Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
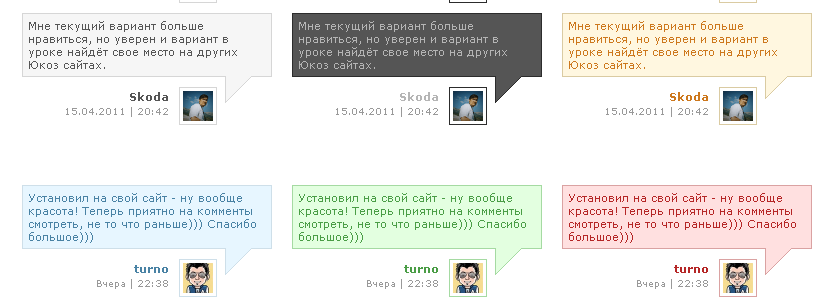
6 цветовых вариантов информера последних комментарий для uCoz
|
Категория: Скрипты / Дата добавления материала: 01.02.2012, 23:54
Скачать с сервера (12.1 Kb)
|
|
 Шаг 1 - Создадим информер: Для начало нам следует создать информер последних комментарий, для этого идём в админ панель вашего сайта: Инструмента => Информеры => Создать информер и создаём данный информер: Раздел: Комментарии Модуль: Все модули Количество материалов: 10 Количество колонок:1 отлично, теперь заходим в шаблон данного информера, удаляем старый html код и устанавливаем следующий: Code <div class="last_comment_os transparency_i"> <div class="lc_message"> <a href="$ENTRY_URL$" title="$ENTRY_TITLE$">$MESSAGE$</a> </div> <div class="lc_uzer"> <span class="lc_ugol"></span> <?if($USERNAME$)?> <a href="$PROFILE_URL$"> <?if($USER_AVATAR_URL$)?> <img class="lc_avatar" alt="Аватар $USERNAME$" title="$USERNAME$" src="$USER_AVATAR_URL$" /> <?else?> <img class="lc_avatar" title="$USERNAME$" alt="аватар отсутствует" src="http://www.center-dm.ru/site/no_avatar.jpg" /> <?endif?> </a> <?else?> <img class="lc_avatar" title="$NAME$" alt="аватар отсутствует" src="http://www.center-dm.ru/site/no_avatar.jpg"/> <?endif?> <span class="lc_name"><?if($USERNAME$)?><a href="$PROFILE_URL$">$USERNAME$</a><?else?>$NAME$<?endif?></span> <span class="lc_data">$DATE$ | $TIME$</span> </div> </div> Шаг 2 - Установим CSS: Отлично, теперь нам следует выбрать нужный цветовой вариант и скопировать к себе в css стили: Белый вариант: Code /* Белый вариант последних комментарий ------------------------------------------*/ .last_comment_os { overflow: hidden; float:left; font: 11px Verdana,Arial,Helvetica, sans-serif; color:#555; width:250px; margin: 5px 0px 5px 0px; } .last_comment_os a:link, .last_comment_os a:visited {color:#555;} .last_comment_os a:hover {color:#999;} .lc_message { float:left; margin: 0; padding:5px; width:238px; background: #F6F6F6; border: 1px solid #D6D6D6; } .lc_uzer { float:left; text-align:right; width:250px; position: relative } .lc_ugol { position:absolute; float:right; background: url(http://www.center-dm.ru/ucoz/informer/coment/v1/lc_ugol_White.png) no-repeat right; width: 27px; height: 27px; top: -1px; right: 20px; } .lc_avatar { float:right; width: 30px; height: 30px; padding:3px; border: 1px solid #D6D6D6; margin: 10px 55px 0px 10px; } .lc_name { float:right; width: 145px; margin: 13px 0px 2px 0px; font-weight: bold; } .lc_data { float:right; font: 9px Verdana,Arial,Helvetica, sans-serif; color:#999; width: 145px; } .transparency_i a:hover img { filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); -moz-opacity: 0.5; opacity: 0.5; filter: alpha(opacity=50); } /* ------------------------------------------*/ Тёмный вариант: Code /* Тёмный вариант последних комментарий ------------------------------------------*/ .last_comment_os { overflow: hidden; float:left; font: 11px Verdana,Arial,Helvetica, sans-serif; color:#B5B5B5; width:250px; margin: 5px 0px 5px 0px; } .last_comment_os a:link, .last_comment_os a:visited {color:#B5B5B5;} .last_comment_os a:hover {color:#929292;} .lc_message { float:left; margin: 0; padding:5px; width:238px; background: #555; border: 1px solid #2c2c2c; } .lc_uzer { float:left; text-align:right; width:250px; position: relative } .lc_ugol { position:absolute; float:right; background: url(http://www.center-dm.ru/ucoz/informer/coment/v1/lc_ugol_Black.png) no-repeat right; width: 27px; height: 27px; top: -1px; right: 20px; } .lc_avatar { float:right; width: 30px; height: 30px; padding:3px; border: 1px solid #2c2c2c; margin: 10px 55px 0px 10px; } .lc_name { float:right; width: 145px; margin: 13px 0px 2px 0px; font-weight: bold; } .lc_data { float:right; font: 9px Verdana,Arial,Helvetica, sans-serif; color:#999; width: 145px; } .transparency_i a:hover img { filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); -moz-opacity: 0.5; opacity: 0.5; filter: alpha(opacity=50); } /* ------------------------------------------*/ Оранжевый вариант: Code /* Оранжевый вариант последних комментарий ------------------------------------------*/ .last_comment_os { overflow: hidden; float:left; font: 11px Verdana,Arial,Helvetica, sans-serif; color:#555; width:250px; margin: 5px 0px 5px 0px; } .last_comment_os a:link, .last_comment_os a:visited {color:#cd781d;} .last_comment_os a:hover {color:#f5c189;} .lc_message { float:left; margin: 0; padding:5px; width:238px; background: #fff7e0; border: 1px solid #dacba2; } .lc_uzer { float:left; text-align:right; width:250px; position: