Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
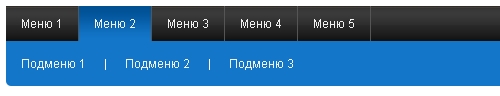
Выпадающее подменю на CSS и jQuery
|
Категория: Меню / Дата добавления материала: 23.07.2011, 20:18
|
|
 Выпадающее подменю на CSS и jQuery Начнем с HTML блока, который нужно добавить для отображения меню: Code <ul id="topnav"> <li><a href="#">Меню 1</a></li> <li> <a href="#">Меню 2</a> <!--Здесь начинается подменю--> <span> <a href="#">Подменю 1</a> | <a href="#">Подменю 2</a> | <a href="#">Подменю 3</a> </span> <!--Заканчивается подменю--> </li> <li><a href="#">Меню 3</a></li> </ul> Теперь добавим стиль в Ваш файл таблицы стилей или в начало html файла внутри тегов : Code ul#topnav { margin: 0; padding: 0; float: left; width: 970px; list-style: none; position: relative; font-size: 1.2em; background: url(topnav_stretch.gif) repeat-x; } ul#topnav li { float: left; margin: 0; padding: 0; border-right: 1px solid #555; } ul#topnav li a { padding: 10px 15px; display: block; color: #f0f0f0; text-decoration: none; } ul#topnav li:hover { background: #1376c9 url(topnav_active.gif) repeat-x; } ul#topnav li span { float: left; padding: 15px 0; position: absolute; left: 0; top:35px; display: none; width: 970px; background: #1376c9; color: #fff; /*--Bottom right rounded corner--*/ -moz-border-radius-bottomright: 5px; -khtml-border-radius-bottomright: 5px; -webkit-border-bottom-right-radius: 5px; /*--Bottom left rounded corner--*/ -moz-border-radius-bottomleft: 5px; -khtml-border-radius-bottomleft: 5px; -webkit-border-bottom-left-radius: 5px; } ul#topnav li:hover span { display: block; } ul#topnav li span a { display: inline; } ul#topnav li span a:hover {text-decoration: underline;} Подключаем библиотеку jQuery внутри тегов и : Code <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script> И после этой строчки вставляем javascript: Code <script type="text/javascript"> $(document).ready(function() { $("ul#topnav li").hover(function() { $(this).css({ 'background' : '#1376c9 url(topnav_active.gif) repeat-x'}); $(this).find("span").show(); } , function() { //on hover out... $(this).css({ 'background' : 'none'}); $(this).find("span").hide(); }); }); </script> Полезный материал ? Посетите сайт автора: http://mix-up.ru
| |
| Просмотров: 1163 | Загрузок: 0 | Рейтинг: 0.0/0 | |