Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
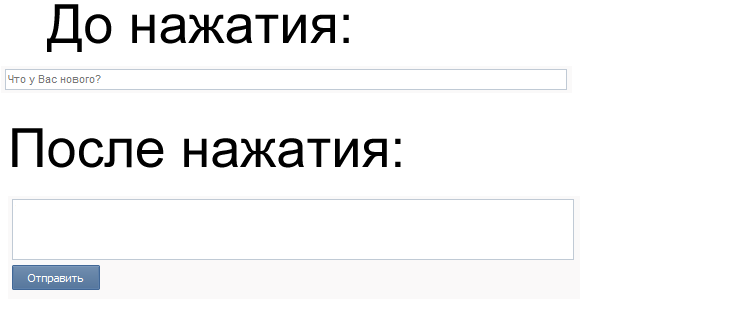
Комментарии в "ВК" стиль
|
Категория: Скрипты / Дата добавления материала: 21.07.2011, 10:26
|
|
 Вот этот скрипт вставляем в форму добавления комментариев: Code <div style="padding-right:12px;"><textarea style="height:15px;width:100%;color:#777777;" id="comselm" onclick="$('#comselm').toggle();$('#comselmt').toggle();">Что у Вас нового?</textarea></div> <div id="comselmt" style="display:none;padding-right:12px;"> <textarea id="stcommes" name="message" style="height:55px;width:100%;"></textarea><div style="padding-top:5px;padding-bottom:8px;"><div class="button_blue"><input type="button" value="Отправить" onclick="message_check2();"/></div> <span id="msster" style="font-size:10px;padding-top:5px;display:none;color:#777777">Введите текст сообщения</span> </div></div> Вот этот скрипт вставляем в вид комментариев: Code <div class="uans"> <div><textarea style="height:38px;width:100%;" id="tanswer$ID$" class="tanswer$ID$" placeholder="Комментировать..."></textarea></div> <div style="padding-top:5px;padding-bottom:8px;"><div class="button_blue"><input type="button" value="Отправить" onclick="toanswer('$ID$');"/></div> <span id="stserver$ID$" style="font-size:10px;padding-top:5px;display:none;">Введите текст сообщения</span> </div></div> </div> </div><?endif?> Полезный материал ? Посетите сайт автора: http://drzlo86.3dn.ru
| |
| Просмотров: 537 | Загрузок: 0 | Рейтинг: 0.0/0 | |