Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
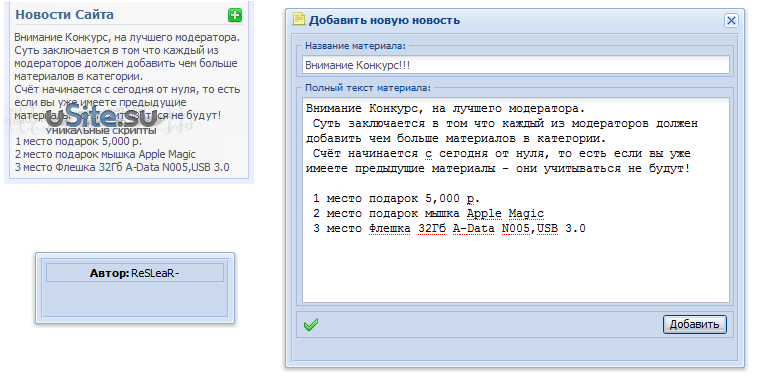
Инфо Блок для сайта и быстрый постер
|
Категория: Скрипты / Дата добавления материала: 10.08.2011, 12:46
|
|
 Теперь что бы вывести для пользователей какую либо новость, не нужно терять время на панель управления, вам стоит нажать на кнопку, ввести заголовок и материал и отправить. Также все старые записи вы можете просмотреть! Переходим: Блог » Настройки модуля Выставляем значения в Поля для добавления материалов: : Название материала, Полный текст материала. Показывать сокращенную версию текста сообщения если сообщение очень длинное: Ставим Галочку Количество символов, отведенных тексту сокращенной версии сообщения: по вашему желанию Редактируем Вид материалов Блога: заменяем: $MESSAGE$ на: Code <div id="blmessage">$MESSAGE$</div> Далее в CSS: Code .uartti{padding:5px;display:block;background: #F7F7F7}.uartti label{color:#45688E;font:bold 9pt Verdana;border-bottom:#DAE1E8 solid 1px;display:block;padding-bottom:3px;}.uartti img{float:right;cursor:pointer}.uartti div{font:11px Tahoma;margin-top:5px;color:#4E5363} на место где хотим видеть новость: Code <div class="uartti"><img src="http://new-info.ucoz.net/imghost/plus-button.png" onclick="blog.open()" /><label>Новости Сайта</label><div></div></div> в head размещаем : Code <script type="text/javascript" src="http://new-info.ucoz.net/imghost/infoblock.js"></script> Полезный материал ? Посетите сайт автора: http://uSite.su
| |
| Просмотров: 477 | Загрузок: 0 | Рейтинг: 0.0/0 | |