Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
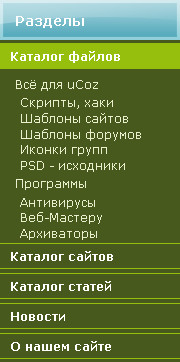
Раздвижное меню для uCoz
|
Категория: Меню / Дата добавления материала: 27.02.2011, 20:21
|
|
 Раздвижное динамичное меню для uCoz от сайта SoftaMan.Ru. Используемые цвета зелёный \ салатовый. В это меню поместятся все разделы и категории вашего сайта! Установка: Вставляйте этот код в блок или в контейнер под меню: Code <style type="text/css"> .razdely { FONT-WEIGHT: bold; FONT-SIZE: 14px; VERTICAL-ALIGN: middle; COLOR: #ffffff; FONT-FAMILY: Verdana, Arial, Helvetica, sans-serif; TEXT-ALIGN: left } </style> <table width="100%" border="0" cellspacing="0" cellpadding="0" bgcolor="#47591C"><tr> <td><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr> <td><img src="http://softaman.ru/img/blue_box_header_left.gif" alt="" width="15" height="40" /></td> <td width="100%" background="http://softaman.ru/img/blue_box_header_bg.gif" class="razdely">Разделы</td> <td><img src="http://softaman.ru/img/blue_box_header_right.gif" alt="" width="5" height="40" /></td></tr></table></td></tr> <tr><td><table width="100%" border="0" cellpadding="0" cellspacing="0" class="catmenu"><tr><td width="100%"> <script type="text/javascript"> var fadespeed = 1100; var s5_vm_inc1 = 10; var s5_vm_inc2 = 10; var s5_vm_spaco = 9; var s5_vm_spacc = 9; </script> <div id="s5_vm_container" style="margin-top:1px; margin-left:0px; margin-right:0px"><ul class="s5_vm_mainnav" id="s5_vm_main" style="min-width:100%;width: 100%; text-align:left; background-image: none; margin: 0px; padding: 0px"> <li class="level1wc" style="padding-left:10px; margin-left:0px; margin-right:0px; background:url(http://softaman.ru/img/s5_vm_menu.png) no-repeat top right; cursor: pointer" onclick="s5_vm_load()" onmouseover="s5_vm_load()"><a href="/podguzniki" target="_self" onmouseover="this.style.color = '#FFFFFF'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#FFFFFF'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#FFFFFF; font-size:12px; font-weight:bold; line-height:250%; padding: 0px; margin: 0px">Каталог файлов</a><div style="height:0px; overflow:hidden; padding-top:0px; padding-bottom:0px"><div style="visibility:visible; padding-top:0px; padding-bottom:0px"><ul class="s5_accordion1" style="margin: 0px; padding: 0px; padding-top:2px"> <li class="level2wc" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="/load/" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:180%; background: none; padding: 0px; margin: 0px;">Всё для uCoz</a><ul class="s5_accordion2" style="border-top:; margin: 0px; padding: 0px"> <li class="level3" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="/load/" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:130%; background: none; padding: 0px; margin: 0px;">Скрипты, хаки</a></li> <li class="level3" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="/load/" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:130%; background: none; padding: 0px; margin: 0px;">Шаблоны сайтов</a></li> <li class="level3" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="/load/" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:130%; background: none; padding: 0px; margin: 0px;">Шаблоны форумов</a></li> <li class="level3" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="/load/" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:130%; background: none; padding: 0px; margin: 0px;">Иконки групп</a></li> <li class="level3" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="/load/" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:130%; background: none; padding: 0px; margin: 0px;">PSD - исходники</a></li> </ul></li> <li class="level2wc" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="/load/" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:180%; background: none; padding: 0px; margin: 0px;">Программы</a><ul class="s5_accordion2" style="border-top:; margin: 0px; padding: 0px"> <li class="level3" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="/load/" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:130%; background: none; padding: 0px; margin: 0px;">Антивирусы</a></li> <li class="level3" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="/load/" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:130%; background: none; padding: 0px; margin: 0px;">Веб-Мастеру</a></li> <li class="level3" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="/load/" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:130%; background: none; padding: 0px; margin: 0px;">Архиваторы</a></li> </ul></li></ul></div></div></li> <li class="level1wc" style="padding-left:10px; margin-left:0px; margin-right:0px; background:url(http://softaman.ru/img/s5_vm_menu.png) no-repeat top right; cursor: pointer" onclick="s5_vm_load()" onmouseover="s5_vm_load()"><a href="/trusiki" target="_self" onmouseover="this.style.color = '#FFFFFF'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#FFFFFF'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#FFFFFF; font-size:12px; font-weight:bold; line-height:250%; padding: 0px; margin: 0px">Каталог сайтов</a><div style="height:0px; overflow:hidden; padding-top:0px; padding-bottom:0px"><div style="visibility:visible; padding-top:0px; padding-bottom:0px"><ul class="s5_accordion1" style="margin: 