Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
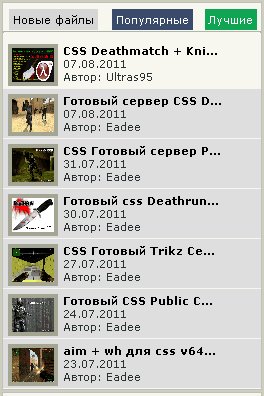
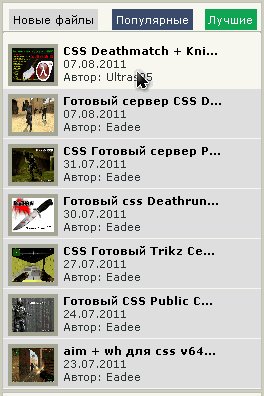
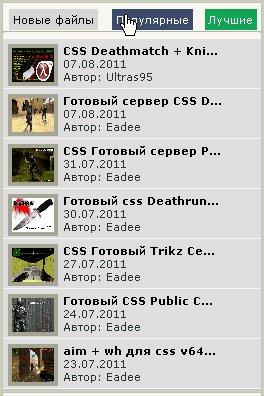
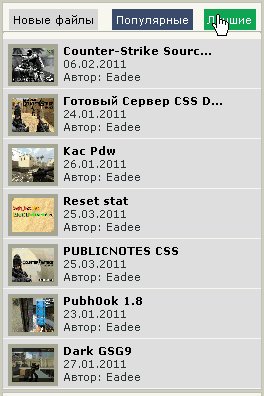
Информеры файлов как на source-club
|
Категория: Скрипты / Дата добавления материала: 14.08.2011, 11:49
Скачать с сервера (0.3 Kb)
|
|
 Создаём 3 информера [ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 10 · Колонки: 1 ·] [ Каталог файлов · Материалы · Кол-во комментариев материала D · Материалы: 10 · Колонки: 1 ·] [ Каталог файлов · Материалы · Кол-во просмотров D · Материалы: 10 · Колонки: 1 ·] В шаблон информера: Code <style type="text/css"> .new1 {text-align:left;padding:5px;border-bottom:1px solid #F9F5DD;margin:0px;background:#DBDBDB;cursor:pointer;font-size:8pt;} .new01 {text-align:left;padding:5px;border-bottom:1px solid #F9F5DD;margin:0px;background:#F1F1F1;font-size:8pt;} </style> <div class="new1" onmouseover="this.className='new01'" onmouseout="this.className='new1'"> <img class="infs_img" src="$AUTHOR_EMAIL$" alt="" align="left" width="42" height="34" style="margin-right: 5px; "> <b><a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a></b><div> <SPAN style="FONT-SIZE: 8pt">$DATE$</font></div> <div><SPAN style="FONT-SIZE: 8pt">$USERNAME$</font></div> </div> В блок: Code <script type="text/javascript" src="/inf/tubs.js"></script> <table border="0" cellpadding="0" width="100%" cellspacing="0" style="background:#F1F1F1;padding-top:10px;"> <tr> <td align="center" id="choose" class="act" style="border-right:1px solid #F1F1F1;"> <a href="#" id="file-1-select" class="borders3">Новые файлы</a> </td> <td align="center" id="choose" style="border-right:1px solid #F1F1F1;"> <a href="#" id="file-2-select" class="borders2"><span style="color: #ffffff;">Популярные</span></a> </td> <td align="center" id="choose"> <a href="#" id="file-3-select" class="borders"><span style="color: #ffffff;">Лучшие</span></a> </td> </tr> <tr> <td align="left" colspan="3" class="borderinf" style="padding-top:5px;"> <HR style="BORDER-RIGHT: 1px solid #B5B5B5; BORDER-TOP: 1px solid #B5B5B5; BORDER-LEFT: 1px solid #B5B5B5; BORDER-BOTTOM: 1px none"> <div id="file-1">Информер 1</div> <div id="file-2" style="display:none">Информер 2</div> <div id="file-3" style="display:none">Информер 3</div> </td> </tr> </table> В ФМ создаём папку inf и заливаем файл tubs.js (скачать выше) : Полезный материал ? Посетите сайт автора: http://Mega-Rip.Ru
| |
| Просмотров: 919 | Загрузок: 120 | Рейтинг: 0.0/0 | |