Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
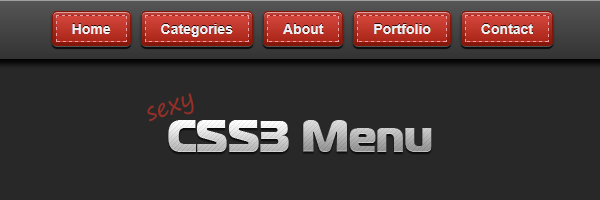
Сексуальная CSS3 менюшка
|
Категория: Меню / Дата добавления материала: 05.07.2011, 11:42
Скачать с сервера (1.4 Kb)
|
|
 HTML: Code <nav> <ul> <li><a href="#"><span>Home</span></a></li> <li><a href="#"><span>Categories</span></a></li> <li><a href="#"><span>About</span></a></li> <li><a href="#"><span>Portfolio</span></a></li> <li><a href="#"><span>Contact</span></a></li> </ul> </nav> CSS: Code nav { float: right; } nav ul { padding: 0; margin: 0; list-style: none; } nav li { float: left; } nav a { float: left; color: #eee; margin: 0 5px; padding: 3px; text-decoration: none; border: 1px solid #831608; font: bold 14px Arial, Helvetica; background-color: #831608; background-image: -moz-linear-gradient(#bb413b, #831608); background-image: -webkit-gradient(linear, left top, left bottom, from(#bb413b), to(#831608)); background-image: -webkit-linear-gradient(#bb413b, #831608); background-image: -o-linear-gradient(#bb413b, #831608); background-image: -ms-linear-gradient(#bb413b, #831608); background-image: linear-gradient(#bb413b, #831608); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; text-shadow: 0 -1px 0 rgba(0,0,0,.8); -moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3), 0 3px 0 rgba(0, 0, 0, 0.7), 0 2px 2px rgba(0, 0, 0, 0.5), 0 1px 0 rgba(255, 255, 255, 0.5) inset; -webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3), 0 3px 0 rgba(0, 0, 0, 0.7), 0 2px 2px rgba(0, 0, 0, 0.5), 0 1px 0 rgba(255, 255, 255, 0.5) inset; box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3), 0 3px 0 rgba(0, 0, 0, 0.7), 0 2px 2px rgba(0, 0, 0, 0.5), 0 1px 0 rgba(255, 255, 255, 0.5) inset; } nav a:hover { background-color: #bb413b; background-image: -moz-linear-gradient(#831608, #bb413b); background-image: -webkit-gradient(linear, left top, left bottom, from(#831608), to(#bb413b)); background-image: -webkit-linear-gradient(#831608, #bb413b); background-image: -o-linear-gradient(#831608, #bb413b); background-image: -ms-linear-gradient(#831608, #bb413b); background-image: linear-gradient(#831608, #bb413b); } nav a:active { background: #bb413b; position: relative; top: 2px; -moz-box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset; -webkit-box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset; box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset; } nav span { border: 1px dashed #eba1a3; display: inline-block; padding: 4px 15px; cursor: pointer; background-color: #bb413b; background-image: -moz-linear-gradient(#d4463c, #aa2618); background-image: -webkit-gradient(linear, left top, left bottom, from(#d4463c), to(#aa2618)); background-image: -webkit-linear-gradient(#d4463c, #aa2618); background-image: -o-linear-gradient(#d4463c, #aa2618); background-image: -ms-linear-gradient(#d4463c, #aa2618); background-image: linear-gradient(#d4463c, #aa2618); } nav a:hover span { background-color: #bb413b; background-image: -moz-linear-gradient(#aa2618, #d4463c); background-image: -webkit-gradient(linear, left top, left bottom, from(#aa2618), to(#d4463c)); background-image: -webkit-linear-gradient(#aa2618, #d4463c); background-image: -o-linear-gradient(#aa2618, #d4463c); background-image: -ms-linear-gradient(#aa2618, #d4463c); background-image: linear-gradient(#aa2618, #d4463c); } Полезный материал ? Посетите сайт автора: http://ruseller.com
| |
| Просмотров: 686 | Загрузок: 155 | Комментарии: 2 | Рейтинг: 5.0/1 | |