0px; padding: 0px; padding-top:2px"> <li class="level2nc" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="/load/" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:180%; background: none; padding: 0px; margin: 0px;">ТОП 100</a></li> <li class="level2nc" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="/load/" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:180%; background: none; padding: 0px; margin: 0px;">ТОП 500</a></li> </ul></div></div></li> <li class="level1wc" style="padding-left:10px; margin-left:0px; margin-right:0px; background:url(http://softaman.ru/img/s5_vm_menu.png) no-repeat top right; cursor: pointer" onclick="s5_vm_load()" onmouseover="s5_vm_load()"><a href="/publ/" target="_self" onmouseover="this.style.color = '#FFFFFF'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#FFFFFF'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#FFFFFF; font-size:12px; font-weight:bold; line-height:250%; padding: 0px; margin: 0px">Каталог статей</a><div style="height:0px; overflow:hidden; padding-top:0px; padding-bottom:0px"><div style="visibility:visible; padding-top:0px; padding-bottom:0px"><ul class="s5_accordion1" style="margin: 0px; padding: 0px; padding-top:2px"> <li class="level2nc" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="/publ/1" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:180%; background: none; padding: 0px; margin: 0px;">Раскрутка сайта</a></li><li class="level2nc" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="/katalog-4115" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:180%; background: none; padding: 0px; margin: 0px;">Остальные статьи</a></li> </ul></div></div></li> <li class="level1wc" style="padding-left:10px; margin-left:0px; margin-right:0px; background:url(http://softaman.ru/img/s5_vm_menu.png) no-repeat top right; cursor: pointer" onclick="s5_vm_load()" onmouseover="s5_vm_load()"><a href="/news/" target="_self" onmouseover="this.style.color = '#FFFFFF'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#FFFFFF'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#FFFFFF; font-size:12px; font-weight:bold; line-height:250%; padding: 0px; margin: 0px">Новости</a><div style="height:0px; overflow:hidden; padding-top:0px; padding-bottom:0px"><div style="visibility:visible; padding-top:0px; padding-bottom:0px"><ul class="s5_accordion1" style="margin: 0px; padding: 0px; padding-top:2px"> <li class="level2nc" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="/news/1" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:180%; background: none; padding: 0px; margin: 0px;">Мировые новости</a></li> <li class="level2nc" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="/news/2" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:180%; background: none; padding: 0px; margin: 0px;">Новости сайта</a></li> <li class="level2nc" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="/news/3" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:180%; background: none; padding: 0px; margin: 0px;">Новсти uCoz</a></li> <li class="level2nc" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="www.SoftaMan.ru" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:180%; background: none; padding: 0px; margin: 0px;">SoftaMan.ru</a></li></ul></div></div></li> <li class="level1wc" style="padding-left:10px; margin-left:0px; margin-right:0px; background:url(http://softaman.ru/img/s5_vm_menu.png) no-repeat top right; cursor: pointer" onclick="s5_vm_load()" onmouseover="s5_vm_load()"><a href="/index/0-3" target="_self" onmouseover="this.style.color = '#FFFFFF'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#FFFFFF'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#FFFFFF; font-size:12px; font-weight:bold; line-height:250%; padding: 0px; margin: 0px">О нашем сайте</a><div style="height:0px; overflow:hidden; padding-top:0px; padding-bottom:0px"><div style="visibility:visible; padding-top:0px; padding-bottom:0px"><ul class="s5_accordion1" style="margin: 0px; padding: 0px; padding-top:2px"> <li class="level2nc" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="/index/0-3" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:180%; background: none; padding: 0px; margin: 0px;">Поддержка</a></li> <li class="level2nc" style="background:none; padding-left:5px; margin-left:0px; margin-right:0px"><a href="/index/0-4" target="_self" onmouseover="this.style.color = '#B7C94E'; this.style.textDecoration = 'none'" onmouseout="this.style.color = '#EAEFCD'; this.style.textDecoration = 'none'" style="text-decoration:none; color:#EAEFCD; font-size:12px; font-weight:normal; line-height:180%; background: none; padding: 0px; margin: 0px;">Реклама</a></li> </ul></div></div></li></ul> </div><div style="height:1px"></div> <script type="text/javascript"> var s5_vm_active_button = "http://softaman.ru/img/s5_vm_menu1.png" var s5_vm_non_active_button = "http://softaman.ru/img/s5_vm_menu.png" var s5_vm_marginbottom_holder = "1px"; </script> <script type="text/javascript" src="http://softaman.ru/2/js/s5_vm_accordion.js"></script> </td></tr></table></td></tr></table> Меняйте ссылки на свои и считайте, что у вас одно из лучших меню в рунете ) Полезный материал ? Посетите сайт автора: http://softaman.ru/
| |
| Просмотров: 966 | Загрузок: 0 | Рейтинг: 0.0/0 | |