Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
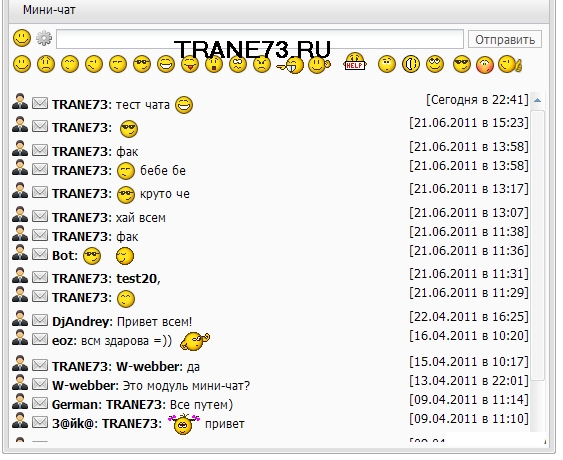
Мини-чат v3 [Demo]
|
Категория: Скрипты / Дата добавления материала: 27.06.2011, 16:03
|
|
 Выкладываю демо-версию моего мини-чата. В этой версии вы можете увидеть: * Подгрузка сообщений через get а не фреймом * Звуковые оповещения при обновлениях * Отправка сообщений в Ajax-окне (вводить нужно только текст сообщения) * Удобная панель модерирования сообщениями * Новый вид ответа участникам чата * Автообновление каждые 25 секунд Внимание! Это демо-версия! Поэтому я, как автор, имею права вставлять свой копирайт в мой скрипт. Но могу обрадовать, что возможно я выложу версию 3.1, в которой я добавлю еще две функции, а также уберу бегущую строку с копирайтом, но будет другой вид оповещения о том, что это демо. Инструкция по установке: Создаем отдельную страницу и добавляем в неё следующий код: Code <div id="chat"><input type="hidden" id="chat_ssid" val="" /> <div id="chat_post"><img src="http://s51.ucoz.net/sm/1/smile.gif" onclick="$('#chat_smiles').slideToggle()" title="Вставить смайлик" border="0" id="chat_smile" /> <?if($GROUP_ID$=4 || $GROUP_ID$=3)?><img src="http://s51.ucoz.net/img/icon/set.png" onclick="chat_moder()" title="Модерация сообщений" border="0" class="sho_el" style="vertical-align:-4px" /> <?endif?><input type="text" id="chat_input" val="" style="width:75%" onkeypress="enter(event)" /> <input type="button" id="chat_check" onclick="chat_post()" value="Отправить" /><input style="display:none" type="button" id="chat_warning" value="Жди 5 сек" disabled="disabled" /> <div id="chat_smiles"> <img border="0" class="sho_el" onclick="smile(':)')" src="http://s51.ucoz.net/sm/1/smile.gif" /> <img border="0" class="sho_el" onclick="smile(':(')" src="http://s51.ucoz.net/sm/1/sad.gif" /> <img border="0" class="sho_el" onclick="smile('^_^')" src="http://s51.ucoz.net/sm/1/happy.gif" /> <img border="0" class="sho_el" onclick="smile(';)')" src="http://s51.ucoz.net/sm/1/wink.gif" /> <img border="0" class="sho_el" onclick="smile('<_<')" src="http://s51.ucoz.net/sm/1/dry.gif" /> <img border="0" class="sho_el" onclick="smile('B)')" src="http://s51.ucoz.net/sm/1/cool.gif" /> <img border="0" class="sho_el" onclick="smile(':D')" src="http://s51.ucoz.net/sm/1/biggrin.gif" /> <img border="0" class="sho_el" onclick="smile(':p')" src="http://s51.ucoz.net/sm/1/tongue.gif" /> <img border="0" class="sho_el" onclick="smile(':o')" src="http://s51.ucoz.net/sm/1/surprised.gif" /> <img border="0" class="sho_el" onclick="smile('%)')" src="http://s51.ucoz.net/sm/1/wacko.gif" /> <img border="0" class="sho_el" onclick="smile('>(')" src="http://s51.ucoz.net/sm/1/angry.gif" /> <img border="0" class="sho_el" onclick="smile(':haha:')" src="http://s51.ucoz.net/sm/1/haha.gif" /> <img border="0" class="sho_el" onclick="smile(':hello:')" src="http://s51.ucoz.net/sm/1/hello.gif" /> <img border="0" class="sho_el" onclick="smile(':help:')" src="http://s51.ucoz.net/sm/1/help.gif" /> <img border="0" class="sho_el" onclick="smile(':huh:')" src="http://s51.ucoz.net/sm/1/huh.gif" /> <img border="0" class="sho_el" onclick="smile(':lol:')" src="http://s51.ucoz.net/sm/1/lol.gif" /> <img border="0" class="sho_el" onclick="smile(':rolleyes:')" src="http://s51.ucoz.net/sm/1/rolleyes.gif" /> <img border="0" class="sho_el" onclick="smile(':shades:')" src="http://s51.ucoz.net/sm/1/shades.gif" /> <img border="0" class="sho_el" onclick="smile(':shy:')" src="http://s51.ucoz.net/sm/1/shy.gif" /> <img border="0" class="sho_el" onclick="smile(':up:')" src="http://s51.ucoz.net/sm/1/up.gif" /> </div> <div id="chat_forprivat"></div> </div> <?if($GROUP_ID$=4 || $GROUP_ID$=3)?><div id="chat_moder"></div><?endif?> <div id="chat_content"></div> <div id="chat_sound"></div> </div> <script type="text/javascript" src="http://trane73.ru/demo/big_chat/trane73.chat.demo.js"></script> <style type="text/css"> #chat_moder {max-height:350px;height:350px;overflow:auto;display:none} #chat_content {max-height:350px;height:350px;overflow:auto} #chat_post {text-align:center;} #chat_forprivat {height:16px} #chat_smile {vertical-align:-6px;cursor:pointer} #chat_smiles {display:none} .chat_message {margin-top:1px} .chat_time {float:right} .sho_el {cursor:pointer} </style> Вид материалов чата: Code <div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;"> <div class="chat_time">[$DATE$ в $TIME$]</div> <div class="chat_message"><a href="/index/8-0-$USERNAME$" target="_blank" title="В профиль $USERNAME$"><img src="http://trane73.ru/demo/big_chat/chat/u.png" class="sho_el"></a> <span onclick="ls('$USERNAME$')" title="ЛС для $USERNAME$"><img src="http://trane73.ru/demo/big_chat/chat/m.png" class="sho_el" style="vertical-align:-2px"></span> <span onclick="nik('$NAME$')" title="Ответить $USERNAME$" class="sho_el"> <b>$NAME$</b></span>: <span id="fp">$MESSAGE$</span> </div></div> <style type="text/css">body{display:none}</style> <script type="text/javascript">location.href='/';</script> Эти смайлы будут работать только если у вас в настройках поставлен набор смайлов: Стандартный набор или Стандартный набор 2 (по крайней мере у меня так). Ждите на днях новой версии, а также видеопрезентации полной версии чата. Полезный материал ? Посетите сайт автора: http://trane73.ru/
| |
| Просмотров: 485 | Загрузок: 0 | Рейтинг: 0.0/0 | |