Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
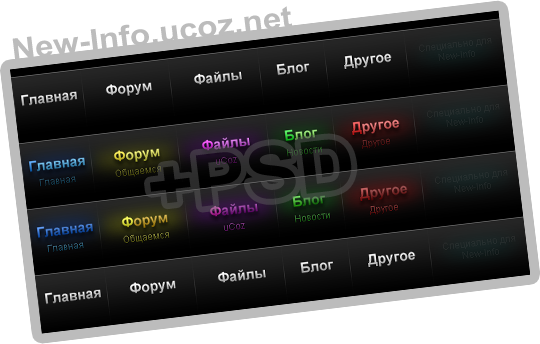
Красивое меню на js для uCoz
|
Категория: Наше / Дата добавления материала: 30.05.2011, 20:01
Скачать с сервера (377.6 Kb)
|
|
 1) Папки css, images и js загружаем в файловый менеджер. 2) Перед </head> ставим: Code <link rel="stylesheet" href="/css/style.css" type="text/css" media="screen"/> <link rel="stylesheet" href="/css/theme.css" type="text/css" media="screen"/> <script type="text/javascript" src="/js/jquery.js"></script> <script type="text/javascript" src="/js/cufon.js"></script> <script type="text/javascript" src="/js/scripts.js"></script> 3) Там где хотим видеть меню ставим: Code <div id="strap"> <div class="wrap"> <div id="logo"><h1><a href="#">KobRU</a></h1></div> <div id="nav"> <ul> <li id="h"><a href="http://new-info.ucoz.net/" class="on">Home</a></li> <li id="a"><a href="http://new-info.ucoz.net/">About Us</a></li> <li id="p"><a href="http://new-info.ucoz.net/">Portfolio</a></li> <li id="b"><a href="http://new-info.ucoz.net/">Blog</a></li> <li id="c"><a href="http://new-info.ucoz.net/">Contact Us</a></li> </ul> </div> </div></div> В архиве есть PSD, которые предоставлены - New-Info.ucoz.net. Полезный материал ? Посетите сайт автора: http://New-Info.ucoz.net
| |
| Просмотров: 1605 | Загрузок: 217 | Рейтинг: 0.0/0 | |