Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
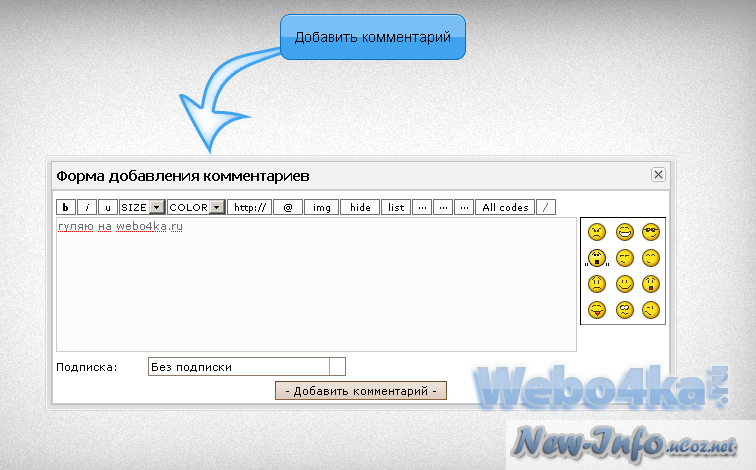
Форма добавления комментариев в модальном окне by webo4ka
|
Категория: Скрипты / Дата добавления материала: 04.12.2011, 00:18
|
|
 Форма добавления комментариев в модальном окне, ну тут всё понятно, теперь чтобы добавить комментарий, пользователи нужно будет нажать на кнопку: "Добавить комментарий", после чего откроется окошко. Данный код вообще не сложный, я тут сделал всего лишь скрытие формы добавления комментариев, и открытие их по нажатию на кнопку... думаю такое много кому пригодится!? Ну а если нет, то ничего страшного biggrin tongue Установка: ПУ \ Управление дизайном \ Нужный модуль \ Страница материала и комментариев к нему ищем: Code $COM_ADD_FORM$ и заменяем на: Code <br><center><a class="knopka_button" href="javascript://" onclick="$('#webo4ka_close_dobavlenie_kommentariev').fadeIn();">Добавить комментарий</a></center><br> <div id="webo4ka_close_dobavlenie_kommentariev"><div class="xw-tl"><div class="xw-tr"><div class="xw-tc xw-tsps"></div></div></div><div class="xw-ml"><div class="xw-mr"><div class="xw-mc menuBg" style="background-color:#fff;"><div id="webp4ka_top"><div id="webp4ka_top2"><div id="webp4ka_top_text">Форма добавления комментариев</div><div id="webp4ka_krectik_right" style="padding-top:5px; padding-right:4px;"><div style="margin-left:3px;" onclick="$('#webo4ka_close_dobavlenie_kommentariev').fadeOut();" style="cursor: pointer" id="webo4ka_dobavlenie_kommentariev_close"></div></div></div></div>$COM_ADD_FORM$</div></div></div><div class="xw-bl"><div class="xw-br"><div class="xw-bc"><div class="xw-footer"></div></div></div></div></div> <style type="text/css"> #webp4ka_top{background:#f1f1f1; border-bottom:1px solid #ccc;} #webp4ka_top2{overflow:hidden;margin:0;padding:0} #webp4ka_top_text{float:left; padding:5px; text-shadow:0px 1px 0px #fff; font-weight:bold; font-size:14px;} #webo4ka_dobavlenie_kommentariev_close{background:url(/.s/img/wd/3/tool-sprites.gif);background-position:0 0;width:15px;height:15px;cursor:pointer;} #webo4ka_dobavlenie_kommentariev_close:hover{background-position:-15px 0;} #webp4ka_krectik_right{float:right;} #webo4ka_close_dobavlenie_kommentariev {width:50%; position:fixed; z-index: 999; top:20%; right:28%; display:none;} .knopka_button{width:24%;color:#0000ff;font:14px Arial, ‘Century Gothic’, AppleGothic, sans-serif; padding:14px; background:url(http://webo4ka.ru/Ucoz2/krasivaja_knopka_na_chistom_css3.png) repeat-x center #3fa3f0; background-color:rgba(63,163,240,1); border:1px solid #0970bf; -moz-border-radius:10px;-webkit-border-radius:10px;border-radius:10px; border-bottom:1px solid #0970bf; -moz-box-shadow:inset 0 1px 0 rgba(255,255,255,0.5);-webkit-box-shadow:inset 0 1px 0 rgba(255,255,255,0.5);box-shadow:inset 0 1px 0 rgba(255,255,255,0.5); cursor:pointer;} </style> всё! Полезный материал ? Посетите сайт автора: http://webo4ka.ru
| |
| Просмотров: 629 | Загрузок: 0 | Рейтинг: 0.0/0 | |