Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
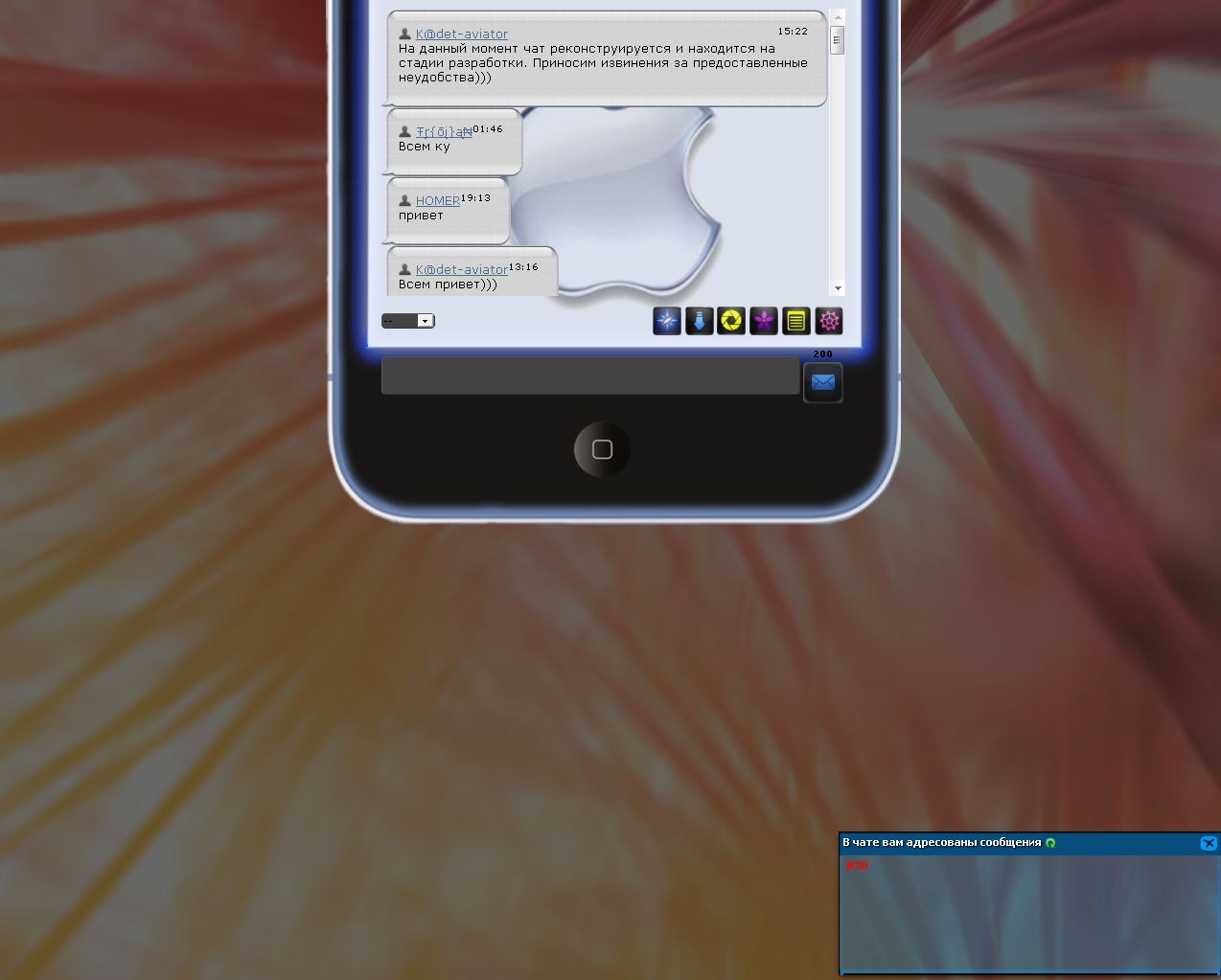
Мини-чат в стиле iPhone v2.1 by Platinum
|
Категория: Скрипты / Дата добавления материала: 04.11.2011, 17:03
Скачать с сервера (743.6 Kb)
|
|
 При написании второй версии скрипта было допущено много ошибок... Для их исправления понадобилось многое переписывать с нуля...и вот что у нас получилось... В этой версии добавлены: -Просмотр всех сообщений пользователя (для просмотра кликните по нику пользователя) P.S. Спасибо ОГРОМНОЕ Apocalypse... -Исправлена функция подсветки -Для более плавного выдвижения чата контент (чат) подгружается после выдвижения... -Затемнение заднего фона Установка: Это в глобальный блок Code <script type="text/javascript"> function phone(){ if(getCookie('svet')) { eraseCookie('svet'); phone2.src="http://www.byplatinum.ru/Apple/fon4.png"; svetic.src="http://www.byplatinum.ru/Apple/svet.png"; } else { setCookie('svet',1,365); phone2.src="http://www.byplatinum.ru/Apple/fon2.png"; svetic.src="http://www.byplatinum.ru/Apple/svet2.png"; }; }; function open_chat1(){ if(getCookie('opchat')) { $('div#dchat').fadeOut(300); $('div#zat').fadeOut(800); setTimeout("endPart1()", 400); eraseCookie('opchat'); } else { $('#chat').animate({opacity: "1", top: "+=450"}, 1300); setCookie('opchat',1,365); setTimeout("endPart()", 1500); }; }; function endPart(){ $('div#dchat').fadeIn(500); $('div#zat').fadeIn(800); } function endPart1() { $('#chat').animate({opacity: "0.5", top: "-=450"}, 1300); } function sbros() { if(getCookie('opchat')) { $('#chat').animate({opacity: "1", top: "+=450"}, 1300); setCookie('opchat',1,365); setTimeout("endPart()", 1500); }; if(getCookie('svet')) { setTimeout("svetv()", 1500); }; }; function svetv(){ svetic.src="http://www.byplatinum.ru/Apple/svet2.png"; phone2.src="http://www.byplatinum.ru/Apple/fon2.png"; }; </script> <script src="http://byplatinum.ru/platinum/cookies.js"></script> <div id="zat" style="display:none;"><img src="http://byplatinum.ru/Apple/zatem.png" style="position:fixed; z-index:999; left:0; top:0;"></div> <div id="chat" style="position: absolute; z-index:9999; opacity:0.5; top:-450; width:100%"> <center><img name="phone2" src="http://www.byplatinum.ru/Apple/fon4.png" width="600px" height="550px"> <div id="dchat" style="position:absolute; display:none; top:10; left:31%; width:38%;">$CHAT_BOX$ </div> <script> $('#mmes').click(function() { _uWnd.alert('<span id="test"><img src="/images/ajax-loader.gif" width="100px" /></span>', 'В чате вам адресованы сообщения', {w:400, h:150, tm:0, close:1, align:'left', autosize:1}); }); $('#mmes').mouseout(function() { $('span#test').load('/mchat span#idd:contains("$USERNAME$")'); $('span:contains("В чате вам")').html('В чате вам адресованы сообщения <a onclick="upd1();" href="javascript://"><img align="absmiddle" src="/images/ref.png" width="12px" /></a>'); }); function upd1() { $('span#test').html('<img src="/images/ajax-loader.gif" width="100px" />'); $('span#test').load('/mchat