Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
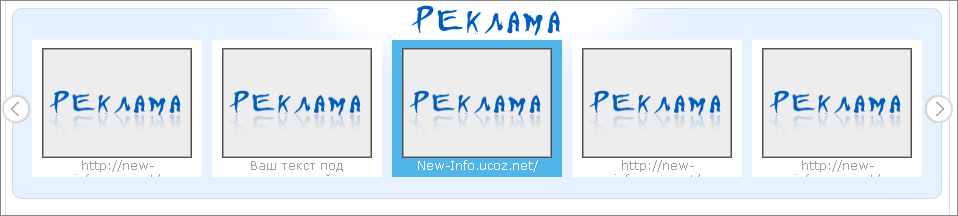
Красивый слайдер под рекламу для uCoz
|
Категория: Скрипты / Дата добавления материала: 04.03.2011, 22:14
Скачать с сервера (56.6 Kb)
|
|
 Установка: 1) Качаем архив. 2) Создаем в файловом менеджере папку с названием uNF. 3) Загружаем туда все файлы с папки NF. 4) Этот код ставим в любое место, где хотите видеть слайдер: Code <link rel="stylesheet" type="text/css" href="/uNF/krasivyj_slajder.css" media="all"> <script type="text/javascript" src="/uNF/krasivyj_slajder.js"></script> <div id="preview-contanier"><div class="arrow-left"></div><div id="preview" class="ie6"><ul> <li class="preview-tumb panel"><a href="http://new-info.ucoz.net/" ><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="/uNF/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li> <li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="/uNF/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li> <li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="/uNF/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li> <li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="/uNF/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li> <li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="/uNF/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li> <li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="/uNF/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li> </ul></div><div class="arrow-right"></div></div> | |
| Просмотров: 967 | Загрузок: 189 | Рейтинг: 5.0/2 | |