -1px; text-shadow:0px 1px 0px rgba(0,0,0,0.30); border:1px solid #586a7c; border-left:1px solid #646A6D; background:#61768A url('http://new-info.ucoz.net/imghost/us_new_stat/highlight_faint.png') repeat-x top; text-align:right;} </style> 2. Находим у себя на страницах код $ONLINE_COUNTER$ и заменяем его на: Code <div style="float:right;"><span style="color:#61768a;">Пользователи</span><span style="margin:0px; margin-left:2px; padding:1px; display:inline-block; border:1px solid #ccc; background:#fff;"><img style="height:6px; width:6px; border:1px solid #61768a; background:#61768a url(http://new-info.ucoz.net/imghost/us_new_stat/highlight_faint.png) repeat-x top;" src="/images/1px.gif" border="0" alt="" /></span></div> <div><span style="margin:0px; margin-right:3px; padding:1px; display:inline-block; border:1px solid #ccc; background:#fff;"><img style="height:6px; width:6px; border:1px solid #757B7F; background:#7d7d7d url(http://new-info.ucoz.net/imghost/us_new_stat/highlight_faint.png) repeat-x top;" src="http://new-info.ucoz.net/imghost/us_new_stat/1px.gif" border="0" alt="" /></span><span style="color:#7d7d7d;">Гости сайта</span></div> <div style="border:1px solid #ccc; margin-top:2px;"><div style="border:1px solid #ffffff; border-left-width:2px;" id="Statku" align="left"></div></div> 3. Чуть ниже ставим код скрипта: Code <script type="text/javascript"> var allusers = $('.tOnline b').html(); var gostusers = $('.gOnline b').html(); var siteusers = $('.uOnline b').html(); var uGosti = (gostusers/allusers).toFixed(2)*100; var uUsers = (siteusers/allusers).toFixed(2)*100; if (Number(Number(uGosti).toPrecision(3)) + Number(Number(uUsers).toPrecision(3)) > '100'){if(Number(uGosti).toPrecision(3) > Number(uUsers).toPrecision(3)) {var uUsers = (siteusers/allusers).toFixed(2)*100-1;}; if(Number(uGosti).toPrecision(3) < Number(uUsers).toPrecision(3)) {var uGosti = (gostusers/allusers).toFixed(2)*100-1;};}; if (Number(Number(uGosti).toPrecision(3)) + Number(Number(uUsers).toPrecision(3)) < '100'){if(Number(uGosti).toPrecision(3) > Number(uUsers).toPrecision(3)) {var uUsers = (siteusers/allusers).toFixed(2)*100+1;}; if(Number(uGosti).toPrecision(3) < Number(uUsers).toPrecision(3)) {var uGosti = (gostusers/allusers).toFixed(2)*100+1;};}; $("#Statku").html('<div class="cross1" style="width:'+Number(uGosti).toPrecision(3)+'%;" id="ghostss"><span style="padding-left:3px;">'+uGosti.toFixed()+'%</span></div><div class="cross2" style="width:'+Number(uUsers).toPrecision(3)+'%;" id="userss"><span style="padding-right:3px;">'+uUsers.toFixed()+'%</span></div>').after('<div style="border:0px; padding:2px; text-align:center;">Всего на сайте <b>'+allusers+'</b> '+NanUserss(allusers, 'человек', 'человека', 'человек')+'</div>'); </script> <script> if (siteusers < '1') {$('#userss').hide();}; if (gostusers < '1') {$('#ghostss').hide();}; </script> Полезный материал ? Посетите сайт автора: http://uSite.su
| |
| Просмотров: 414 | Загрузок: 0 | Рейтинг: 0.0/0 | |