span#idd:contains("$USERNAME$")'); } </script> <div style="position:absolute; left:46%; top:430" onclick="panel('2')" ><a href="javascript://" onclick="open_chat1()" onmouseover="homeimg.src='http://byplatinum.ru/Apple/home3.png';" onmouseout="homeimg.src='http://byplatinum.ru/Apple/home2.png';" title="Клик для вызова чата"><img name="homeimg" src="http://byplatinum.ru/Apple/home2.png"></a> </div> К элементу body на нужных страницах приписываем: Code onload="sbros();" В итоге получится так: Code <body onload="sbros();"> Это в вид материалов мини-чата: Code <div style="display:none;"> <span id="idd"> <span id="num$NUMBER$" onclick="$('span#mes$NUMBER$').fadeIn(500);" style="color:red;font-weight:bold;cursor:pointer;" title="Клик для подгрузки сообщения"> #$NUMBER$ </span> <span id="mes$NUMBER$" style="display:none;">$MESSAGE$</span> <br><br> </span></div> <div id="user" class="$USER_ID$"> <div class="cMessage" id="$USER_ID$" style="text-align:left;"> <table border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td width="17" background="/Apple/1.png" height="17"> </td> <td background="/Apple/2.png" height="17"> </td> <td width="17" background="/Apple/3.png" height="17"> </td> </tr> <tr> <td width="17" background="/Apple/4.png"> </td> <td background="/Apple/5.png" > <font size="2"> <div class="cBlock" style="padding:0 4px 5px 2px;margin-bottom:3px;"> <div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div> <div style="text-align:left;"> <?if($USERNAME$)?><img title="Клик для просмотра мини-профиля" id="prof" md="$USER_ID$" src="http://s36.ucoz.net/img/icon/profile.png" width="13" border="0" style="vertical-align:-2px" /> <?endif?> <span class="dert" title="$NAME$,"> <a href="javascript://" onclick="shw$USER_ID$();" title="$USERNAME$">$USERNAME$</a> <img id="edm" title="Редактирование сообщения" src="/cr/edmes.png" width="12px" border="0" style="vertical-align:-2px;display:none;" /> <span id="thmes"style="display:none;">$MESSAGE$</span></span> <?if($EMAIL$)?> <a href="$EMAIL_JS$" title="$STR_EMAIL$">E</a><?endif?> <?if($SITE$)?> <a rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$">W</a><?endif?> </div> <div class="cMessage" style="text-align:left;">$MESSAGE$</div> <span style="display:none;"> <?if($CUSTOM1$)?><br>$STR_CUSTOM1$: $CUSTOM1$<?endif?> <?if($CUSTOM2$)?><br>$STR_CUSTOM2$: $CUSTOM2$<?endif?> </span> </div> <?ifnot($CUSTOM1$="moder")?> </div> <?endif?> </div> <?if($NUMBER$='1')?> <div style="display:none;"> <span id="gfd"> <div id="firstm">$MESSAGE$</div><div id="firstus">$USERNAME$</div> </span> <?endif?> </div></font> </td> <td width="17" background="/Apple/6.png"> </td> </tr> <tr> <td width="17" background="/Apple/7.png" height="17"> </td> <td background="/Apple/8.png " height="17"> </td> <td width="17" background="/Apple/9.png" height="17"> </td> </tr> </tbody> </table> </div> </div> <div id="okno1" style="display:none">sdfgsdfg</div> <script> function shw$USER_ID$() { $('div#user').fadeOut(500); $('.$USER_ID$').fadeIn(500); } </script> Форма добавления сообщений мини-чата: Code <?ifnot($USER_LOGGED_IN$)?