Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
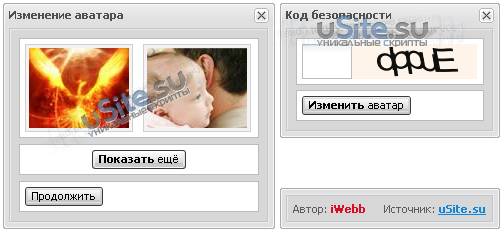
Быстрое изменение аватара из фотоальбома
|
Категория: Скрипты / Дата добавления материала: 04.11.2011, 13:54
|
|
 Начнем с того, что данный скрипт редактирует аватар не заходя на страницу ред. данных, как вы наверное уже заметили на скриншоте редактирование происходит в uWnd окошке, есть поддержка кода безопасности. Внедрена функция «Подгрузки материалов», по нажатию на эту кнопку, как вы уже поняли — происходит подгрузка последующих фотографий. По нажатию на фотографию — она выделяется, что бы было видно, какую выбрали. Данный скрипт был написан по просьбе одного из пользователей нашего сайта, а именно Deerty. 1. В конец вашего CSS, вставляем: Code #u_con{background:#fff; padding:5px; border:1px solid #bbb;} img.style_img {border:1px solid #d0d0d0; padding:3px; background:#f3f3f3; display:inline-block; margin:5px 5px;} img.style_img:hover {border-color:#4f637e; background:#6b90b5; cursor:pointer;} img.style_img_act {border-color:#4f637e; background:#6b90b5; cursor:pointer;} 2. В форму редактирования данных, в любое место (Не на страницу ред. данных, а в форму!): Code <?if($_CHANGE_DETAILS_URL$)?> <a href="javascript:edit.ava();">Change avatar</a> <script type="text/javascript" src="http://new-info.ucoz.net/js/edit.ava.photo.js"></script> <?endif?> 3. На персональную страницу, туда где хотите видеть ссылку: Code <?if($_CHANGE_DETAILS_URL$)?> <a href="javascript:edit.ava();">Change avatar</a> <script type="text/javascript" src="http://new-info.ucoz.net/js/edit.ava.photo.js"></script> <?endif?> 4. Фотоальбомы » Страница рейтинга и поиска фотографий, находим там $BODY$ и заменяем на: Code <div id="forIF">$BODY$</div><div style="display:none;" id="forSEL">$PAGE_SELECTOR$</div> 4.2. Фотоальбомы » Вид материалов, в конец вставляем: Code <div style="display:none;" class="aviki"><img src="$PHOTO_DIRECT_URL$" stik="$FULL_PHOTO_DIRECT_URL$" class="style_img" alt="$PHOTO_NAME$" border="0" /></div> Не забывайте про данную настройку! Полезный материал ? Посетите сайт автора: http://uSite.su
| |
| Просмотров: 429 | Загрузок: 0 | Рейтинг: 0.0/0 | |