Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
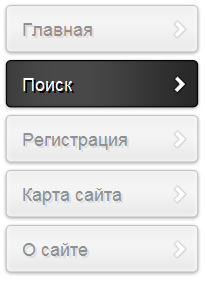
Вертикальное меню
|
Категория: Меню / Дата добавления материала: 18.02.2012, 16:30
|
|
 Способ установки очень просто: 1 шаг. Копируем данный код в "Таблица стилей (CSS)" Code ul#menu {list-style-type:none; margin:0; padding:0;} ul#menu li a{ color:#909090; background: url(http://wallaby.ucoz.ru/menu/vert_menu2.png) no-repeat 0 0; text-decoration:none; width: 200px; height: 55px; display:block; border:none; text-shadow: #ddd 2px 2px 0; } ul#menu li a:hover{ background-position: 50% 100%; width: 200px; height: 55px; display:block; color:#fff; text-shadow: #000 2px 2px 0; } ul#menu li a span{ font-family:sans-serif; font-size:18px; padding:17px 0 0 20px; display:block; } 2 шаг. Вставляем данный код в любой блок на сайте. Code <ul id="menu"> <li><a href="#"><span>Главная</span></a></li> <li><a href="#"><span>Поиск</span></a></li> <li><a href="#"><span>Регистрация</span></a></li> <li><a href="#"><span>Карта сайта</span></a></li> <li><a href="#"><span>О сайте</span></a></li> </ul> Меню готово! Полезный материал ? Посетите сайт автора: http://wallaby.ucoz.ru
| |
| Просмотров: 686 | Загрузок: 0 | Комментарии: 5 | Рейтинг: 5.0/1 | |