Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
Архив сообщений мини-чата из гостевой книги by Apocalypse
|
Категория: Скрипты / Дата добавления материала: 04.11.2011, 16:36
Скачать с сервера (1.6 Kb)
|
|
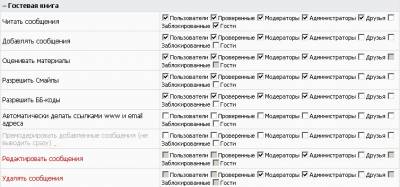
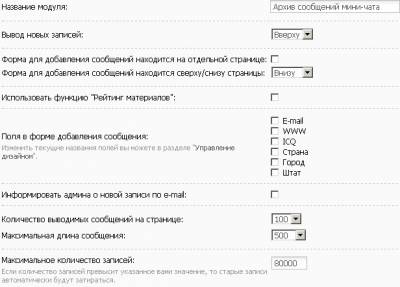
 Давным давно мы знаем про самый большой минус мини-чата - всего 60 сообщений хранит сервер, а остальные никто и никогда не прочтёт. Я решил исправить это и разработал архив, угробив модуль Гостевая книга Особенности: 1) Можно быстро вызвать архив в ajax окне, где вы увидите последние 100 сообщений 2) Скрипт выполнен с рассчётом на минимальный код, максимальное удобство и простоту установки 3) Уникален в своём роде, так как пока что не встречал ничего подобного, разработанного для стандартного мини-чата Установка: 1) Панель Управления -- Пользователи -- Группы пользователей -- Установка прав для всех групп -- Расставляем права как на скриншоте:  2) Панель управления -- Гостевая книга -- Настройки модуля -- Настройте по скриншоту:  3) Управление дизайном -- Гостевая книга -- Страница с сообщениями -- Замените всё на: Code <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>$MODULE_NAME$ - $SITE_NAME$</title> <style> a:link {text-decoration:underline; color:#0069A9;} a:active {text-decoration:underline; color:#0069A9;} a:visited {text-decoration:underline; color:#0069A9;} a:hover {text-decoration:none; color:#000000;} td, body {font-family:verdana,arial,helvetica; font-size:8pt;} .fastLink {display:none;} .fastLinksHr {display:none;} .gtar {font-weight:bold;text-shadow:1px 1px 1px #fff;font-size:11px;color:#555;} .gtar:hover {color:#777;} .commTable {display:none;} </style> </head> <body> $BODY$ <br> <center>$POWERED_BY$</center> </body> </html> 4) Управление дизайном -- Гостевая книга -- Вид материалов -- Замените всё на: Code <div class="cBlock"> <table border="0" cellpadding="0" cellspacing="0" width="100%" style="border: 1px dashed #777;background-color:#eee;"> <tr><td style="padding:3px;"><div style="float:right;font-size:11px;font-family:Arial,sans-serif;">$MODER_PANEL$</div> <div style="text-align:left;"><span style="width:18px;"><b>$NUMBER$</b>.</span> <b>$NAME$</b> <?if($USERNAME$)?><span style="unicode-bidi:embed;">[<a href="$PROFILE_URL$">$USERNAME$</a>]</span><?endif?> <span style="font-size:7pt;unicode-bidi:embed;">($DATE$ $TIME$)</span> </div> <hr> <div>$MESSAGE$</div> </td></tr></table> <br> </div> В форме добавления сообщений Гостевой книге просто восстановите стандартный шаблон 5) Управление дизайном -- Мини-чат -- Форма добавления сообщений -- Найдите: Code <a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" src="http://s36.ucoz.net/img/fr/mcr.gif" align="absmiddle" width="13" height="15"></a> Сразу ПЕРЕД этим вставьте: Code <a href="javascript://" onclick="shar();" title="Показать архив"><img align="absmiddle" src="http://s36.ucoz.net/img/icon/fm.png"></a> 6) Через многострочную быструю замену замените: Code $CHAT_BOX$ На: Code $CHAT_BOX$ <script> //Архив сообщений мини-чата by Apocalypse $(document).ready(function() { $('#mchatBtn').click(function() { sndar(); }); $("#mchatMsgF").bind("keydown",function(e){if(e.keyCode==13 && e.ctrlKey && !e.shiftKey){sndar()}}); }); function sndar() { var a3 = $('#mchatMsgF').val(); if(a3 == '') {} else { $.post('/gb', { a: 8, aa: 1, sos: 1011052717, message:a3 }, function (response) { if ( $(response).text().indexOf ('успешно') != -1 ) { _uWnd.alert('Сообщение успешно внесено в архив', 'Зашибись!', {w:300, h:80, align:'left', icon:'http://s36.ucoz.net/.s/img/icon/bd.png'}); } else {alert('Неудача')}}); }; } function shar() { new _uWnd('ar', 'Архив чата', 500, 300, {align:'left', icon:'http://s36.ucoz.net/.s/img/icon/bd.png', fadetype:1, fadeclosetype:2, fadeclosespeed:500, autosize:0, modal:1, closeonesc:1, popup:1, oncontent:function() {ldar()}}, '<br><span class="gtar" onclick=location.href="/gb" title="В этом окне лишь последние 100 сообщений">Перейти на страницу архива</span></br><br><hr><br><div id="arr"><img src="http://s36.ucoz.net/.s/img/wd/3/ajax.gif" /></div>'); } function ldar() { setTimeout(function() { $('#arr').load('/gb .cBlock', function() { if($('#arr').html() == '') { $('#arr').html('В архиве ещё нет записей'); } }); }, 500); }; // apo-ucoz.com </script> <style> .fastLink {display:none;} .fastLinksHr {display:none;} .gtar {font-weight:bold;text-shadow:1px 1px 1px #fff;font-size:11px;color:#555;} .gtar:hover {color:#777;} </style> В прикреплённом архиве две картинки на тот случай, если ссылки на них станут битыми. Материал подготовлен Apocalypse Полезный материал ? Посетите сайт автора: http://apo-ucoz.com
| |
| Просмотров: 439 | Загрузок: 104 | Рейтинг: 0.0/0 | |