Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
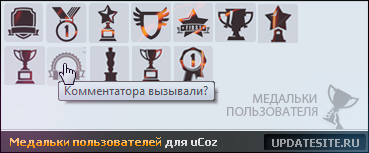
Медальки пользователей для uCoz
|
Категория: Скрипты / Дата добавления материала: 10.10.2012, 22:15
Скачать с сервера (72.7 Kb)
|
|
 Данная модификация добавит на персональную страницу пользователей медальки за разные достижения на сайте. После установки данного скрипта, хотя скриптом это назвать сложно :D, после установки данной модификации, на личных страницах пользователей сайта появятся 12 медалей (конечно вы можете по добавлять свои, или по удалять, но по умолчанию их 12). При наведении на медальку показывается краткое описание, а при нажатии, снизу справа вылазит ajax-окошко с информацией, за что даётся награда. Ну что ж, перейдём к установке: 1. Скачивает архив, прилагаемый к материалу и заливаем папку img к себе на сайт. 2. Далее заходим в ПУ -> Управление дизайном -> Персональная страница пользователя, и ставим в любое место, где хотим видеть иконки: Code <style> .MedalImg a:hover img { opacity:0.6; -moz-opacity:0.6; filter:alpha(opacity=70); } .MedalImg a img { opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100); } </style> <div class="MedalImg" style="background:#fff; min-height:40px; padding:5px; color: #555;"> <a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>регистрацию на сайте</b>','Медалька #1',{w:400,h:60,tm:3500,close:1})" title="Всем привет!))"><img src="/img/medal/1y.png"></a> <a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>10 комментариев или 10 постов на форуме</b>','Медалька #2',{w:400,h:60,tm:3500,close:1})" title="Я дома..))"><img src="<?if(($_COM_ENTRIES$>10) || ($_FORUM_ENTRIES$>10))?>/img/medal/2y.png<?else?>/img/medal/2.png<?endif?>"></a> <a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>репутацию больше 25</b>','Медалька #3',{w:400,h:60,tm:3500,close:1})" title="Осваиваюсь"><img src="<?if(($_REPUTATION$>25))?>/img/medal/3y.png<?else?>/img/medal/3.png<?endif?>"></a> <a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>группу выше пользователя</b>','Медалька #4',{w:400,h:60,tm:3500,close:1})" title="Ты кого минуснуть хочешь?!"><img src="<?if(($_GROUP_ID$!=1)&&($_GROUP_ID$!=255))?>/img/medal/4y.png<?else?>/img/medal/4.png<?endif?>"></a> <a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>количество наград больше 10</b>','Медалька #5',{w:400,h:60,tm:3500,close:1})" title="Люблю подарки"><img src="<?if(($AWARDS$>10))?>/img/medal/5y.png<?else?>/img/medal/5.png<?endif?>"></a> <a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>количество загр. файлов больше 10</b>','Медалька #6',{w:400,h:60,tm:3500,close:1})" title="Местный поставщик"><img src="<?if($_LOAD_ENTRIES$>10)?>/img/medal/6y.png<?else?>/img/medal/6.png<?endif?>"></a> <a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>замечания более 80%</b>','Медалька #7',{w:400,h:60,tm:3500,close:1})" title="Моя жизнь на волоске"><img src="<?if(($_BAN_PERCENT$>79))?>/img/medal/7y.png<?else?>/img/medal/7.png<?endif?>"></a> <a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>50 комментариев или 100 постов</b>','Медалька #8',{w:400,h:60,tm:3500,close:1})" title="Я слишком много говорил..."><img src="<?if(($_COM_ENTRIES$>50) || ($_FORUM_ENTRIES$>100))?>/img/medal/8y.png<?else?>/img/medal/8.png<?endif?>"></a> <a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>100 комментариев и больше</b>','Медалька #9',{w:400,h:60,tm:3500,close:1})" title="Комментатора вызывали?"><img src="<?if(($_COM_ENTRIES$>100))?>/img/medal/9y.png<?else?>/img/medal/9.png<?endif?>"></a> <a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>красивый <font color=#895662>ID</font></b>','Медалька #10',{w:400,h:60,tm:3500,close:1})" title="Красавчик 8)"><img src="<?if((($_USER_ID$>0)&&($_USER_ID$<10))||($_USER_ID$%10==0))?>/img/medal/10y.png<?else?>/img/medal/10.png<?endif?>"></a> <a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>50 наград</b>','Медалька #11',{w:400,h:60,tm:3500,close:1})" title="Награди меня полностью :D"><img src="<?if(($AWARDS$>50))?>/img/medal/11y.png<?else?>/img/medal/11.png<?endif?>"></a> <a href="javascript://" onclick="new _uWnd.alert('Медалька за <b><font color=#895662>250</font> комментариев и <font color=#895662>250</font> постов</b>','Медалька #12',{w:400,h:60,tm:3500,close:1})" title="Сайт и я - одно целое"><img src="<?if(($_COM_ENTRIES$>250) && ($_FORUM_ENTRIES$>250))?>/img/medal/12y.png<?else?>/img/medal/12.png<?endif?>"></a> </div> Если у вас ширина блока более 700px, то вы можете: Code <div class="MedalImg" style="background:#fff; min-height:40px; padding:5px; color: #555;"> изменить на: Code <div class="MedalImg" style="background:url('http://updatesite.ru/img/medal.png') no-repeat #fff;background-position: right bottom; min-height:40px; padding:5px; color: #555; border:1px solid #eee;"> Установка окончена. Рассмотрим одну медальку, что-бы вы могли с легкостью их редактировать. Разберем вторую медальку, т.к. первая медалька даётся всем пользователям за регистрацию, что-бы не сильно обидно было :). Code <a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>10 комментариев или 10 постов на форуме<b>','Медалька #2',{w:400,h:60,tm:3500,close:1})" title="Я дома..))"><img src="<?if(($_COM_ENTRIES$>10) || ($_FORUM_ENTRIES$>10))?>/img/medal/2y.png<?else?>/img/medal/2.png<?endif?>"></a> 1. "Медалька за 10 комментариев или 10 постов на форуме" - информация, выводимая в ajax-окне при нажатии на медальку; 2. "Медалька #2" - заголовок ajax-окна; 3. "Я дома..))" - "подсказка при наведении на иконку; 4. "(($_COM_ENTRIES$>10) || ($_FORUM_ENTRIES$>10))" в условном операторе if означают, что при количестве комментариев больше 10 или больше 10 постов на форуме мы выводим изображение с яркой медали, иначе выводим полупрозрачную, т.е. ещё не заработанную пользователем (изменяем на свои). Полезный материал ? Посетите сайт автора: http://updatesite.ru
| |
| Просмотров: 749 | Загрузок: 146 | Рейтинг: 0.0/0 | |