Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
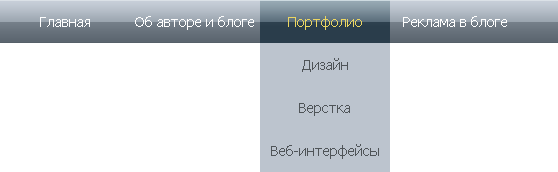
Выпадающее меню на CSS
|
Категория: Меню / Дата добавления материала: 23.07.2011, 20:14
|
|
 Выпадающее меню на CSS HTML: Code <div id="menu"> <ul class="menu"> <li><a href="#">Главная</a></li> <li><a href="#">Об авторе и блоге</a></li> <li><a href="#">Портфолио</a> <ul class="submenu"> <li><a href="#">Дизайн</a></li> <li><a href="#">Верстка</a></li> <li><a href="#">Веб-интерфейсы</a></li> </ul> </li> <li><a href="#">Реклама в блоге</a></li> </ul> </div> CSS: Code #menu { height: 43px; behavior: url(csshover.htc); background: #9ea8b2 url(images/mbg.gif) repeat-x; } #menu ul, li { margin: 0px; padding: 0px; } ul.menu { float: left; } #menu ul.menu li { margin: 0px; float: left; width: 200px; height: 30px; display: block; padding-top: 13px; text-align: center; } #menu ul.menu li:hover { background: #5e717f url(images/mbgh.gif) repeat-x; } #menu ul.menu li:hover ul.submenu { display: block; -margin-top: 30px; -margin-left: -141px; } #menu ul.menu li ul.submenu { display: none; margin-top: 13px; position: absolute; background: #bcc4ce; } #menu ul.menu li ul.submenu li { float: none; display: block; } #menu ul.menu ul.submenu li:hover { background: #9ca6b0; } #menu ul li a { color: #fff; font-size: 14px; text-decoration: none; } #menu ul li a:hover {color: #ecd661;} #menu ul.submenu li a { color: #4f5458; font-size: 14px; text-decoration: none;} #menu ul.submenu li a:hover { color: #152535; } Полезный материал ? Посетите сайт автора: http://htmlblog.ru
| |
| Просмотров: 1018 | Загрузок: 0 | Рейтинг: 0.0/0 | |