Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
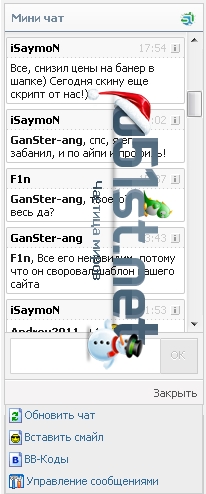
Мини чат как на u51st.net для uCoz
|
Категория: Скрипты / Дата добавления материала: 12.12.2011, 19:48
|
|
 Установка: 1) В вид материала, вставляем вот этот код: Code <div class="ChatMess"> <div class="ChatMesTop"><div style="float:right; color:#ccc;">$TIME$ <a href="$PROFILE_URL$" rel="nofollow" rel="nofollow"><img alt="" src="http://u51st.net/images/info.gif" border="0" style="vertical-align:-1px; margin-right:1px;"/></a></div><a href="javascript:void('Apply to')" style="color:#000000;" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[b]$NAME$[/b], ';return false;"><b>$NAME$</b></a></div> <div style="padding:3px 3px 3px 4px;">$MESSAGE$</div> </div> <style> .ChatMess {border:1px solid #ccc; background:#fff; margin-top:5px; -webkit-border- radius:2px 2px 2px 2px;-moz-border-radius:2px 2px 2px 2px;border-radius:2px 2px 2px 2px;} .ChatMesTop {border:0px; border-bottom:1px dotted #ccc; padding:3px 3px 3px 4px; background:#f8f8f8; -webkit-border-radius:2px 2px 0px 0px;-moz-border-radius:2px 2px 0px 0px;border-radius:2px 2px 0px 0px;} </style> 2) В форму добавление вставляем вот этот код: Code <div style="border:0px; border-top:1px solid #ccc; background:#f3f3f3; padding:5px;"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td valign="top"><textarea name="mcmessage" id="mchatMsgF" title="Сообщение" style="height: 36px; width: 100%; resize:none" onkeyup="countMessLength();" onfocus="countMessLength();"></textarea></td> <td width="36px" valign="top"><a class="mChatBtnn" onclick="$('#mchatBtn').click();"><div class="MchatBtns">ОК</div></a></td> </tr></table> <style type="text/css"> a.mChatBtnn {text-decoration:none; color:#c2c2c2; display:block; border:1px solid #ccc; border-left:0px; padding:0px;} div.MchatBtns {border:0px; border-top:1px solid #f8f8f8; background:#e8e8e8; line- height:30px; height:33px !important; width:36px; text-align:center; text-shadow:0px 1px 0px #fff;} div.MchatBtns:hover {background:#eee;} #chatik, #chatik2 {height:270px !important; overflow:scroll; overflow-x: hidden;} #statMchat {border:0px; border-top:1px solid #ccc; background:url('http://www.rip- zone.ru/images/bg_profile.png'); height: 46px; width:198px; margin-top:-42px; margin-left:-5px; position:absolute;} </style> <div style="display: none;" id="statMchat"> </div> </div> <div style="display:none;"><input type="submit" style="width: 30px;" id="mchatBtn" class="mchat" value="OK"></div> <?if($FLD_SECURE$)?> <div style="border:0px; border-top:1px solid #ccc; background:#f3f3f3;padding:5px;"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td valign="top">$FLD_SECURE$</td> <td width="36px" valign="top">$IMG_SECURE$</td> </tr></table></div> <?endif?> <div style="border-top:1px solid #ccc; border-bottom:1px solid #fff;"></div> <script> function mpc_mpfo$ID$(){$('#mpc$ID$').hide();$('#mpfi$ID$').show();$('#mp_$ID$').toggle ('fast');}; function mpfi_mpfi$ID$(){$('#mpfi$ID$').hide();$('#mpc$ID$').show();$('#mp_$ID$').fadeIn ('fast');} </script> <p align="right"> <a class="Smenu_link" href="javascript://" onclick="mpc_mpfo$ID$()" id="mpc$ID$" style="display:none;cursor:pointer;">Закрыть</a> <a class="Smenu_link" href="javascript://" onclick="mpfi_mpfi$ID$()" id="mpfi$ID$" style="cursor:pointer;">Функции</a></p> <div style="display:none;position:absolute;background:#f2f2f2;border:1px solid #cfcfcf;" id="mp_$ID$"> <div class="mpmenu"><img alt="" border="0" align="absmiddle" src="http://s106.ucoz.net/ img/fr/mcr.gif" width="13" height="15"> <a href="$RELOAD_URI$">Обновить чат</a></div> <?if($SMILES_URI$)?><div class="mpmenu"><img alt="" border="0" align="absmiddle" src="http://s106.ucoz.net/img/fr/mcs.gif" width="13" height="15"> <a href="$SMILES_URI$">Вставить смайл</a></div><?endif?> <?if($BBCODES_URI$)?><div class="mpmenu"><img alt="" border="0" align="absmiddle" src="http://s106.ucoz.net/img/fr/mcb.gif" width="13" height="15"> <a href="$BBCODES_URI$">BB-Коды</a></div><?endif?> <?if($MSGCTRL_URI$)?><div class="mpmenu" style="border-bottom:0 !important;"><img alt="" border="0" align="absmiddle" src="http://s106.ucoz.net/img/fr/mcm.gif" width="15" height="15"> <a href="$MSGCTRL_URI$">Управление сообщениями</a></div><?endif?> </div> <style> div.mpmenu {color:#7b7b7b;font-family:tahoma;background:#ededed;padding:3px;border- bottom:1px solid #ccc;width:190px;height:16px;} div.mpmenu:hover {color:#5d5d5d;background:#f4f4f4;} </style> 3) В css вставляем вот это: Code .block {border: 1px solid #ccc; background: #f7f7f7;} .block_title {border: 0; border-bottom: 1px solid #ccc; background: url(http://new-info.ucoz.net/imghost/u51/white_grad.png) top repeat-x #f7f7f7; padding: 7px 7px; color: #929292;} block_cont {color: #3d3d3d; padding: 5px; background: url(http://new-info.ucoz.net/imghost/u51/main_top_gradient.png) top repeat-x #fff; line-height: 13px;} .block_blue {border-color: #758a9d; color: #758a9d;} 4) Ну и выводим материал, в контейнер вставляем вот этот блок: Code <!-- мини-чат --> <div class="block"> <div class="block_title block_blue"><b>Мини чат</b></div> <div class="Block_Cont" style="padding:0px;"> $CHAT_BOX$ </div></div> <!-- /мини-чат --> <div style="padding:5px"></div> Полезный материал ? Посетите сайт автора: http://u51st.net
| |
| Просмотров: 432 | Загрузок: 0 | Рейтинг: 0.0/0 | |