Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
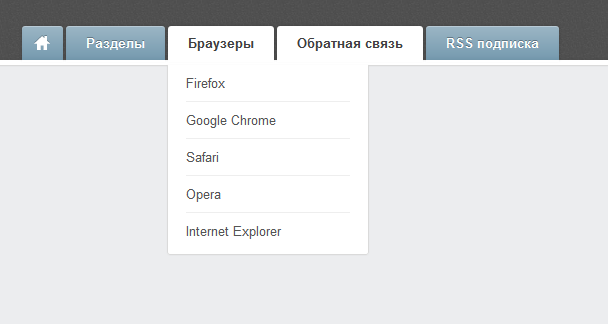
Выпадающее меню в виде вкладок на CSS3 для uCoz
|
Категория: Меню / Дата добавления материала: 03.07.2012, 23:59
|
|
 Установка: 1 шаг. Это ставим там где нужно: Code <nav> <ul> <li><a href="index.html" class="icon home"><span>Главная</span></a></li> <li class="dropdown"> <a href="index.html">Разделы</a> <ul> <li><a href="index.html">Шаблоны</a></li> <li><a href="index.html">PHP</a></li> <li><a href="index.html">JavaScript</a></li> <li><a href="index.html">CSS</a></li> </ul> </li> <li class="dropdown"> <a href="index.html">Браузеры</a> <ul class="large"> <li><a href="index.html">Firefox</a></li> <li><a href="index.html">Google Chrome</a></li> <li><a href="index.html">Safari</a></li> <li><a href="index.html">Opera</a></li> <li><a href="index.html">Internet Explorer</a></li> </ul> </li> <li class="active"><a href="index.html">Обратная связь</a></li> <li><a href="index.html">RSS подписка</a></li> </ul> </nav> 2 шаг. Это ставим в CSS: Code nav { height: 34px; border-bottom: 5px solid #fff; -webkit-box-shadow: inset 0 -2px 1px rgba(0, 0, 0, 0.03); -moz-box-shadow: inset 0 -2px 1px rgba(0, 0, 0, 0.03); box-shadow: inset 0 -2px 1px rgba(0, 0, 0, 0.03); } nav > ul > li { float: left; margin-right: 3px; } nav > ul > li > a { display: block; height: 34px; line-height: 34px; padding: 0 20px; color: #fff; font-weight: bold; text-shadow: 0 -1px rgba(0, 0, 0, 0.3); border-radius: 3px 3px 0 0; background-color: #759aaf; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #9cb6c5), color-stop(100%, #759aaf)); background-image: -webkit-linear-gradient(top, #9cb6c5, #759aaf); background-image: -moz-linear-gradient(top, #9cb6c5, #759aaf); background-image: -ms-linear-gradient(top, #9cb6c5, #759aaf); background-image: -o-linear-gradient(top, #9cb6c5, #759aaf); background-image: linear-gradient(top, #9cb6c5, #759aaf); -webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.3), inset 0 -2px 2px rgba(0, 0, 0, 0.03), 0 2px white, 0 0 2px rgba(0, 0, 0, 0.2); -moz-box-shadow: inset 0 1px rgba(255, 255, 255, 0.3), inset 0 -2px 2px rgba(0, 0, 0, 0.03), 0 2px white, 0 0 2px rgba(0, 0, 0, 0.2); box-shadow: inset 0 1px rgba(255, 255, 255, 0.3), inset 0 -2px 2px rgba(0, 0, 0, 0.03), 0 2px white, 0 0 2px rgba(0, 0, 0, 0.2); } nav > ul > li > a:hover { text-decoration: none; background-color: #85a6b8; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #afc5d1), color-stop(100%, #85a6b8)); background-image: -webkit-linear-gradient(top, #afc5d1, #85a6b8); background-image: -moz-linear-gradient(top, #afc5d1, #85a6b8); background-image: -ms-linear-gradient(top, #afc5d1, #85a6b8); background-image: -o-linear-gradient(top, #afc5d1, #85a6b8); background-image: linear-gradient(top, #afc5d1, #85a6b8); } nav > ul > li.active > a, nav > ul > li > a:active, nav > ul > li.dropdown:hover > a { background: #fff; color: #404040; text-shadow: none; -webkit-box-shadow: 0 2px white, 0 0 2px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 2px white, 0 0 2px rgba(0, 0, 0, 0.2); box-shadow: 0 2px white, 0 0 2px rgba(0, 0, 0, 0.2); } nav a.icon { position: relative; width: 40.8px; padding: 0; } nav a.icon span { display: block; text-indent: -1000px; overflow: hidden; position: absolute; top: 9px; left: 12px; height: 16px; width: 16px; background-repeat: no-repeat; background-position: 0 0; } nav a.icon.home span { background-image: url("../img/home.png"); } nav .active a.icon span, nav a.icon:active span { background-position: 0 -16px; } .dropdown { position: relative; border-bottom: 5px solid #fff; } .dropdown:hover ul { display: block; } .dropdown ul { display: none; position: absolute; top: 39px; left: -1px; min-width: 160px; padding: 0 0 5px; background: #fff; border: 1px solid #dadada; border-top: 0; border-radius: 0 0 3px 3px; -webkit-box-shadow: 0 0 1px rgba(0, 0, 0, 0.04); -moz-box-shadow: 0 0 1px rgba(0, 0, 0, 0.04); box-shadow: 0 0 1px rgba(0, 0, 0, 0.04); } .dropdown ul.large { min-width: 200px; } .dropdown li { display: block; margin: 0 18px; overflow: visible; } .dropdown li + li { border-top: 1px solid #eee; } .dropdown li a { display: block; color: #555; padding: 8px 18px; margin: 0 -18px; } .dropdown li a:hover { color: #222; } Полезный материал ? Посетите сайт автора: http://premiumpixels.com
| |
| Просмотров: 870 | Загрузок: 0 | Рейтинг: 0.0/0 | |