Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
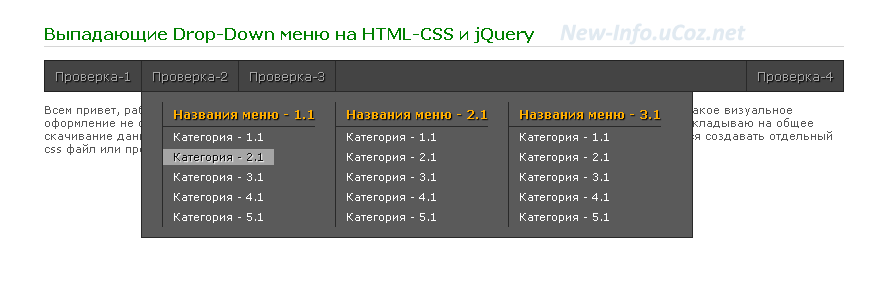
Выпадающее Drop-Down меню на jQuery
|
Категория: Меню / Дата добавления материала: 01.03.2012, 22:52
Скачать с сервера (3.7 Kb)
|
|
 В самый низ вашей страницы, перед закрывающим тегом | |