relative } .lc_ugol3 { position:absolute; float:right; background: url(http://www.center-dm.ru/ucoz/informer/coment/v1/lc_ugol_Orange.png) no-repeat right; width: 27px; height: 27px; top: -1px; right: 20px; } .lc_avatar { float:right; width: 30px; height: 30px; padding:3px; border: 1px solid #dacba2; margin: 10px 55px 0px 10px; } .lc_name { float:right; width: 145px; margin: 13px 0px 2px 0px; font-weight: bold; } .lc_data { float:right; font: 9px Verdana,Arial,Helvetica, sans-serif; color:#999; width: 145px; } .transparency_i a:hover img { filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); -moz-opacity: 0.5; opacity: 0.5; filter: alpha(opacity=50); } /* ------------------------------------------*/ Синий вариант: Code /* Синий вариант последних комментарий ------------------------------------------*/ .last_comment_os { overflow: hidden; float:left; font: 11px Verdana,Arial,Helvetica, sans-serif; color:#555; width:250px; margin: 5px 0px 5px 0px; } .last_comment_os a:link, .last_comment_os a:visited {color:#4982a4;} .last_comment_os a:hover {color:#9cbed3;} .lc_message { float:left; margin: 0; padding:5px; width:238px; background: #e7f6ff; border: 1px solid #cedfe9; } .lc_uzer { float:left; text-align:right; width:250px; position: relative } .lc_ugol { position:absolute; float:right; background: url(http://www.center-dm.ru/ucoz/informer/coment/v1/lc_ugol_Blue.png) no-repeat right; width: 27px; height: 27px; top: -1px; right: 20px; } .lc_avatar { float:right; width: 30px; height: 30px; padding:3px; border: 1px solid #cedfe9; margin: 10px 55px 0px 10px; } .lc_name { float:right; width: 145px; margin: 13px 0px 2px 0px; font-weight: bold; } .lc_data { float:right; font: 9px Verdana,Arial,Helvetica, sans-serif; color:#999; width: 145px; } .transparency_i a:hover img { filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); -moz-opacity: 0.5; opacity: 0.5; filter: alpha(opacity=50); } /* ------------------------------------------*/ Зелёный вариант: Code /* Зелёный вариант последних комментарий ------------------------------------------*/ .last_comment_os { overflow: hidden; float:left; font: 11px Verdana,Arial,Helvetica, sans-serif; color:#555; width:250px; margin: 5px 0px 5px 0px; } .last_comment_os a:link, .last_comment_os a:visited {color:#4a9d46;} .last_comment_os a:hover {color:#82cf7e;} .lc_message { float:left; margin: 0; padding:5px; width:238px; background: #e3ffe0; border: 1px solid #a5daa2; } .lc_uzer { float:left; text-align:right; width:250px; position: relative } .lc_ugol { position:absolute; float:right; background: url(http://www.center-dm.ru/ucoz/informer/coment/v1/lc_ugol_Green.png) no-repeat right; width: 27px; height: 27px; top: -1px; right: 20px; } .lc_avatar { float:right; width: 30px; height: 30px; padding:3px; border: 1px solid #a5daa2; margin: 10px 55px 0px 10px; } .lc_name { float:right; width: 145px; margin: 13px 0px 2px 0px; font-weight: bold; } .lc_data { float:right; font: 9px Verdana,Arial,Helvetica, sans-serif; color:#999; width: 145px; } .transparency_i a:hover img { filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); -moz-opacity: 0.5; opacity: 0.5; filter: alpha(opacity=50); } /* ------------------------------------------*/ Красный вариант: Code /* Красный вариант последних комментарий ------------------------------------------*/ .last_comment_os { overflow: hidden; float:left; font: 11px Verdana,Arial,Helvetica, sans-serif; color:#555; width:250px; margin: 5px 0px 5px 0px; } .last_comment_os a:link, .last_comment_os a:visited {color:#b52626;} .last_comment_os a:hover {color:#e39b9b;} .lc_message { float:left; margin: 0; padding:5px; width:238px; background: #ffe0e0; border: 1px solid #daa2a2; } .lc_uzer { float:left; text-align:right; width:250px; position: relative } .lc_ugol { position:absolute; float:right; background: url(http://www.center-dm.ru/ucoz/informer/coment/v1/lc_ugol_Red.png) no-repeat right; width: 27px; height: 27px; top: -1px; right: 20px; } .lc_avatar { float:right; width: 30px; height: 30px; padding:3px; border: 1px solid #daa2a2; margin: 10px 55px 0px 10px; } .lc_name { float:right; width: 145px; margin: 13px 0px 2px 0px; font-weight: bold; } .lc_data { float:right; font: 9px Verdana,Arial,Helvetica, sans-serif; color:#999; width: 145px; } .transparency_i a:hover img { filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); -moz-opacity: 0.5; opacity: 0.5; filter: alpha(opacity=50); } /* ------------------------------------------*/ Полезный материал ? Посетите сайт автора: http://center-dm.ru
| |
| Просмотров: 498 | Загрузок: 106 | Рейтинг: 0.0/0 | |