Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
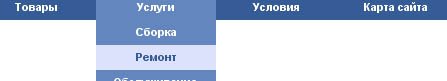
Выпадающее меню без javascript
|
Категория: Меню / Дата добавления материала: 23.07.2011, 20:12
|
|
 Выпадающее меню без javascript Итак меню представляет из себя обычный многоуровневый список: Code <ul id="nav"> <li><a href="">Главная</a></li> <li><a href="">Товары</a> <ul> <li><a href="">Компьютеры</a></li> <li><a href="">Мониторы</a></li> <li><a href="">Комплектующие</a></li> </ul> </li> <li><a href="">Услуги</a> <ul> <li><a href="">Сборка</a></li> <li><a href="">Ремонт</a></li> <li><a href="">Обслуживание</a></li> </ul> </li> <li><a href="">Условия</a></li> <li><a href="">Карта сайта</a></li> </ul> Стили: Code *{ margin:0; padding:0 } #nav{ font-size:0.7em; list-style-type:none; width:600px; height:25px; display:inline-block; background:#355C96; line-height:25px } #nav li{ float:left; width:120px; margin-top:-10000px } #nav li a{ width:120px; text-decoration:none; text-align:center; color:#fff; position:relative; float:left; margin-right:-119px; margin-top:10000px } #nav li a:hover, #content #nav li a:focus, #content #nav li a:active{ background:#DCE2FC; margin-right:0; color:#355C96 } #nav li ul{ background:#6286BD; float:left; margin-top:-25px; padding-top:25px; margin-bottom:-10000px; list-style-type:none } #nav li ul li{ float:none; margin:0; width:auto } #nav li ul li a{ float:none; display:block; margin:0; margin-right:-1px; background:#6286BD } Полезный материал ? Посетите сайт автора: http://alexilin.ru
| |
| Просмотров: 925 | Загрузок: 0 | Рейтинг: 0.0/0 | |