><div align="center"><?if($LOGIN_LINK$)?><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a><?else?>Доступ запрещен<?endif?></div><?else?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td>$FLD_AUTOUPD$</td> <td width="100%" height="50px" align="right"> <a href="javascript://" onclick="phone()" ><img align="absmiddle" name="svetic" src="http://www.byplatinum.ru/Apple/svet.png" width="30" height="30" ></a> <a onmouseover="inimg.src='http://byplatinum.ru/Apple/in2.png';" onmouseout="inimg.src='http://byplatinum.ru/Apple/in.png';" style="cursor:pointer;padding-right:3px;" id="mmes" title="Есть ли для вас сообщения"><img border="0" align="absmiddle" name="inimg" src="http://www.byplatinum.ru/Apple/in.png" width="30" height="30"></a><a href="$RELOAD_URI$" onmouseover="reloadimg.src='http://byplatinum.ru/Apple/reload2.png';" onmouseout="reloadimg.src='http://byplatinum.ru/Apple/reload.png';" title="Обновить"><img name="reloadimg" alt="" border="0" align="absmiddle" src="http://www.byplatinum.ru/Apple/reload.png" width="30" height="30"></a> <?if($SMILES_URI$)?> <a href="$SMILES_URI$" onmouseover="smileimg.src='http://byplatinum.ru/Apple/smile2.png';" onmouseout="smileimg.src='http://byplatinum.ru/Apple/smile.png';" title="Вставить смайл"><img name="smileimg" alt="" border="0" align="absmiddle" src="http://www.byplatinum.ru/Apple/smile.png" width="30" height="30"></a><?endif?> <?if($BBCODES_URI$)?> <a href="$BBCODES_URI$" onmouseover="bbimg.src='http://byplatinum.ru/Apple/bb2.png';" onmouseout="bbimg.src='http://byplatinum.ru/Apple/bb.png';" title="BB-Коды"><img name="bbimg" alt="" border="0" align="absmiddle" src="http://www.byplatinum.ru/Apple/bb.png" width="30" height="30"></a><?endif?> <?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" onmouseover="setimg.src='http://byplatinum.ru/Apple/settings2.png';" onmouseout="setimg.src='http://byplatinum.ru/Apple/settings.png';" title="Управление сообщениями"><img name="setimg" alt="" border="0" align="absmiddle" src="http://www.byplatinum.ru/Apple/settings.png" width="30" height="30"></a><?endif?> </td></tr></table> <?if(!$USER_LOGGED_IN$)?> <table style="display:none;" border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td colspan="2">$FLD_NAME$</td></tr> <tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr> </table> <?endif?> <?if($FLD_SECURE$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> <?endif?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td> <td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td> </tr><tr><td align="center" valign="bottom"> <input type="image" src="http://byplatinum.ru/Apple/message.png" value="OK" class="mchat" id="mchatBtn" style="width:40px;"> <img alt="" style="display:none;" id="mchatAjax" src="http://byplatinum.ru/Apple/message2.png " border="0" width="40"> </td></tr></table> <?endif?> Полезный материал ? Посетите сайт автора: http://byplatinum.ru
| |
| Просмотров: 600 | Загрузок: 107 | Комментарии: 5 | Рейтинг: 0.0/0 | |