Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
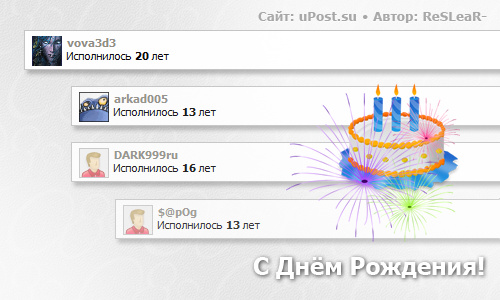
Информер "День Рождения"
|
Категория: Скрипты / Дата добавления материала: 08.11.2011, 17:36
|
|
 Идея скрипта была взята из нашего форума, достаточно хорошо реализована и оформлена. - Если у пользователя сегодня День рождение, он получает поздравление в _uWnd окне. - Вывод полный вид пользователей ( аватар, никнейм, возраст, ссылка на профиль) - Кнопка подгрузить, вы можете подгружать пользователей если их достаточно много, сколько подгружать вы можете сами изменить. - Две кнопки для поздравления. Первая Кнопка для отправки поздравительного сообщения, вторая для отправки подарка. Установка: Стили в css: Code .hsppa{font:11px Tahoma;padding:5px;border:#E6E6E6 solid 1px;height:28px} .hsppa:hover{border:#DEE9F0 solid 1px;background:#F5FAFE} .hsppa a{text-decoration:none} .hsppa a img{border:0;padding: 0 5px 0 2px} .sprites_btm{background-image:url(http://upost.su/u/img/den/default.png);background-color:transparent;background-repeat:no-repeat;cursor:pointer} #buttons_demage_01_png{height:23px;width:142px;background-position:0 0;} #buttons_demage_03_png{height:23px;width:142px;background-position:-142px 0;} #loade{width:338px;height:36px;background-image:url(http://garrymania.ru/img/load_10_users_demage.png);display:block;text-decoration:none;} #loade:hover{background-image: url(http://garrymania.ru/img/load_10_users_demage.png);background-position:0px -36} #loade:active{background-image: url(http://garrymania.ru/img/load_10_users_demage.png);background-position:0px -72} Там где хотим видеть именинников ставим код: Code <div id="happy_f"><small id="load_s">Сегодня именинников нет</small></div> <script type="text/javascript"> // by ReSLeaR- // http://uPost.su/ var user_d = '$USERNAME$'; $.getScript('http://upost.su/u/js/upost.su.Happy.Birthday.js'); </script> Лучше сделать на отдельной странице /index/31 . Настройка: Откройте скрипт блокнотом, и по желанию измените переменные: happy_text - Текст поздравления, отображается в uWnd окне, когда у пользователя день рождение. size_o - ширина и высота uWnd окна knopki_pl_mi - Кнопки отправка подарка, сообщения (желательно новичкам не трогать) shablon - шаблон вида пользователей, доступны переменные : %LINK% - ссылка на профиль %AVATAR% - ссылка на аватар %NAME% - никнейм пользователя %AGE% - возраст пользователя no_ava_s - ссылка на не существующий аватар. lol - число подгружаемых пользователей Сохраните ваш файл в кодировке utf8, загрузите на ваш сайт и измените путь http://upost.su/u/js/upost.su.Happy.Birthday.js на свой. Версия min: Показывается только окно "с Днём рождения". Code <script type="text/javascript"> // by ReSLeaR- // http://uPost.su/ var user_d = '$USERNAME$'; $.getScript('http://upost.su/u/js/upost.su.Happy.Birthday.min-.js'); </script> Полезный материал ? Посетите сайт автора: http://uPost.su
| |
| Просмотров: 413 | Загрузок: 0 | Рейтинг: 0.0/0 | |