Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
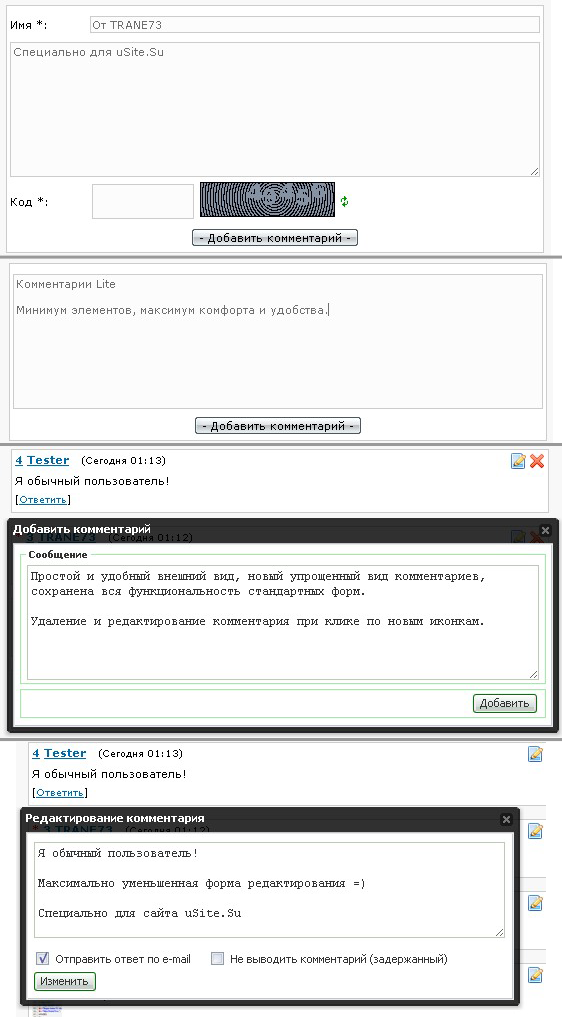
Комментарии - Lite Version от Trane73
|
Категория: Скрипты / Дата добавления материала: 01.05.2012, 16:53
|
|
 Самым простым способом изменения содержимого стандартных окон uWnd является свойство oncontent, содержимое которого запускается после открытия окна. С помощью этого свойства я модифицировал несколько стадартных окошек и выкладываю результаты своей работы. Таким образом я изменил внешний вид комментариев, их добавление и редактирование. Установка проста до безумия: 1) Устанавливаем данный код вместо вашей формы добавления комментариев: Code <table border="0" width="100%" cellspacing="1" cellpadding="2" class="commTable"> <tr><td class="commTd2" colspan="2">$ERROR$</td></tr> <?if(!$USER_LOGGED_IN$)?> <tr><td width="15%" class="commTd1" nowrap>Имя *:</td><td class="commTd2"><input class="commFl" type="text" name="name" value="$NAME$" size="30" maxlength="60"></td></tr> <?endif?> <tr><td class="commTd2" colspan="2"><div style="padding-bottom:2px">$BBCODES$</div><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td valign="top"><textarea class="commFl" style="height:135px;" rows="8" name="message" id="message" cols="50">$MESSAGE$</textarea></td></tr></table></td></tr> <?if($SECURITY_CODE$)?><tr><td class="commTd1" nowrap>Код *:</td><td class="commTd2">$SECURITY_CODE$</td></tr><?endif?> <tr><td class="commTd2" colspan="2" align="center"><input type="submit" class="commSbmFl" id="addcBut" name="submit" value="- Добавить комментарий -"></td></tr></table> <style type="text/css"> div[style="padding-bottom:2px"] span[style="padding-right:1px;"] {display:none;} .commFl {resize:none;outline:none;} </style> 2) И вот этот код вместо вида комментариев: Code <table border="0" cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"><tr><td style="padding:3px;"><div style="float:right;font-size:11px;font-family:Arial,sans-serif;"> <?if($MODER_PANEL$)?><a href="javascript://" rel="nofollow" onclick="new _uWnd('tt',' ',500,-200,{autosize:1,closeonesc:1,resize:0,oncontent:function(){$('tr:first, td[align=\'right\'], textarea[name=\'answer\']').hide();$('textarea[name=\'message\']').attr('style','width:99.9%');$('#pending').before(' ');$('.myWinError').parent().find('br').remove();}},{url:'/index/37-$ID$'});return false;"><img src="http://s64.ucoz.net/img/icon/pent.png" border="0" /></a> <a href="javascript://" class="del_bm$ID$" onclick="del_item($ID$);return false"><img src="http://s64.ucoz.net/img/icon/del.png" id="dib$ID$" border="0" /></a><span style="display:none;">$MODER_PANEL$</span><?endif?></div><div class="cTop" style="text-align:left;"><?if($IS_OWN$)?><span class="myWinError">*</span> <?else?><?if($IS_NEW$)?><span class="myWinSuccess">*</span> <?endif?><?endif?><a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>$NUMBER$</b></a> <?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?> <span style="font-size:7pt;unicode-bidi:embed;">($DATE$ $TIME$)</span> <?if($ENTRY_URL$)?>[<a href="$ENTRY_URL$" target="_blank" title="Перейти на страницу материала">Материал</a>]<?endif?> </div> <div class="cMessage" style="text-align:left;clear:both;padding:2px 0;"><?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$" title="$USERNAME$" style="padding-right:4px;"><img alt="" align="left" src="$USER_AVATAR_URL$" width="30" border="0" /></a><?endif?>$MESSAGE$</div> <?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?> <?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;">[<a href="javascript://" rel="nofollow" onclick="new _uWnd('AddC','Добавить комментарий',-530,-100,{autosize:1,closeonesc:1,resize:0,oncontent:function(){$('fieldset:contains(\'Комментарий от\'), span[style=\'padding-right:1px;\']').hide();$('.sml1').parent().parent().parent().parent().hide();$('#subcomment').focus()}},{url:'/index/58-$ID$'});return false;">Ответить</a>]</div><?endif?> </td></tr></table> Вот и всё. Полезный материал ? Посетите сайт автора: http://uSite.su
| |
| Просмотров: 787 | Загрузок: 0 | Комментарии: 30 | Рейтинг: 0.0/0 | |